溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“node.js如何實現手機號驗證碼登錄功能”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

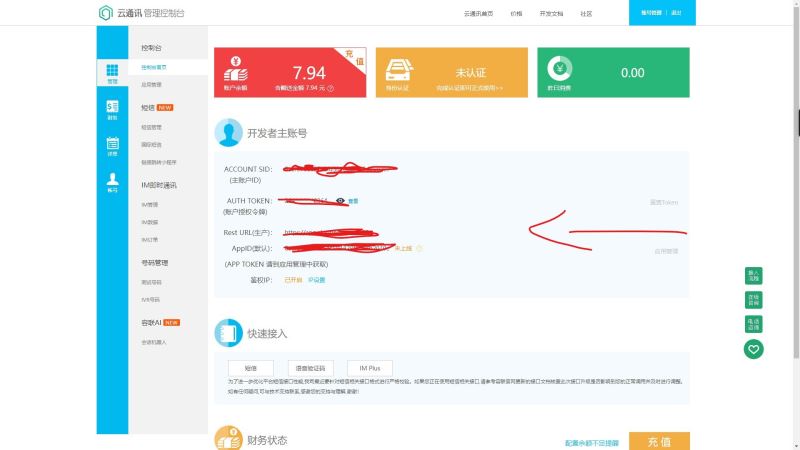
第二步 拿到自己的ACCOUNT_SID、AUTH_TOKEN、Rest_URL、AppID

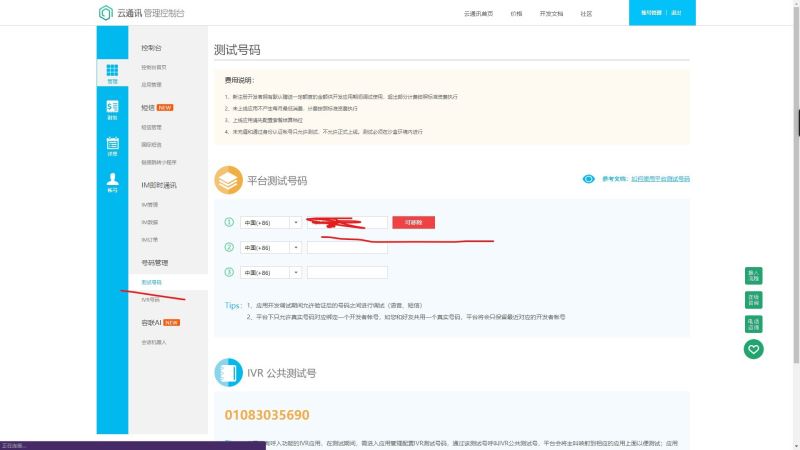
第三步注冊自己的測試手機號

第四步 下載包
1.npm i md5 --save
2.npm i moment --save
3.npm i js-base64 --save
4.npm i request --save
一次下載 :npm i md5 moment js-base64 request --save 注意:package.json 看一下一定要全部安裝到位
第五步 寫代碼 創建文件夾 文件命名 自己隨意
可復制:
const md5 = require('blueimp-md5')
const moment = require('moment')
const Base64 = require('js-base64').Base64;
const request = require('request');
/*
生成指定長度的隨機數
*/
function randomCode(length) {
const chars = ['0','1','2','3','4','5','6','7','8','9'];
const result = ""; //統一改名: alt + shift + R
for(var i = 0; i < length ; i ++) {
var index = Math.ceil(Math.random()*9);
result += chars[index];
}
return result;
}
// console.log(randomCode(6));
exports.randomCode = randomCode;
/*
向指定號碼發送指定驗證碼
*/
function sendCode(phone, code, callback) {
const ACCOUNT_SID = '賬號上的 ACCOUNT_SID';
const AUTH_TOKEN = '賬號上AUTH_TOKEN ';
const Rest_URL = 'https://app.cloopen.com:8883';
const AppID = '賬號上的AppID ';
//1. 準備請求url
/*
1.使用MD5加密(賬戶Id + 賬戶授權令牌 + 時間戳)。其中賬戶Id和賬戶授權令牌根據url的驗證級別對應主賬戶。
時間戳是當前系統時間,格式"yyyyMMddHHmmss"。時間戳有效時間為24小時,如:20140416142030
2.SigParameter參數需要大寫,如不能寫成sig=abcdefg而應該寫成sig=ABCDEFG
*/
const sigParameter = '';
const time = moment().format('YYYYMMDDHHmmss');
sigParameter = md5(ACCOUNT_SID+AUTH_TOKEN+time);
const url = Rest_URL+'/2013-12-26/Accounts/'+ACCOUNT_SID+'/SMS/TemplateSMS?sig='+sigParameter;
//2. 準備請求體
const body = {
to : phone,
appId : AppID,
templateId : '1',
"datas":[code,"1"]
}
//body = JSON.stringify(body);
//3. 準備請求頭
/*
1.使用Base64編碼(賬戶Id + 冒號 + 時間戳)其中賬戶Id根據url的驗證級別對應主賬戶
2.冒號為英文冒號
3.時間戳是當前系統時間,格式"yyyyMMddHHmmss",需與SigParameter中時間戳相同。
*/
const authorization = ACCOUNT_SID + ':' + time;
authorization = Base64.encode(authorization);
const headers = {
'Accept' :'application/json',
'Content-Type' :'application/json;charset=utf-8',
'Content-Length': JSON.stringify(body).length+'',
'Authorization' : authorization
}
//4. 發送請求, 并得到返回的結果, 調用callback
// callback(true);
request({
method : 'POST',
url : url,
headers : headers,
body : body,
json : true
}, function (error, response, body) {
callback(body.statusCode==='000000');
});
}
exports.sendCode = sendCode;第六步 在接口文件夾引入
const {randomCode,sendCode}=require("../utils/getMessage");
// 登錄 注意:這個接口根據你自己的寫接口習慣更改 我這個接口用的是模塊化 對外暴露 在外界文件夾中引入使用
exports.login = (req,res)=>{
let code=randomCode(6);//生成6位數字隨機驗證碼
console.log(code)
sendCode("15224745090",code,function(success){
if(success){
res.send("短信驗證碼已發送");
}else{
res.send("短信驗證碼發送失敗");
}
})
}“node.js如何實現手機號驗證碼登錄功能”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。