您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Mock.js怎么安裝與使用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Mock.js怎么安裝與使用”文章吧。
mock:模仿的;虛假的;不誠實的,這是mock作為單詞的翻譯,當然他的用途也是如同他的翻譯一樣就是模擬接口、數據其實mock的出現就是前后端分離后為前端不受制于后端同學的束縛而出現的,在實際開發中后端同學有自己的開發節奏,不能如我們前端所想幾分鐘出一個接口,可能我們索要接口的時候后端同學還在構思如何建表?
而mock則避免了我們對后端同學催促的尷尬,他就可以完成模擬接口,讓前后端并行開發,提高我們的開發效率,不被后端拖節奏。
mock即mock.js,他的流程就是 前端發送請求到后端 =》mock.js攔截請求=》并返回模擬數據給前端。至于數據我們事先只需要與后端同學定義好格式即可,mock.js會通過法則為我們生成比較貼近真實數據的模擬數據。看到這里你是不是對mock屬實有點心動了呢?下面就讓我們來看一下mock.js運用到項目中。
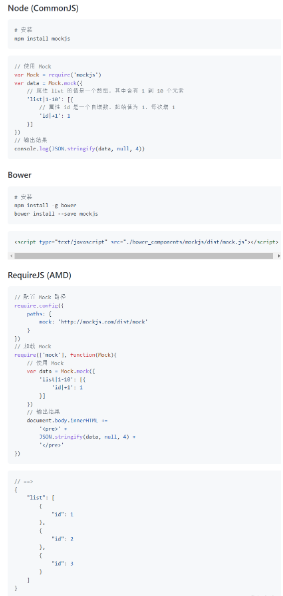
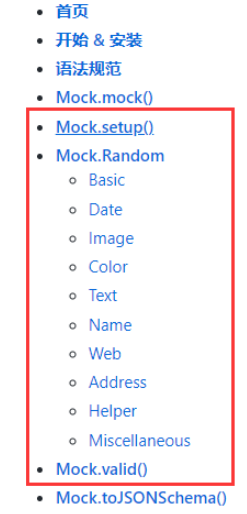
我們可以看到官網上提供了很多關于不同前端項目的安裝

下面就以Vue為例子來為大家演示
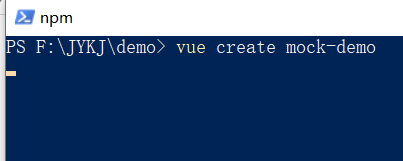
我們利用vue腳手架創建一個項目

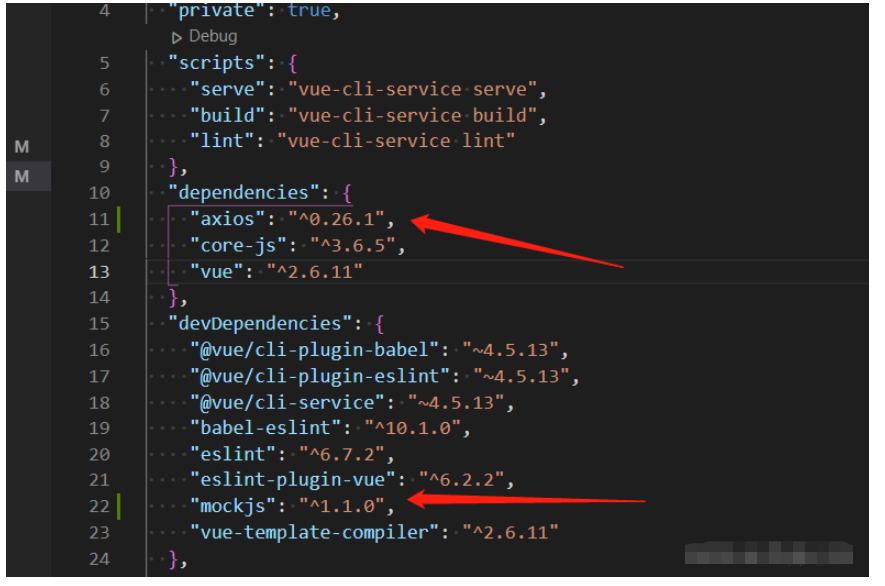
因為我們的mock是攔截請求,所以我們需要安裝axios進行請求,當然使用原生的ajax也是可以的!
npm i mockjs -D npm i axios

npm run serve
說明:本小節依照官網,所以很多規范大家看不透徹沒有關系,我們可以跳過此小節先看下節的mock的使用
Mock.js 的語法規范包括兩部分:
1.數據模板定義規范(Data Template Definition,DTD)
數據模板中的每個屬性由 3 部分構成:屬性名、生成規則、屬性值:
// 屬性名 name // 生成規則 rule // 屬性值 value 'name|rule': value
注意:
屬性名 和 生成規則 之間用豎線 | 分隔。
生成規則 是可選的。
生成規則 有 7 種格式:
‘name|min-max’: value
‘name|count’: value
‘name|min-max.dmin-dmax’: value
‘name|min-max.dcount’: value
‘name|count.dmin-dmax’: value
‘name|count.dcount’: value
‘name|+step’: value
生成規則 的 含義 需要依賴 屬性值的類型 才能確定。
屬性值 中可以含有 @占位符。
屬性值 還指定了最終值的初始值和類型。
2.數據占位符定義規范(Data Placeholder Definition,DPD)
占位符 只是在屬性值字符串中占個位置,并不出現在最終的屬性值中。
占位符 的格式為:
@占位符
@占位符(參數 [, 參數])
注意:
用 @ 來標識其后的字符串是 占位符。
占位符 引用的是 Mock.Random 中的方法。
通過 Mock.Random.extend() 來擴展自定義占位符。
占位符 也可以引用 數據模板 中的屬性。
占位符 會優先引用 數據模板 中的屬性。
占位符 支持 相對路徑 和 絕對路徑。
Mock.mock({
name: {
first: '@FIRST',
middle: '@FIRST',
last: '@LAST',
full: '@first @middle @last'
}
})
// =>
{
"name": {
"first": "Charles",
"middle": "Brenda",
"last": "Lopez",
"full": "Charles Brenda Lopez"
}
}上面這些呢只是簡單的介紹了一下mock的規范,但其實他是有很多法則的我們可以到官方來去看看,掌握這些法則后我們能夠模擬的數據就會更加真實更加繁瑣的數據都可以輕松生成!
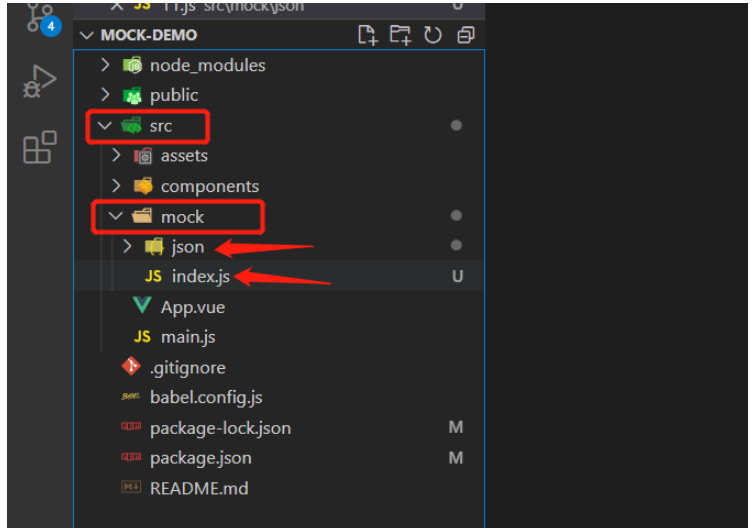
1、創建mock文件
在src文件夾下面創建mock文件夾
在mock文件夾中創建json文件夾
在mock文件夾中創建index.js文件

2、在mock下面的index.js中引入mock并創建mock響應內容
// 引入 mock.js
const Mock = require('mockjs')
//Mock.mock 接口,請求方式,返回數據(數據就是json文件夾中的文件自行添加)
Mock.mock('/user/list', 'get', require('./json/userList'))說明:Mock.mock()
此方法就是匹配我們的請求進行攔截然后返回模擬數據,有如下幾種形式
Mock.mock( rurl, template )
記錄數據模板。當攔截到匹配 rurl 的 Ajax 請求時,將根據數據模板 template 生成模擬數據,并作為響應數據返回。
Mock.mock( rurl, function( options ) )
記錄用于生成響應數據的函數。當攔截到匹配 rurl 的 Ajax 請求時,函數 function(options) 將被執行,并把執行結果作為響應數據返回。
Mock.mock( rurl, rtype, template )
記錄數據模板。當攔截到匹配 rurl 和 rtype 的 Ajax 請求時,將根據數據模板 template 生成模擬數據,并作為響應數據返回。
Mock.mock( rurl, rtype, function( options ) )
記錄用于生成響應數據的函數。當攔截到匹配 rurl 和 rtype 的 Ajax 請求時,函數 function(options) 將被執行,并把執行結果作為響應數據返回。

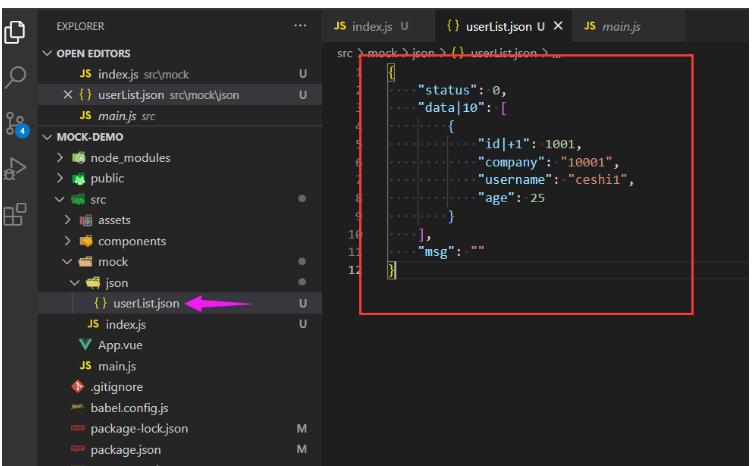
3、我們在mock文件夾下面的json文件夾下創建我們引用的userList.json

{
"status": 0,
"data|10": [
{
"id|+1": 1001,
"company": "10001",
"username": "ceshi1",
"age": 25
}
],
"msg": ""
}4、接著我們就去我們的頁面中測試請求
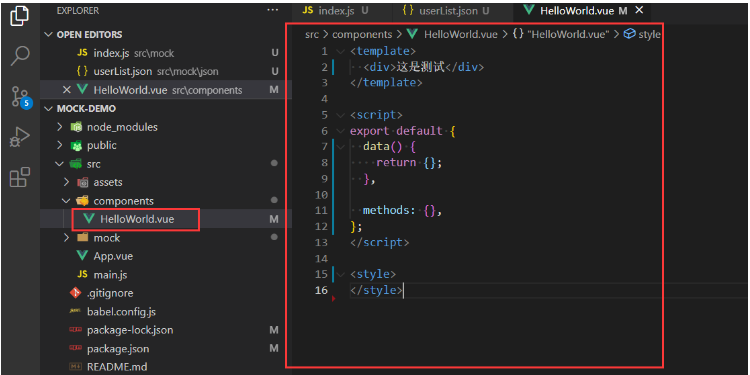
找到我們頁面,因為我們是新建的項目 所以我們刪除頁面中的東西 換成清爽的內容


然后我們引入axios并注冊事件就可以發送請求了
<template>
<div>
<div @click="btnClick" class="btn">
這是測試
</div>
</div>
</template>
<script>
import axios from "axios";
export default {
data() {
return {};
},
methods: {
async btnClick() {
const res = await axios.get("/user/list");
console.log(res.data.data);
},
},
};
</script>
<style>
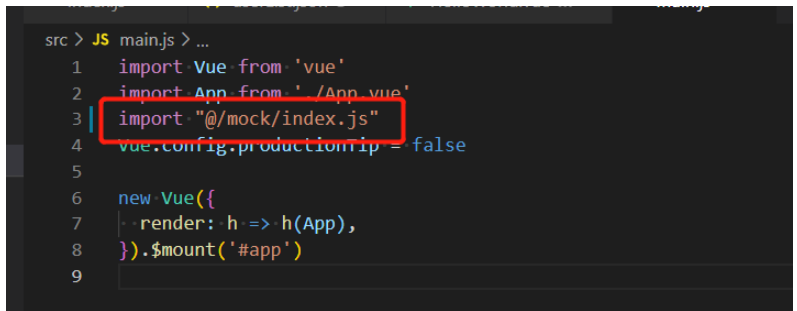
</style>然后我們點擊發現還是請求了接口這是為什么呢?原來是我們前面少了一個步驟,那就是我們需要在main中去引用我們的mock

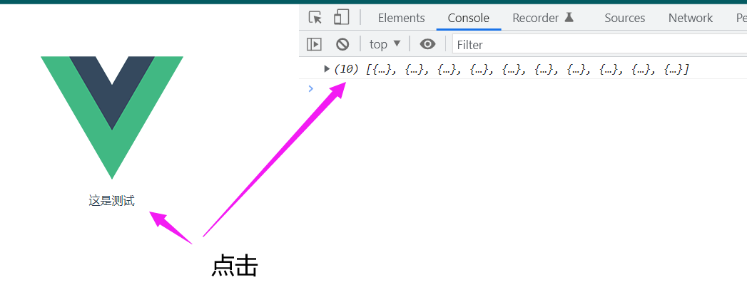
再次嘗試成功

以上就是關于“Mock.js怎么安裝與使用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。