您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JWT登錄認證實例分析”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“JWT登錄認證實例分析”文章能幫助大家解決問題。
作為目前最流行的跨域認證解決方案,JWT(JSON Web Token) 深受開發者的喜愛,主要流程如下:
客戶端發送賬號和密碼請求登錄
服務端收到請求,驗證賬號密碼是否通過
驗證成功后,服務端會生成唯一的 token,并將其返回給客戶端
客戶端接受到 token,將其存儲在 cookie 或者 localStroge 中
之后每一次客戶端向服務端發送請求,都會通過 cookie 或者header 攜帶該 token
服務端驗證 token 的有效性,通過才返回響應的數據

支持跨域訪問:Cookie 是不允許跨域訪問的,這一點對 Token 機制是不存在的,前提是傳輸的用戶認證信息通過 HTTP 頭傳輸
無狀態: Token 機制在服務端不需要存儲 session 信息,因為 Token 自身包含了所有登錄用戶的信息,只需要在客戶端的 cookie 或本地介質存儲狀態信息
適用性更廣: 只要是支持 http 協議的客戶端,就可以使用 token 認證。
無需考慮CSRF: 由于不再依賴 cookie,所以采用 token 認證方式不會發生 CSRF,所以也就無需考慮 CSRF 的防御
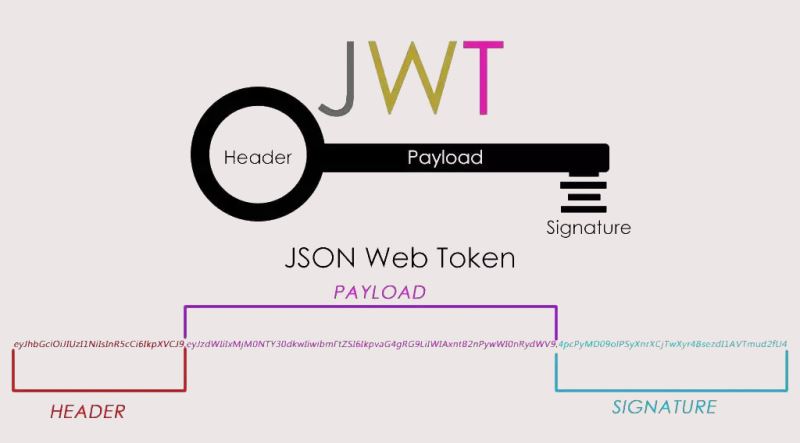
一個 JWT 實際上就是一個字符串,它由三部分組成:頭部、載荷與簽名。中間用點 . 分隔成三個部分。注意 JWT 內部是沒有換行的。

???? 頭部 / header
header 由兩部分組成: token 的類型 JWT 和算法名稱:HMAC、SHA256、RSA
{
"alg": "HS256",
"typ": "JWT"
}???? 載荷 / Payload
Payload 部分也是一個 JSON 對象,用來存放實際需要傳遞的數據。JWT 指定七個默認字段供選擇。
除了默認字段之外,你完全可以添加自己想要的任何字段,一般用戶登錄成功后,就將用戶信息存放在這里
iss:發行人
exp:到期時間
sub:主題
aud:用戶
nbf:在此之前不可用
iat:發布時間
jti:JWT ID用于標識該JWT
{
"iss": "xxxxxxx",
"sub": "xxxxxxx",
"aud": "xxxxxxx",
"user": [
'username': '極客飛兔',
'gender': 1,
'nickname': '飛兔小哥'
]
}???? 簽名 / Signature
簽名部分是對上面的 頭部、載荷 兩部分數據進行的數據簽名
為了保證數據不被篡改,則需要指定一個密鑰,而這個密鑰一般只有你知道,并且存放在服務端
生成簽名的代碼一般如下:
// 其中secret 是密鑰 String signature = HMACSHA256(base64UrlEncode(header) + "." + base64UrlEncode(payload), secret)
客戶端收到服務器返回的 JWT,可以儲存在 Cookie 里面, 也可以儲存在 localStorage
然后 客戶端每次與服務器通信,都要帶上這個 JWT
把 JWT 保存在 Cookie 里面發送請求,這樣不能跨域
更好的做法是放在 HTTP 請求的頭信息 Authorization 字段里面
fetch('license/login', {
headers: {
'Authorization': 'X-TOKEN' + token
}
})這里使用 ThinkPHP6 整合 JWT 登錄認證進行實戰模擬
???? 安裝 JWT 擴展
composer require firebase/php-jwt
???? 封裝生成 JWT 和解密方法
<?php
/**
* Desc: JWT認證
* Author: autofelix
* Time: 2022/07/04
*/
namespace app\services;
use app\Helper;
use Firebase\JWT\JWT;
use Firebase\JWT\Key;
class JwtService
{
protected $salt;
public function __construct()
{
//從配置信息這種或取唯一字符串,你可以隨便寫比如md5('token')
$this->salt = config('jwt.salt') || "autofelix";
}
// jwt生成
public function generateToken($user)
{
$data = array(
"iss" => 'autofelix', //簽發者 可以為空
"aud" => 'autofelix', //面象的用戶,可以為空
"iat" => Helper::getTimestamp(), //簽發時間
"nbf" => Helper::getTimestamp(), //立馬生效
"exp" => Helper::getTimestamp() + 7200, //token 過期時間 兩小時
"user" => [ // 記錄用戶信息
'id' => $user->id,
'username' => $user->username,
'truename' => $user->truename,
'phone' => $user->phone,
'email' => $user->email,
'role_id' => $user->role_id
]
);
$jwt = JWT::encode($data, md5($this->salt), 'HS256');
return $jwt;
}
// jwt解密
public function chekToken($token)
{
JWT::$leeway = 60; //當前時間減去60,把時間留點余地
$decoded = JWT::decode($token, new Key(md5($this->salt), 'HS256'));
return $decoded;
}
}???? 用戶登錄后,生成 JWT 標識
<?php
declare (strict_types=1);
namespace app\controller;
use think\Request;
use app\ResponseCode;
use app\Helper;
use app\model\User as UserModel;
use app\services\JwtService;
class License
{
public function login(Request $request)
{
$data = $request->only(['username', 'password', 'code']);
// ....進行驗證的相關邏輯...
$user = UserModel::where('username', $data['username'])->find();
// 驗證通過生成 JWT, 返回給前端保存
$token = (new JwtService())->generateToken($user);
return json([
'code' => ResponseCode::SUCCESS,
'message' => '登錄成功',
'data' => [
'token' => $token
]
]);
}
}???? 中間件驗證用戶是否登錄
在 middleware.php 注冊中間件
<?php // 全局中間件定義文件 return [ // ...其他中間件 // JWT驗證 \app\middleware\Auth::class ];
注冊中間件后,在權限驗證中間件中完善驗證邏輯
<?php
declare (strict_types=1);
namespace app\middleware;
use app\ResponseCode;
use app\services\JwtService;
class Auth
{
private $router_white_list = ['login'];
public function handle($request, \Closure $next)
{
if (!in_array($request->pathinfo(), $this->router_white_list)) {
$token = $request->header('token');
try {
// jwt 驗證
$jwt = (new JwtService())->chekToken($token);
} catch (\Throwable $e) {
return json([
'code' => ResponseCode::ERROR,
'msg' => 'Token驗證失敗'
]);
}
$request->user = $jwt->user;
}
return $next($request);
}
}session是將客戶端數據儲存在服務器的內存,當客服端的數據過多,服務器的內存開銷大;
session的數據儲存在某臺服務器,在分布式的項目中無法做到共享;
jwt的安全性更好。
總而言之,如果使用了分布式,切只能在session和jwt里面選的時候,就一定要選jwt。
關于“JWT登錄認證實例分析”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。