您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue如何實現路由按需加載的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vue如何實現路由按需加載文章都會有所收獲,下面我們一起來看看吧。
為什么需要懶加載?
像vue這種單頁面應用,如果沒有應用懶加載,運用webpack打包后的文件將會異常的大,造成進入首頁時,需要加載的內容過多,時間過長,會出啊先長時間的白屏,即使做了loading也是不利于用戶體驗,而運用懶加載則可以將頁面進行劃分,需要的時候加載頁面,可以有效的分擔首頁所承擔的加載壓力,減少首頁加載用時
vue異步組件
es提案的import()
webpack的require,ensure()
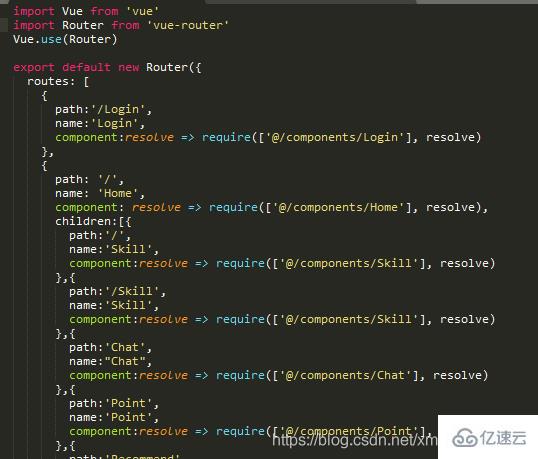
vue-router配置路由 , 使用vue的異步組件技術 , 可以實現按需加載 .
但是,這種情況下一個組件生成一個js文件
/* vue異步組件技術 */
{ path: '/home', name: 'home', component: resolve => require(['@/components/home'],resolve) },
{ path: '/index', name: 'Index', component: resolve => require(['@/components/index'],resolve) },
{ path: '/about', name: 'about', component: resolve => require(['@/components/about'],resolve) }
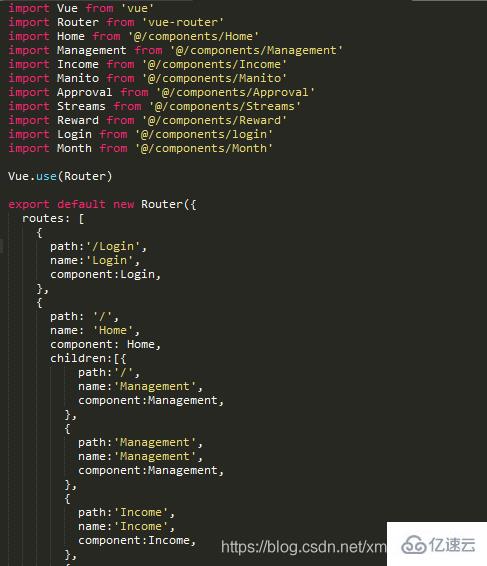
非懶加載:

懶加載

const 組件名=() => import('組件路徑');
// 下面2行代碼,沒有指定webpackChunkName,每個組件打包成一個js文件。
/* const Home = () => import('@/components/home')
const Index = () => import('@/components/index')
const About = () => import('@/components/about') */
// 下面2行代碼,指定了相同的webpackChunkName,會合并打包成一個js文件。
把組件按組分塊
const Home = () => import(/* webpackChunkName: 'ImportFuncDemo' */ '@/components/home')
const Index = () => import(/* webpackChunkName: 'ImportFuncDemo' */ '@/components/index')
const About = () => import(/* webpackChunkName: 'ImportFuncDemo' */ '@/components/about')
{ path: '/about', component: About }, { path: '/index', component: Index }, { path: '/home', component: Home }vue-router配置路由,使用webpack的require.ensure技術,也可以實現按需加載。
這種情況下,多個路由指定相同的chunkName,會合并打包成一個js文件。
/* 組件懶加載方案三: webpack提供的require.ensure() */
{ path: '/home', name: 'home', component: r => require.ensure([], () => r(require('@/components/home')), 'demo') },
{ path: '/index', name: 'Index', component: r => require.ensure([], () => r(require('@/components/index')), 'demo') },
{ path: '/about', name: 'about', component: r => require.ensure([], () => r(require('@/components/about')), 'demo-01') }
// r就是resolve
const list = r => require.ensure([], () => r(require('../components/list/list')), 'list');
// 路由也是正常的寫法 這種是官方推薦的寫的 按模塊劃分懶加載
const router = new Router({
routes: [
{
path: '/list/blog',
component: list,
name: 'blog'
}
]
})關于“vue如何實現路由按需加載”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vue如何實現路由按需加載”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。