您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“elementui時間日期選擇器el-date-picker報錯Prop being mutated:"placement"如何解決”,在日常操作中,相信很多人在elementui時間日期選擇器el-date-picker報錯Prop being mutated:"placement"如何解決問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”elementui時間日期選擇器el-date-picker報錯Prop being mutated:"placement"如何解決”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
這兩天在寫新項目的時候,遇到了element ui 時間日期選擇器一直報錯
[Vue warn]: Avoid mutating a prop directly since the value will be
overwritten whenever the parent component re-renders.
Instead, use a data or computed property based on the prop's value.
Prop being mutated: "placement"

這個報錯并沒有影響實際操作,但是看著很難受
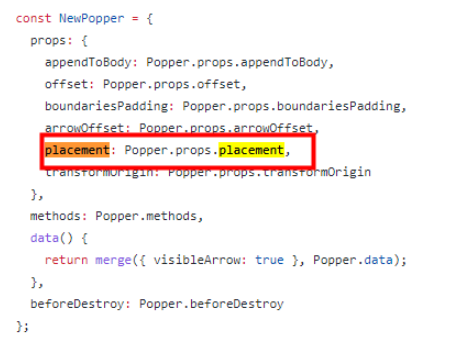
根據報錯顯示是element ui data-picker 下的picker文件報錯的,我這邊在node_modules 中找到這個vue文件發現

props值中有加一個placement: Popper.props.placement,
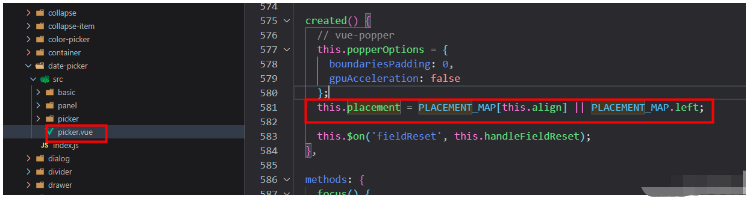
created的時候 placement 有個賦值操作 this.placement = PLACEMENT_MAP[this.align] || PLACEMENT_MAP.left;這樣就導致了報錯

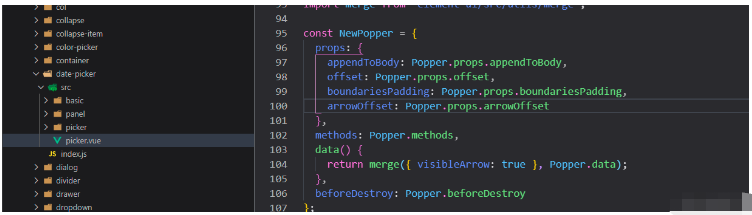
老項目沒有報錯是因為版本中props中沒有placement,只有created的時候 placement 有個賦值操作,所有不會有報錯

因為我的這個bug報錯只在 2.15.9 中有。并沒有影響實際操作看不過error 報錯的可以將版本降至 2.15.9以下就可以了
公司項目都是用的2.12版本的,所以直接npm install element-ui@2.12.0 -s
可以看看element ui git https://github.com/ElemeFE/element/issues/21905
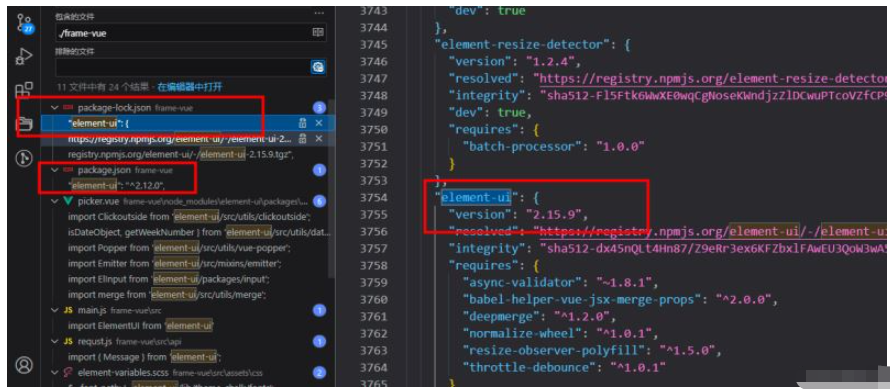
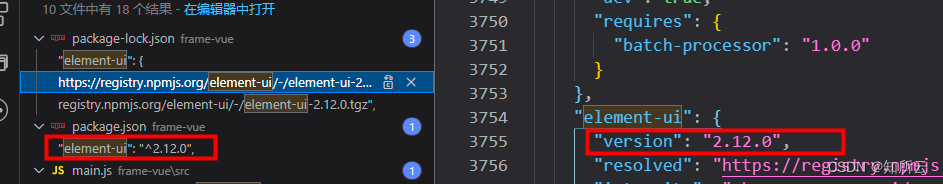
剛開始報錯的時候還沒有意識到版本問題,后來老項目看到node_modules 中picker.vue 和現在用的不一樣的時候才發現是版本問題,本身我的package.json里面element ui顯示的版本是2.12的
因為安裝其他東西出現問題把package-lock.json 和node_modules 都刪了,然后npm install 結果坑的是package.json版本和實際安裝的不是一個版本,不然不會出現這個問題

還是需要單獨npm install element-ui@2.12.0 -s

啊,又是被坑的一天,對你有幫助記得點個贊
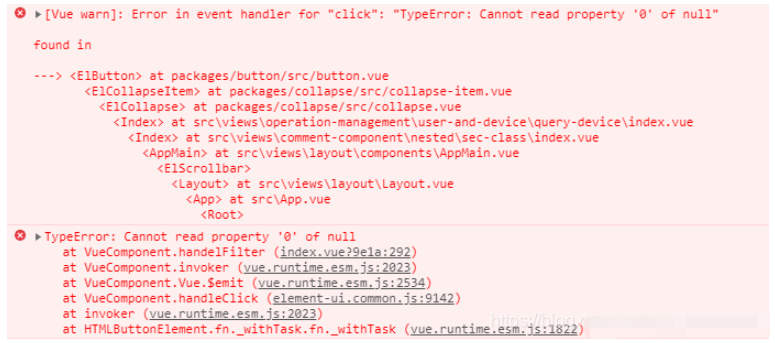
在點擊el-date-picker組件自帶的

x初始化后,提交數據報錯
Error in event handler for “click”: “TypeError: Cannot read property ‘0’ of null”
Cannot read property ‘0’ of null

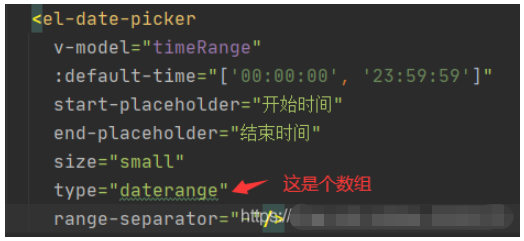
因為我當前的類型是daterange是個數組

,他默認初始化是為0所有會報類型錯誤,而且default-time并不會將其代替,所有 需要手動解決一下,在組件上先判斷一下,當前是否為null ,如果是0就返回一個空數組,如果不是0就返回當前數據
v-if="timeRange === null ? timeRange = [] : timeRange = timeRange"
到此,關于“elementui時間日期選擇器el-date-picker報錯Prop being mutated:"placement"如何解決”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。