您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“SpringBoot文件上傳功能如何實現”,內容詳細,步驟清晰,細節處理妥當,希望這篇“SpringBoot文件上傳功能如何實現”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
需求: 演示 Spring-Boot 通過表單注冊用戶,并支持上傳圖片
代碼實現-文件上傳
創建 templates/upload.html , 要求頭像只能選擇一個, 而寵物可以上傳多個圖片
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>upload</title>
</head>
<body bgcolor="#CED3FE">
<img src="images/1.GIF"/>
<hr/>
<div >
<h2>注冊用戶~</h2>
<form action="#" th:action="@{/upload}" method="post" enctype="multipart/form-data">
用戶名:<input type="text" name="name"/><br/><br/>
電 郵:<input type="text" name="email"/><br/><br/>
年 齡:<input type="text" name="age"/><br/><br/>
職 位:<input type="text" name="job"/><br/><br/>
頭 像:<input type="file" name="header"><br/><br/>
寵 物:<input type="file" name="photos" multiple><br/><br/>
<input type="submit" value="注冊"/>
<input type="reset" value="重新填寫"/>
</form>
</div>
<hr/>
</body>
</html>2.創建src\main\java\com\llp\springboot\controller\UploadController.java
@Slf4j
@Controller
public class UploadController {
//處理轉發到用戶注冊-可以完成文件上傳頁面
@GetMapping("/upload.html")
public String uploadPage() {
return "upload";// 視圖解析,轉發到templates/upload.html
}
@PostMapping("/upload")
@ResponseBody
public String upload(@RequestParam("name") String name,
@RequestParam("email") String email,
@RequestParam("age") Integer age,
@RequestParam("job") String job,
@RequestParam("header") MultipartFile header,
@RequestParam("photos") MultipartFile[] photos) throws IOException {
log.info("name:{},email:{},age:{},job:{},header.size:{},photos.length:{}",name,email,age,job,header.getSize(),photos.length);
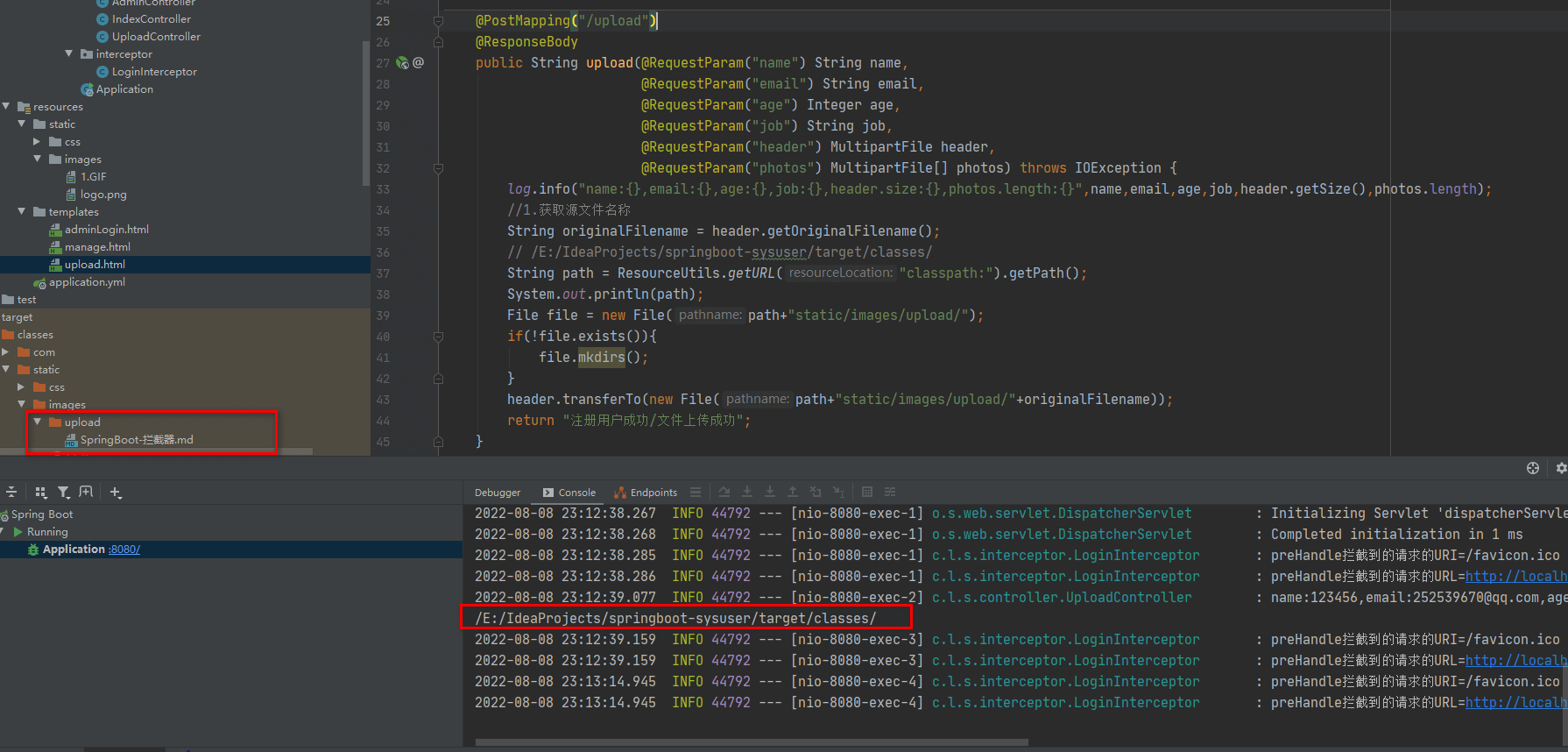
//1.獲取源文件名稱
String originalFilename = header.getOriginalFilename();
// /E:/IdeaProjects/springboot-sysuser/target/classes/
String path = ResourceUtils.getURL("classpath:").getPath();
System.out.println(path);
File file = new File(path+"static/images/upload/");
if(!file.exists()){
file.mkdirs();
}
header.transferTo(new File(path+"static/images/upload/"+originalFilename));
return "注冊用戶成功/文件上傳成功";
}
}

1.文件覆蓋問題
上面的示例中實現了文件的上傳,但當兩個不同的文件文件名相同時會存在文件覆蓋的問題,如何解決呢?
@PostMapping("/upload")
@ResponseBody
public String upload(@RequestParam("name") String name,
@RequestParam("email") String email,
@RequestParam("age") Integer age,
@RequestParam("job") String job,
@RequestParam("header") MultipartFile header,
@RequestParam("photos") MultipartFile[] photos) throws IOException {
log.info("name:{},email:{},age:{},job:{},header.size:{},photos.length:{}",name,email,age,job,header.getSize(),photos.length);
//1.獲取源文件名稱
String originalFilename = header.getOriginalFilename();
originalFilename = UUID.randomUUID().toString().replaceAll("-","")+System.nanoTime()+originalFilename;
//2.獲取文件上傳的路徑
// /E:/IdeaProjects/springboot-sysuser/target/classes/
String path = ResourceUtils.getURL("classpath:").getPath();
System.out.println(path);
//3.動態的創建文件上傳目錄
File file = new File(path+"static/images/upload/");
if(!file.exists()){
file.mkdirs();
}
//4.將文件傳輸到目標目錄
header.transferTo(new File(path+"static/images/upload/"+originalFilename));
return "注冊用戶成功/文件上傳成功";
}originalFilename = UUID.randomUUID().toString().replaceAll("-","")+System.nanoTime()+originalFilename;,實現思路就是給上傳的文件重新指定一個不重復的文件名

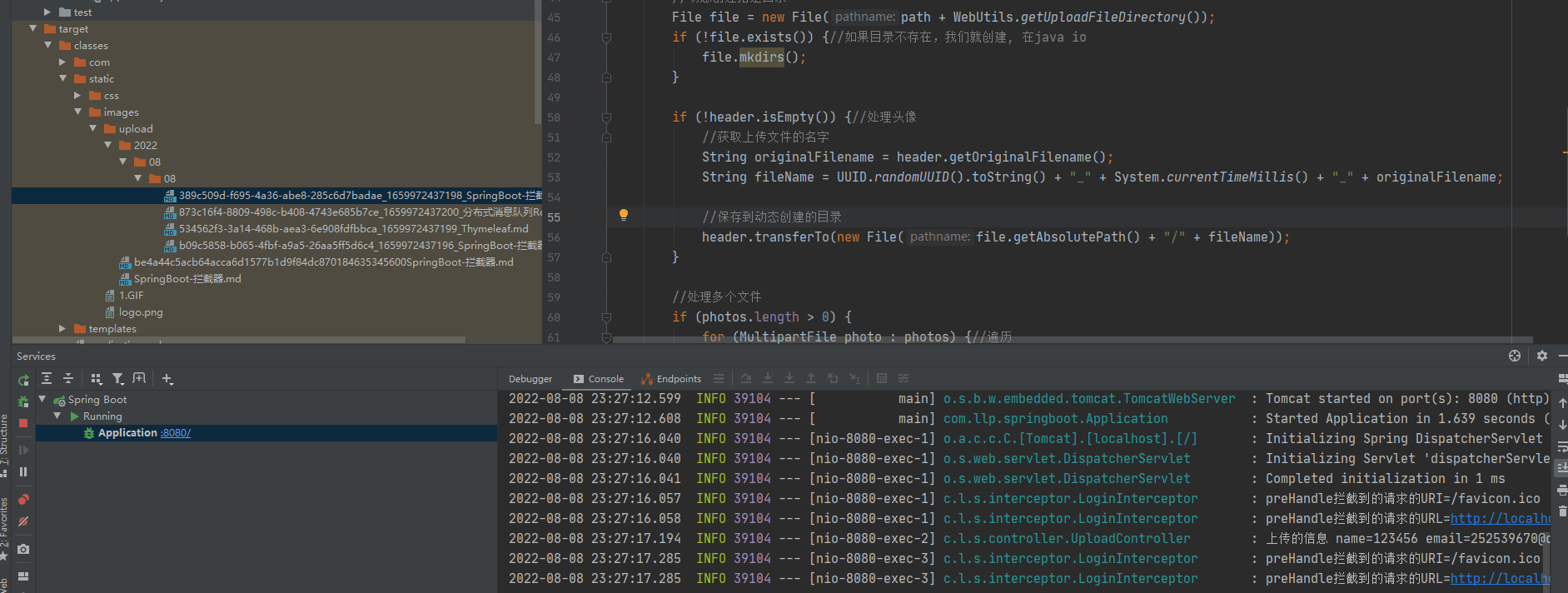
2.將文件都上傳到一個目錄下,當上傳文件很多時,會造成訪問文件速度變慢
解決思路:將文件上傳到不同目錄 比如 一天上傳的文件,統一放到 一個文件夾 年/月/日, 比如 2022/11/11 目錄
public class WebUtils {
//定義一個文件上傳的路徑
public static String UPLOAD_FILE_DIRECTORY = "static/images/upload/";
//編寫方法,生成一個目錄-根據當前日期 年/月/日
public static String getUploadFileDirectory() {
return UPLOAD_FILE_DIRECTORY + new SimpleDateFormat("yyyy/MM/dd").format(new Date());
}
}@PostMapping("/upload")
@ResponseBody
public String upload(@RequestParam("name") String name,
@RequestParam("email") String email,
@RequestParam("age") Integer age,
@RequestParam("job") String job,
@RequestParam("header") MultipartFile header,
@RequestParam("photos") MultipartFile[] photos) throws IOException {
//輸出獲取到的信息
log.info("上傳的信息 name={} email={} age={} job={} header={} photos={} ",
name, email, age, job, header.getSize(), photos.length);
//得到類路徑(運行的時候)
String path = ResourceUtils.getURL("classpath:").getPath();
//log.info("path={}", path);
//動態創建指定目錄
File file = new File(path + WebUtils.getUploadFileDirectory());
if (!file.exists()) {//如果目錄不存在,我們就創建, 在java io
file.mkdirs();
}
if (!header.isEmpty()) {//處理頭像
//獲取上傳文件的名字
String originalFilename = header.getOriginalFilename();
String fileName = UUID.randomUUID().toString() + "_" + System.currentTimeMillis() + "_" + originalFilename;
//保存到動態創建的目錄
header.transferTo(new File(file.getAbsolutePath() + "/" + fileName));
}
//處理多個文件
if (photos.length > 0) {
for (MultipartFile photo : photos) {//遍歷
if (!photo.isEmpty()) {
String originalFilename = photo.getOriginalFilename();
String fileName = UUID.randomUUID().toString() + "_" + System.currentTimeMillis() + "_" + originalFilename;
//保存到動態創建的目錄
photo.transferTo(new File(file.getAbsolutePath() + "/" + fileName));
}
}
}
return "注冊用戶成功/文件上傳成功";
}
讀到這里,這篇“SpringBoot文件上傳功能如何實現”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。