您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Angular怎么結合dygraphs實現annotation功能的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
圖形庫 dygraphs 不知道大家聽說過了沒有,是一個比較久遠的庫了,但是用起來還不錯,主要是針對折線圖這類的圖形。
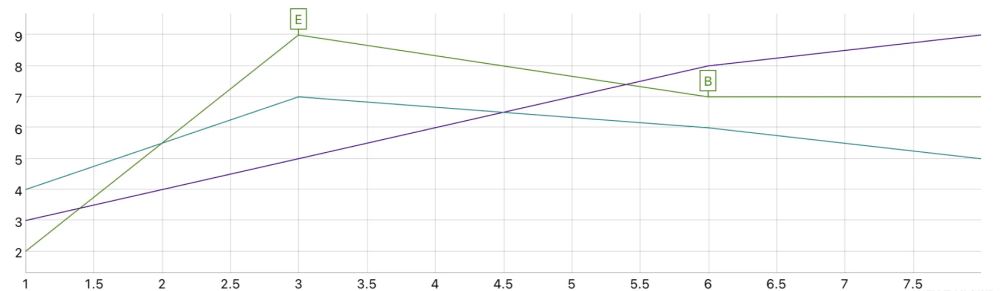
本文,我們直接結合 Angular 來演示,如何通過 dygraphs 實現折線圖上的 annotation 的功能。如下圖:

假設你學會了通過
angular-cli來創建項目了。如果還沒學會,讀者可以通過官網或者本人往期的文章進行學習...
package.json 中聲明以下的包以及版本。截止發文前,下面的包是最新的版本。
"dependencies": {
"dygraphs": "^2.1.16",
},
"devDependencies": {
"@types/dygraphs": "^2.1.4",
}之后直接 npm install 即可。當然,你可以直接通過命令行安裝這兩個包。
import Dygraph from 'dygraphs';
因為我們是要獲取到相關的 Dom 節點,所以,我們需要在 ngAfterViewInit 鉤子函數中使用。
等到視圖渲染完之后,就可以獲取到
Dom的節點了
完整的代碼如下:
ngAfterViewInit() {
let that = this;
if(this.chartRef) {
const g = new Dygraph(
this.chartRef.nativeElement, // 渲染的 dom 節點
"X,Y1,Y2,Y3\n" +
"1,2,3,4\n" +
"8,7,9,5\n" +
"3,9,5,7\n" +
"6,7,8,6\n",
{ // 相關的 options 的選項
highlightSeriesOpts: { // 高光某一條折線
strokeWidth: 3, // 高光的寬度
strokeBorderWidth: 1, // 高光的邊框的寬度
highlightCircleSize: 5, // 高光的原點的大小
},
}
);
// 添加注釋
g.ready(function() {
g.setAnnotations([{
series: 'Y1', // 指明哪條線
x: '6', // 對應的 x 軸的數值
shortText: 'B', // annotation 的值
width: 18, // annotation 矩形的寬
height: 23, // annotation 矩形的高
}, {
series: 'Y1',
x: '3',
shortText: 'E',
width: 18,
height: 23,
}])
})
}
}上面是已知 annotation 的情況,那么,我們能不能實現點擊的時候,在我們選定的位置上添加 annotation 呢?
答案是肯定的。我們可以通過 pointClickCallback 的回調方法來實現。一個 demo,我們需要在 options 上添加下面的內容:
pointClickCallback(e, point) { // 針對點點擊,返回的 x 是所有點的集合
that.arr.push({
series: point.name,
x: point.xval,
shortText: 'A',
width: 18,
height: 23,
});
g.setAnnotations(that.arr);
}
// 不錯哦,我們也可以在高量的時候進行操作
highlightCallback(event, x, points, row, seriesName) {
// 讀者可以自行思考完成
}以上就是“Angular怎么結合dygraphs實現annotation功能”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。