您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“TypeScript新語法之infer extends怎么使用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“TypeScript新語法之infer extends怎么使用”吧!
我們知道,TypeScript 支持 infer 來提取類型的一部分,通過模式匹配的方式。
比如元組類型提取最后一個元素的類型:
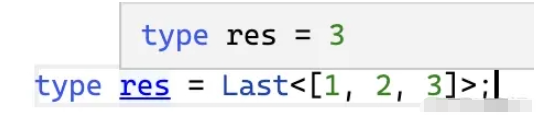
type Last<Arr extends unknown[]> = Arr extends [...infer rest,infer Ele] ? Ele : never;

比如函數提取返回值類型:
type GetReturnType<Func extends Function> = Func extends (...args: any[]) => infer ReturnType ? ReturnType : never;

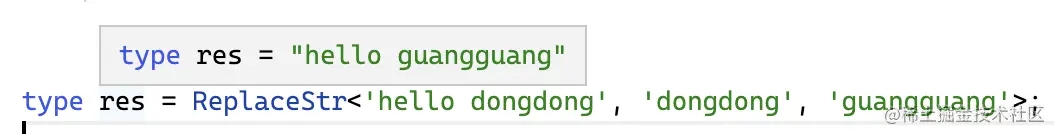
比如字符串提取一部分,然后替換:
type ReplaceStr<
Str extends string,
From extends string,
To extends string
> = Str extends `${infer Prefix}${From}${infer Suffix}`
? `${Prefix}${To}${Suffix}` : Str;
模式匹配就是通過一個類型匹配一個模式類型,需要提取的部分通過 infer 聲明一個局部變量,這樣就能從局部變量里拿到提取的類型。
infer 的模式匹配用法還是挺好理解的。
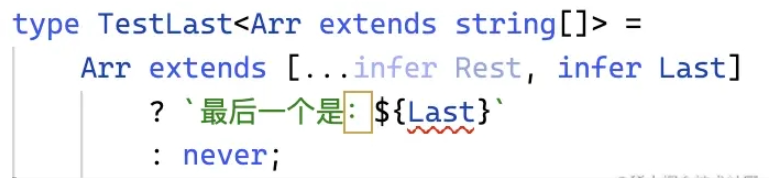
但是 infer 有一個問題,比如這樣:

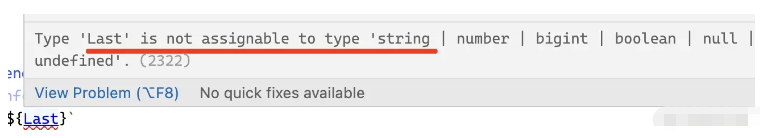
從 string 數組中提取的元素,默認會推導為 unknown 類型,這就導致了不能直接把它當 string 用:

那怎么辦呢?
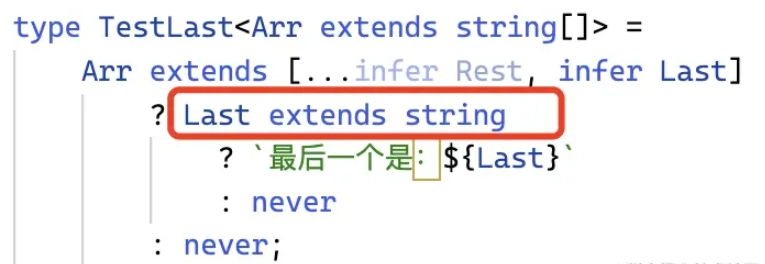
之前的處理方式是這樣的:

加一層判斷,這樣 Last 就推導為 string 類型了。
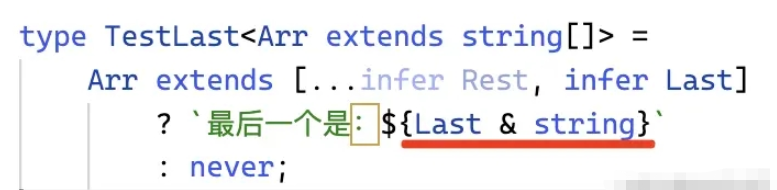
或者也可以和 string 取交叉類型:

這樣也可以作為 string 來用。
但是我們明明知道這里就是 string,卻還需要 & string 或者 xxx extends string 來轉換一次,這也太麻煩了。
TS 也知道有這個問題,所以在 4.7 就引入了新語法:infer extends。
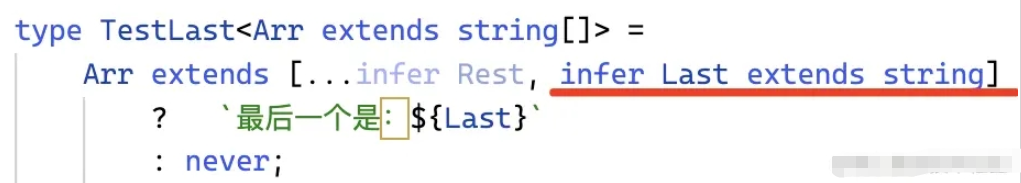
現在我們可以這樣寫:

infer 的時候加上 extends 來約束推導的類型,這樣推導出的就不再是 unknown 了,而是約束的類型。
試一下
這個語法是 TS 4.7 引入的,在 4.8 又完善了一下。
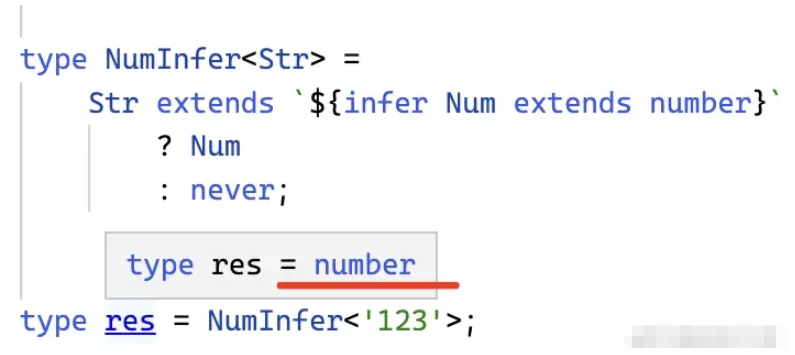
比如這樣一個類型:
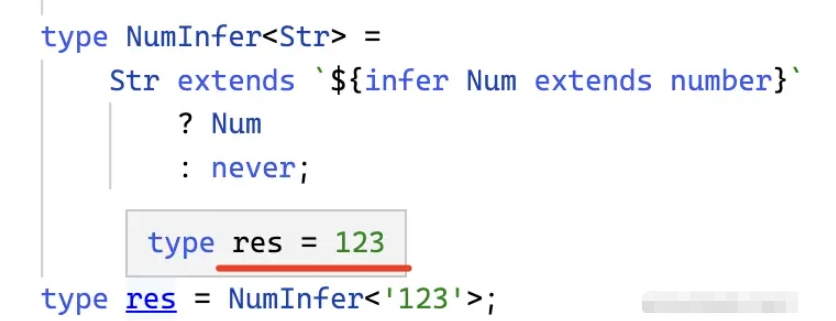
type NumInfer<Str> =
Str extends `${infer Num extends number}`
? Num
: never;在 4.7 的時候推導結果是這樣:

而 4.8 就是這樣了:

也就是說 4.7 的時候推導出的就是 extends 約束的類型,但是 4.8 的時候,如果是基礎類型,會推導出字面量類型。
有了這個語法之后,除了能簡化類型編程的邏輯之外,也能實現一些之前實現不了的功能:
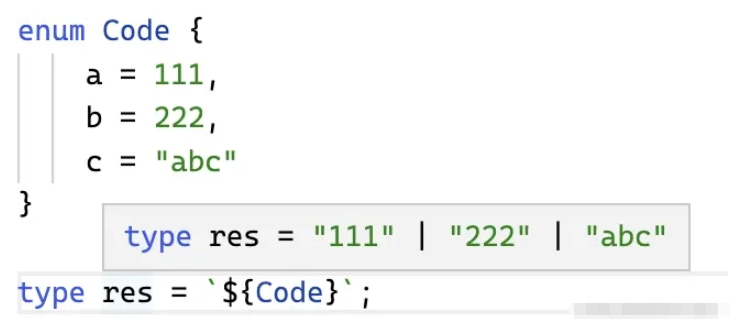
enum Code {
a = 111,
b = 222,
c = "abc"
}我們都是這樣寫:

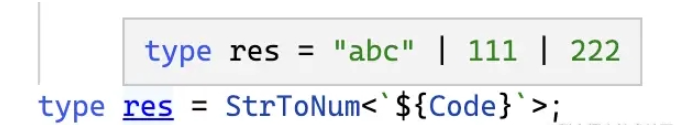
但是有的值明明是數字,卻被作為了字符串,所以要再處理一下,轉換成數字類型,這時候就可以用 infer extends 了:
type StrToNum<Str> =
Str extends `${infer Num extends number}`
? Num
: Str做完 string 到 number 的轉換,就拿到了我們想要的結果:

這就是 infer extends 的第二個作用。
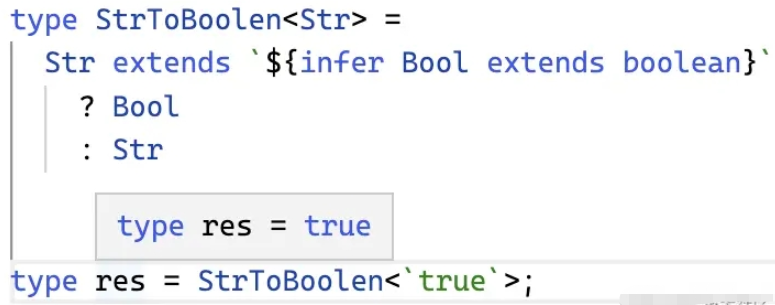
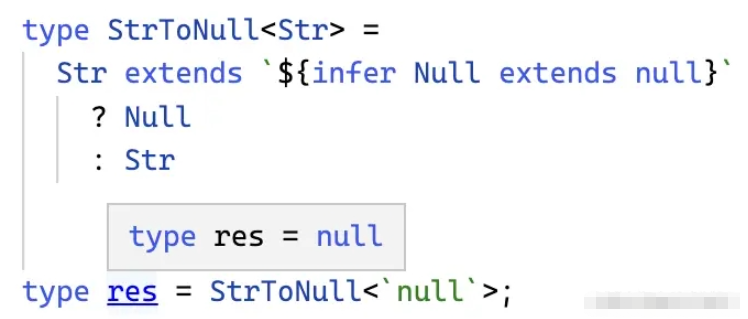
處理 string 轉 number 之外,也可以轉 boolean、null 等類型:


試一下
Typescript 支持 infer 類型,可以通過模式匹配的方式,提取一部分類型返回。
但是 infer 提取出的類型是 unknown,后面用的時候需要類似和 string 取交叉類型,或者 xxx extends string 這樣的方式來轉換成別的類型來用。這樣比較麻煩。
所以 TS 4.7 實現了 infer extends 的語法,可以指定推導出的類型,這樣簡化了類型編程。
而且,infer extends 還可以用來做類型轉換,比如 string 轉 number、轉 boolean 等。
要注意的是,4.7 的時候,推導出的只是 extends 約束的類型,比如 number、boolean,但是 4.8 就能推導出字面量類型了,比如 1、2、true、false 這種。
有了 infer extends,不但能簡化類型編程,還能實現一些之前很難實現的類型轉換,是很有用的一個新語法。
感謝各位的閱讀,以上就是“TypeScript新語法之infer extends怎么使用”的內容了,經過本文的學習后,相信大家對TypeScript新語法之infer extends怎么使用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。