您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“vuepress如何實現自定義首頁的樣式風格”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
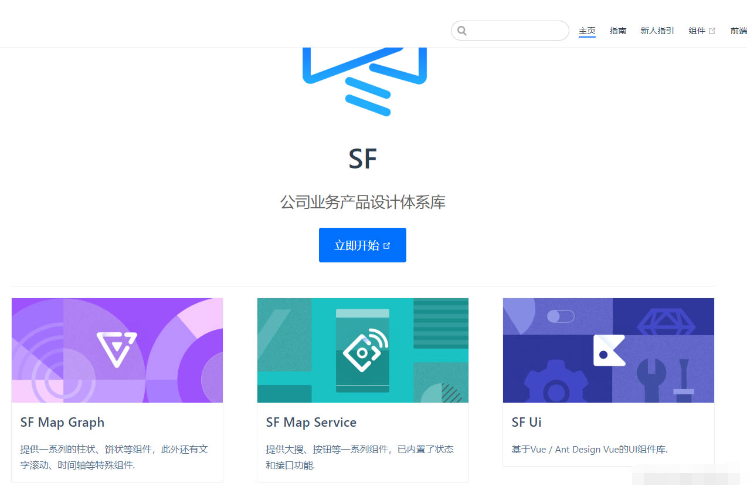
如何自定義vuepress的首頁設計風格呢?比如,我希望首頁下面的紅框內容是可點擊的:

在docs -> .vuepress下新建theme文件夾,再在theme文件夾下新建components -> Home.vue, 將vuepress -> packages -> @vuepress -> theme-default -> Home.vue的源碼拷貝至我們的Home.vue即可,
在源碼里稍做修改便能滿足我們的業務需求
改過后的Home.vue代碼如下所示:
<template>
<main
class="home"
:aria-labelledby="data.heroText !== null ? 'main-title' : null"
>
<header class="hero">
<img
v-if="data.heroImage"
:src="$withBase(data.heroImage)"
:alt="data.heroAlt || 'hero'"
>
<h2
v-if="data.heroText !== null"
id="main-title"
>
{{ data.heroText || $title || 'Hello' }}
</h2>
<p
v-if="data.tagline !== null"
class="description"
>
{{ data.tagline || $description || 'Welcome to your VuePress site' }}
</p>
<p
v-if="data.actionText && data.actionLink"
class="action"
>
<NavLink
class="action-button"
:item="actionLink"
/>
</p>
</header>
<div
v-if="data.features && data.features.length"
class="features"
>
<div
v-for="(feature, index) in data.features"
:key="index"
class="feature"
@click="handleClickFeature(feature.url)"
>
<div class="feature-cover">
<img :alt="feature.title" :src="feature.img"/>
</div>
<div class="feature-body">
<h3>{{ feature.title }}</h3>
<p>{{ feature.details }}</p>
</div>
</div>
</div>
<Content class="theme-default-content custom" />
<div
v-if="data.footer"
class="footer"
>
{{ data.footer }}
</div>
</main>
</template><script>
import NavLink from '@theme/components/NavLink.vue'
export default {
name: 'Home',
components: { NavLink },
computed: {
data () {
return this.$page.frontmatter
},
actionLink () {
return {
link: this.data.actionLink,
text: this.data.actionText
}
}
},
methods: {
handleClickFeature(url) {
window.location.href = url
}
}
}
</script><style lang="stylus">
.home
padding $navbarHeight 2rem 0
max-width $homePageWidth
margin 0px auto
display block
.hero
text-align center
img
max-width: 100%
max-height 280px
display block
margin 3rem auto 1.5rem
h2
font-size 3rem
h2, .description, .action
margin 1.8rem auto
.description
max-width 35rem
font-size 1.6rem
line-height 1.3
color lighten(#000, 40%)
.action-button
display inline-block
font-size 1.2rem
color #fff
background-color $accentColor
padding 0.8rem 1.6rem
border-radius 4px
transition background-color .1s ease
box-sizing border-box
border-bottom 1px solid darken($accentColor, 10%)
.icon.outbound {
color #fff
}
&:hover
background-color lighten($accentColor, 10%)
.features
border-top 1px solid $borderColor
padding 1.2rem 0
margin-top 2.5rem
display flex
flex-wrap wrap
align-items flex-start
align-content stretch
justify-content space-between
.feature
margin-bottom 2rem
flex-grow 1
flex-basis 30%
max-width 30%
cursor pointer
border 1px solid $borderColor
transition box-shadow .3s,border-color .3s
&:hover {
border-color transparent;
box-shadow 0 1px 2px -2px #00000029,0 3px 6px #0000001f,0 5px 12px 4px #00000017
}
.feature-cover
height 12rem
img
height: 100%;
width: 100%;
object-fit cover
.feature-body
padding 0 1.2rem
h3
font-size 1.4rem
font-weight 500
border-bottom none
padding-bottom 0
color lighten($textColor, 10%)
p
color lighten($textColor, 25%)
.footer
padding 2.5rem
border-top 1px solid $borderColor
text-align center
color lighten($textColor, 25%)
@media (max-width: $MQMobile)
.home
.features
flex-direction column
.feature
max-width 100%
padding 0 2.5rem
@media (max-width: $MQMobileNarrow)
.home
padding-left 1.5rem
padding-right 1.5rem
.hero
img
max-height 210px
margin 2rem auto 1.2rem
h2
font-size 2rem
h2, .description, .action
margin 1.2rem auto
.description
font-size 1.2rem
.action-button
font-size 1rem
padding 0.6rem 1.2rem
.feature
h3
font-size 1.25rem
</style>對應首頁的README.md內容如下所示:
--- home: true heroText: SF heroImage: /logo.png tagline: 公司業務產品設計體系庫 actionText: 立即開始 actionLink: http://xxx.com/service/guide/install.html features: - title: SF Map Graph details: 提供一系列的柱狀、餅狀等組件,此外還有文字滾動、時間軸等特殊組件. url: http://xxx.com/service/guide/install.html img: /home/graph.png - title: SF Map Service details: 提供大搜、按鈕等一系列組件,已內置了狀態和接口功能. url: http://xxx.com/service/guide/install.html img: /home/service.png - title: SF Ui details: 基于Vue / Ant Design Vue的UI組件庫. url: http://xxx.com/service/guide/install.html img: /home/ui.png - title: SF Icons details: 一整套公司自有的圖標集. url: http://xxx.com/service/guide/icon.html img: /home/icon.png footer: MIT Licensed | Copyright ? 2020-present ---
改后的首頁效果圖如下所示:

Vuepress2.x 對樣式的設置有較大變化,點此查看

官方推薦使用插件@vuepress/plugin-palette 和 SCSS。對此插件未做詳細研究,使用了一種土方式。
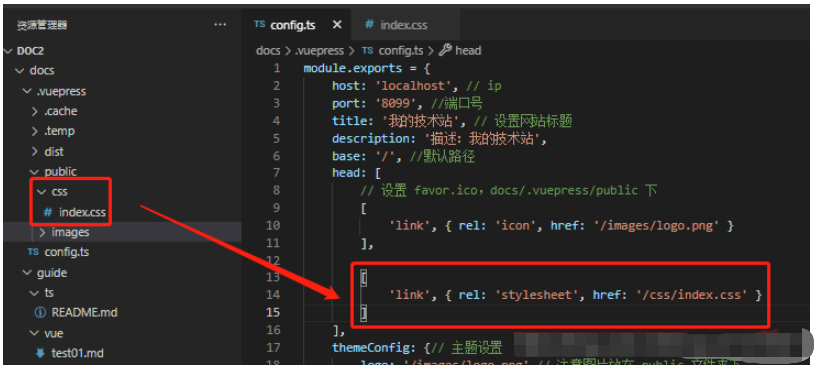
步驟1:新建css文件,docs/.vuepress/public/css/index.css
步驟2:配置 docs/.vuepress/config.ts

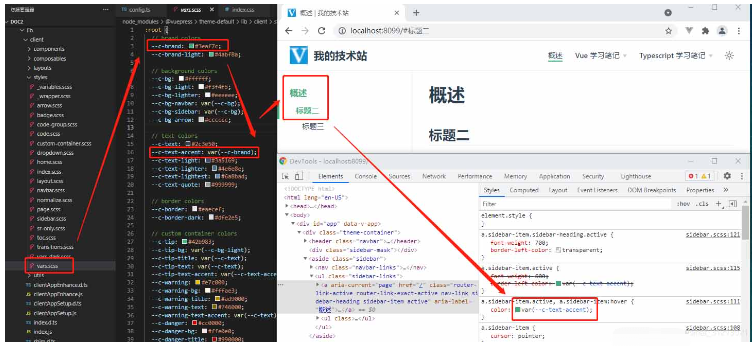
步驟3:先看看官網詳解,也可在目錄下找到官方變量
// 日間模式 node_modules\@vuepress\theme-default\lib\client\styles\vars.scss // 夜間模式 node_modules\@vuepress\theme-default\lib\client\styles\vars-dark.scss
步驟4:有兩種方式:
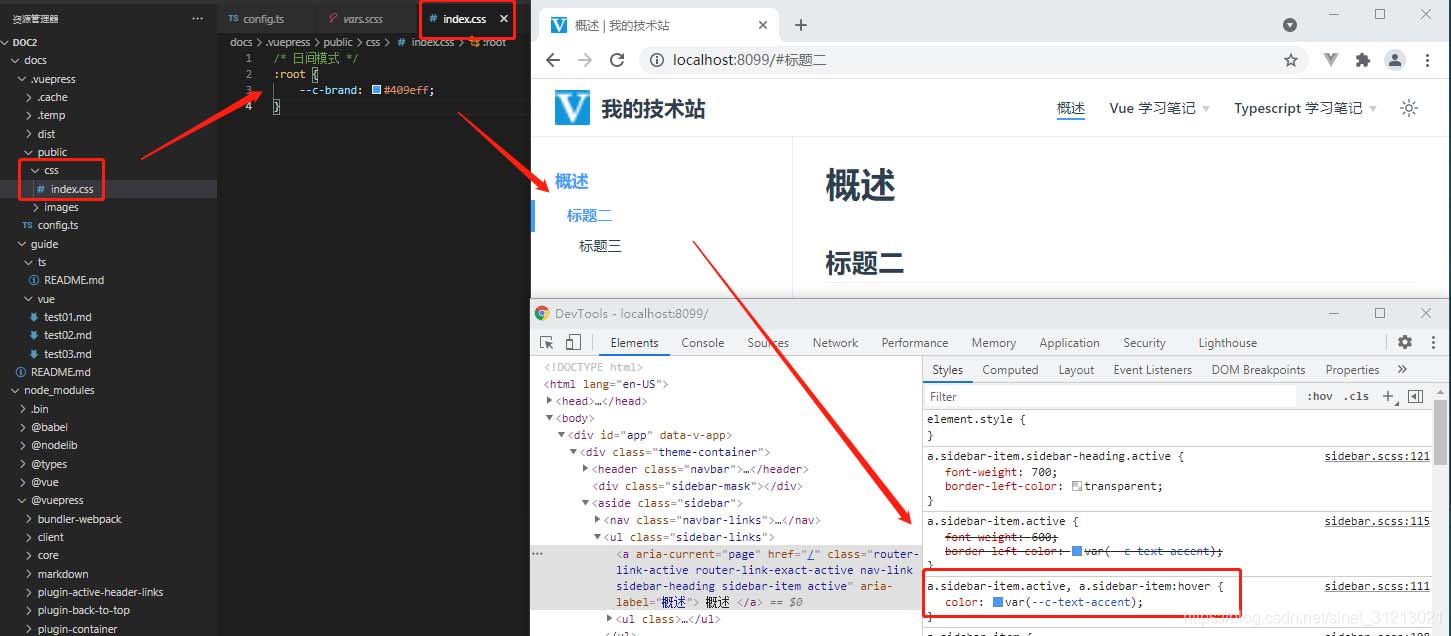
方式一:直接修改默認變量,
默認樣式如下:

docs/.vuepress/public/css/index.css 中修改
/* 日間模式 */
:root {
--c-brand: #409eff;
}新樣式

方式二:直接在開發者工具中找到要修改的元素的css名稱,然后在 docs/.vuepress/public/css/index.css 中修改即可。如:修改右上角站點名的字體顏色。
/* 左上角標題 */
.navbar .site-name {
color: #409eff;
}修改前

修改后

“vuepress如何實現自定義首頁的樣式風格”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。