您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“微信小程序生命周期是什么和WXS怎么使用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“微信小程序生命周期是什么和WXS怎么使用”文章吧。
生命周期(Life Cycle)是指一個對象從創建->運行->銷毀的整個階段,強調的是一個時間段;小程序運行的過程也是有生命周期,小程序的啟動表示生命周期的開始、小程序的關閉表示生命周期的結束,中間小程序運行的過程就是小程序的生命周期。
在小程序中,生命周期分為兩類,分別是:
應用生命周期:特指小程序從啟動 -> 運行 -> 銷毀的過程
頁面生命周期:特指小程序中,每個頁面的加載 -> 渲染 -> 銷毀的過程
其中,頁面的生命周期范圍比較小,應用程序的生命周期范圍比較大。
生命周期函數:是由小程序框架提供的內置函數,會伴隨著生命周期,自動按次序執行。
生命周期函數的作用:允許程序員在特定的時間點,執行某些特定的操作。例如:頁面剛加載的時候,可以在 onLoad 生命周期函數中初始化頁面的數據。
注意:生命周期強調的是時間段,生命周期函數強調的是時間點。
小程序中的生命周期分為兩類,分別是:
應用生命周期函數:特指小程序從啟動 -> 允許 -> 銷毀期間依次調用的那些函數
小程序的應用生命周期函數需要在 app.js 中進行聲明,代碼如下:
// app.js
App({
//當小程序初始化完成時,會觸發 onLaunch(全局只觸發一次)
onLaunch: function () {
},
//當小程序啟動,或從后臺進入前臺顯示,會觸發 onShow
onShow: function (options) {
},
//當小程序從前臺進入后臺,會觸發 onHide
onHide: function () {
}
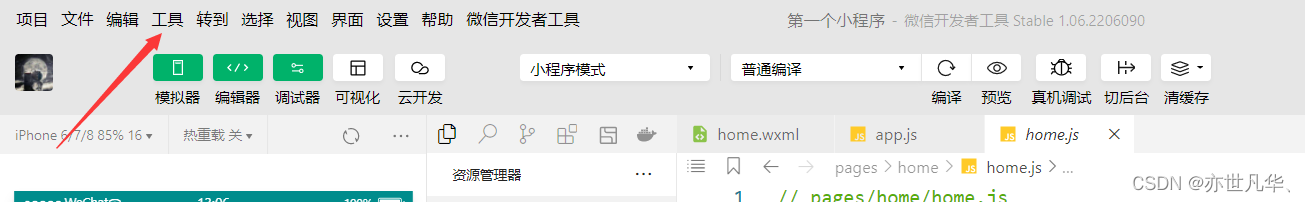
})我們可以在微信開發者工具來模擬前臺切入后臺,后臺切入前臺時觸發的函數的過程。

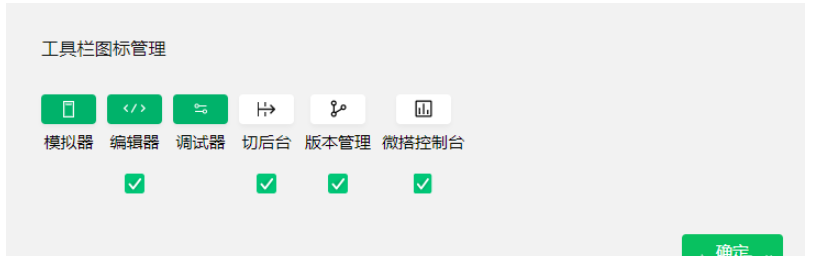
如果沒有在導航工具欄看到切后臺的選項,可以在進行如下操作:

找到工具欄管理,勾選上切后臺即可。

頁面生命周期函數:特指小程序中,每個頁面從加載 -> 渲染 -> 銷毀期間依次調用的那些函數
小程序的頁面生命周期需要在頁面的.js文件中進行聲明
//頁面.js文件
Page({
onLoad : function(options){ }, //監聽頁面加載,一個頁面只調用一次
onShow : function() { }, //監聽頁面顯示
onReady : function() { }, //監聽頁面初次渲染完成,一個頁面只調用一次
onHide : function() { }, //監聽頁面隱藏
onUnload: function() { } //監聽頁面卸載,一個頁面只調用一次
})組件生命周期會在講解組件方面的時候講解。
WXS(Wei Script)是小程序獨有的一套腳本語言,結合WXML,可以構建出頁面的結構。
wxml中無法調用在頁面的.js中定義的函數,但是wxml中可以調用wxs中定義的函數,因此,小程序中的wxs的典型應用場景就是“過濾器”。
wxs語法類似于JavaScript,但 wxs 和 JavaScript 是兩種不同的兩種語言。
wxs有自己的數據類型:
number數值類型、string字符串類型、boolean布爾類型、object對象類型、function函數類型
array數組類型、date日期類型、regexp正則
wxs不支持類似于 ES6 以上的語法形式:
不支持:let、const、解構賦值、展開運算符、箭頭函數、對象屬性簡寫等
支持:var 定義變量、普通function函數等類似于ES5的語法
wxs遵循CommonJS規范:
module對象、require()函數、module.exports對象
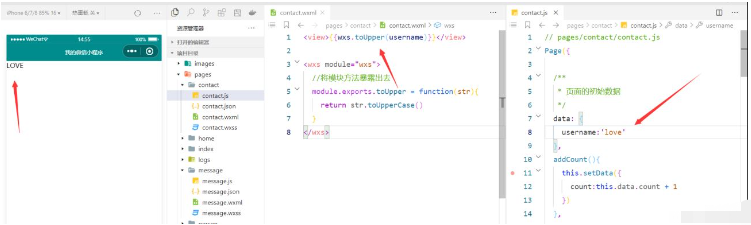
wxs代碼可以編寫在 wxml 文件中的<wxs>標簽內,就像JavaScript代碼可以編寫在html文件中的<script>標簽一樣。
wxml文件中的每個<wxs></wxs>標簽,必須提供module屬性,用來指定當前 wxs 的模塊名稱,方便在wxml中訪問模塊中的成員。
<view>{{wxs.toUpper(username)}}</view>
<wxs module="wxs">
//將模塊方法暴露出去
module.exports.toUpper = function(str){
return str.toUpperCase()
}
</wxs>
wxs代碼可以在以.wxs為后綴名的文件內,和JavaScript可以編寫在.js為后綴名的文件中一樣。
//在.wxs文件下寫如下代碼,在.wxs文件中同樣要將文件暴露出去
function toLower(str){
return str.toLowerCase()
}
module.exports = {
toLower:toLower
}在wxml中引入外聯的 wxs 腳本時,必須為 <wxs> 標簽添加 module (用來指定模塊的名稱) 和 src (用來指定要引入的腳本路徑,且必須是相對路徑) 屬性。

與JS關系:
為了降低wxs(WeiXin Script)的學習成本,wxs語言在設計時借鑒了大量的JavaScript語法。但在本質上,wxs 和 JavaScript是完全不同的兩種語言!
不能作為組件的事件回調:
wxs典型的應用場景就是過濾器,經常配合Mustache語法進行使用,但是,在wxs中定義的函數不能作為組件的事件回調函數。
隔離性:
指的是wxs的運行環境和其他JavaScript代碼是隔離的,wxs不能調用js中定義的函數,wxs不能調用小程序提供的API
性能好:
在iOS設備上,小程序內的WXS會比JavaScript代碼快2~20倍。
在安卓設備上,兩者運行效率無差異
補充:適用場景
用戶交互頻繁、僅需改動組件樣式(比如布局位置),無需改動數據內容的場景,比如側滑菜單、索引列表、滾動漸變等
純粹的邏輯計算,比如文本、日期格式化,通過 WXS 可以模擬實現 Vue 框架的過濾器, 如下是一個通過 wxs 便捷實現首字母大寫的示例
<wxs module="m1">
// 首字母大寫
var capitalize = function(value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
module.exports = {
capitalize: capitalize
}
</wxs>
<view class="content">
<view class="text-area">
<!-- title 為當前頁面 data 中定義的初始數據 -->
<text class="title">{{m1.capitalize(title)}}</text>
</view>
</view>以上就是關于“微信小程序生命周期是什么和WXS怎么使用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。