溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“elementui中樹形表格切換展開不同層級怎么實現”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“elementui中樹形表格切換展開不同層級怎么實現”文章能幫助大家解決問題。


<template>
<div class="myDiv">
<el-row >
<el-col :span="22">
<el-button type="primary" size="mini" plain @click="expandLevel(0)">展開一級</el-button>
<el-button type="primary" size="mini" plain @click="expandLevel(1)">展開二級</el-button>
<el-button type="primary" size="mini" plain @click="expandLevel(2)">展開三級</el-button>
<el-button type="primary" size="mini" plain @click="expandLevel(3)">展開四級</el-button>
</el-col>
</el-row>
//下面寫法主要方便大家作為組件封裝使用
<el-table :data="tableData" row-key="id" :expand-row-keys="expandId" border :tree-props="{children: 'children', hasChildren: 'hasChildren'}">
<el-table-column show-overflow-tooltip :prop="item.prop" :width="item.width" :label="item.label" v-for="(item,i) in treeProps" :key="i">
<template slot-scope="scope">
<!-- 自定義數據-展示slot插槽 -->
<slot v-if="item.slot" :name="item.prop" :scope="scope">-</slot>
<!-- 非自定義處理(判空) -->
<span v-else-if="scope.row[item.prop] === '' || scope.row[item.prop] === null">-</span>
<!-- 非自定義處理(展示數組數據)-換行展示 -->
<div v-else-if="Array.isArray( scope.row[item.prop])==true">
<div v-for="aa in scope.row[item.prop]" ::key="aa">
{{aa}}
</div>
</div>
<!-- 非自定義處理(正常展示) -->
<span v-else>{{scope.row[item.prop]}}</span>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: '',
components: {},
props: {},
data() {
return {
expandNum: 0, //展開層級的數字
expandId: [],
treeProps: [{ prop: 'date', label: '評估項目', width: '400' },
{ prop: 'address', label: '指標屬性', width: '300' },
{ prop: 'map', label: '采集要點', width: '300' }],
tableData: [{
id: 1,
date: '快速反應能力',
name: '-',
address: '-',
level: 1,
children: [{
id: 11,
date: '快速籌劃',
name: '-',
address: '-',
level: 2,
children: [{
id: 111,
date: '方案計劃齊全',
name: '-',
address: '-',
level: 3,
children: [{
id: 1111,
date: '四級111',
name: '四級111',
address: '定量',
map: ['11', '22', '33'],
level: 4,
}, {
id: 1112,
date: '四級1',
name: '四級2',
address: '定量',
map: ['11', '22', '33'],
level: 4,
}, {
id: 1113,
date: '四級1',
name: '四級3',
address: '定量',
map: ['11', '22', '33'],
level: 4,
}, {
id: 1114,
date: '四級1',
name: '四級4',
address: '定量',
level: 4,
}]
}]
}]
}, {
id: 2,
date: '突發事件處理能力',
name: '-',
address: '-',
level: 1,
children: [{
id: 21,
date: '隨機應變',
name: '-',
address: '-',
level: 2,
children: [{
id: 211,
date: '方案計劃齊全',
name: '-',
address: '-',
level: 3,
children: [{
id: 2111,
date: '四級1',
name: '四級1',
level: 4,
address: '定量'
}]
}]
}]
}],
expandNumCopy: 0,//保留當前展開的層級
}
},
created() {
},
methods: {
/** 展開層級 */
expandLevel(i) {
this.expandNum = i
this.expandId.splice(0);
if (this.expandNum > 0) { //expandNum==0 為第一層級 不需要展開 大于0再執行
this.setExpandKeys(this.tableData1, i)
}
},
/** 遞歸設置展開層級對應的id數組 */
setExpandKeys(dataList, num) {
--num;
if (num >= 0) {
for (var i = 0; i < dataList.length; i++) {
this.expandId.push(`${dataList[i].id}`);
if (dataList[i].children) {
this.setExpandKeys(dataList[i].children, num);
}
}
}
},
},
mounted() { }
}
</script>
<style lang="scss" scoped>
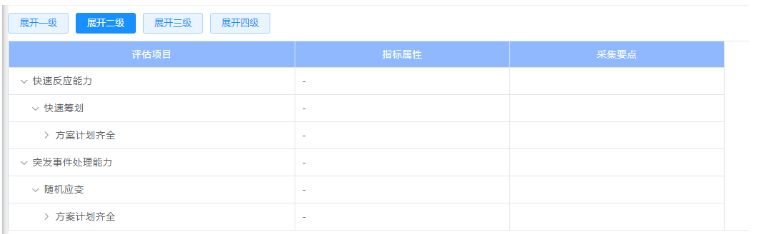
</style>注意:效果圖的表格樣式沒貼出來,自己定義就好。
關于“elementui中樹形表格切換展開不同層級怎么實現”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。