您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“JavaScript中Promise怎么使用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“JavaScript中Promise怎么使用”文章吧。

“生產代碼”是可能需要一些時間來執行的代碼。
“消費代碼”是必須等待結果的代碼。
Promise 是一個 JavaScript 對象,它鏈接生產代碼和消費代碼。
看一段最簡單的代碼:
let myPromise = new Promise(function(myResolve, myReject) {
// "Producing Code" (May take some time)
myResolve(); // when successful
myReject(); // when error
});
// "Consuming Code" (Must wait for a fulfilled Promise)
myPromise.then(
function(value) { /* code if successful */ },
function(error) { /* code if some error */ }
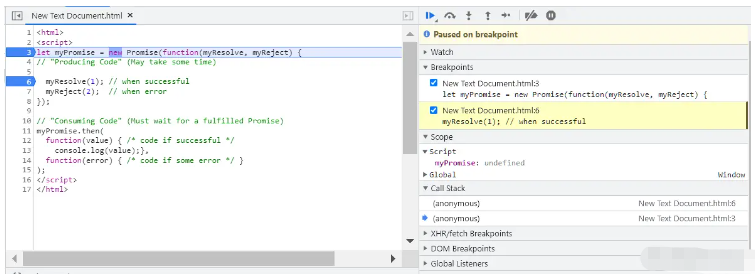
);執行 new Promise 的構造函數后,會立即進入 Promise 的構造函數體內,即包含了 resolve 和 reject 方法的匿名函數。

然后執行完畢。此時并不會執行 then 里的回調函數。

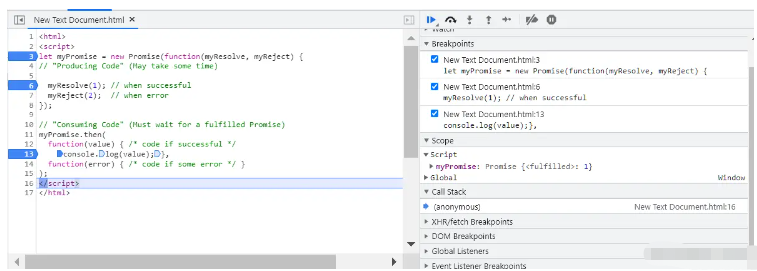
然后 then 指定的回調函數被異步調用,注意 Chrome 里的提示:
當 Promise 對象處于 pending(工作)狀態時,結果是未定義的。
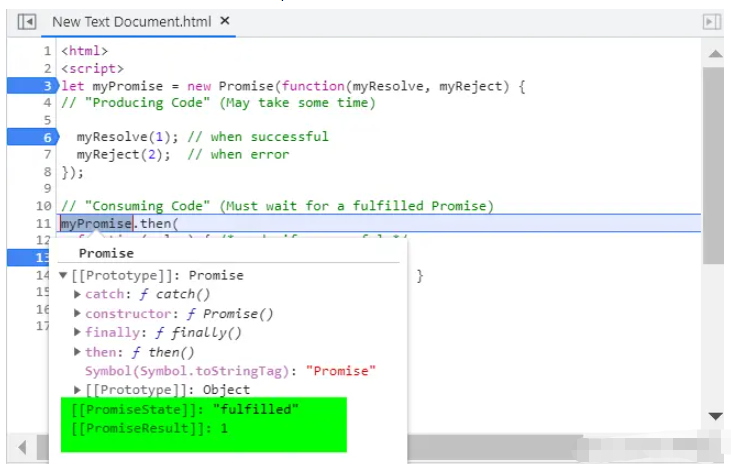
當 Promise 對象 fulfilled 時,結果是一個值。如下圖所示:

當 Promise 對象被 rejected 時,結果是一個錯誤對象。
開發人員無法訪問 Promise 屬性狀態和結果,必須使用 Promise 方法來處理 Promise。
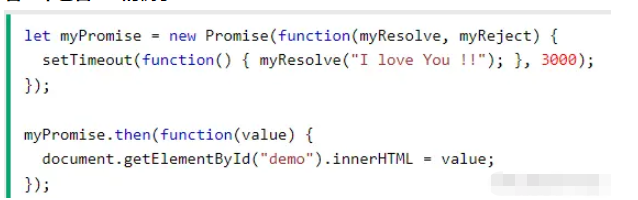
看一個包含 UI 的例子:

Promise 把異步代碼封裝起來。上圖的 setTimeout,模擬了一個耗時 3 秒的 HTTP 操作。
返回的 myPromise 對象,使用 then 注冊回調函數。回調函數不關心自己什么時候被調用。
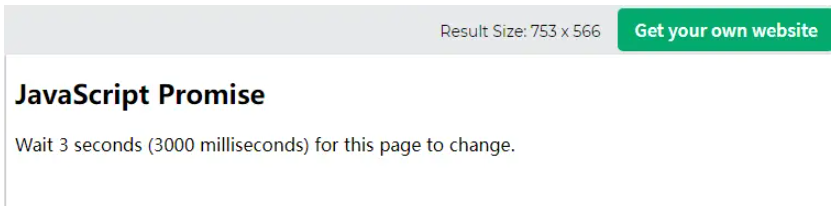
運行顯示:

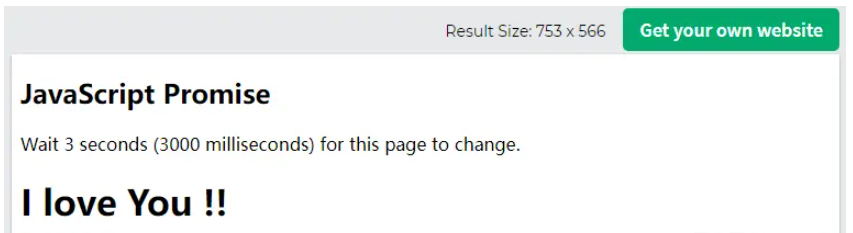
3 秒后:

一個文件訪問的例子:
let myPromise = new Promise(function(myResolve, myReject) {
let req = new XMLHttpRequest();
req.open('GET', "mycar.htm");
req.onload = function() {
if (req.status == 200) {
myResolve(req.response);
} else {
myReject("File not Found");
}
};
req.send();
});
myPromise.then(
function(value) {myDisplayer(value);},
function(error) {myDisplayer(error);}
);函數體內一般是一個比較費時的操作,操作本身會立即執行,但什么時候執行結束?這就是一個異步操作了。執行結束后,通過 resolve 通知 then 注冊的回調函數。
以上就是關于“JavaScript中Promise怎么使用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。