您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么使用JavaScript實現隨機顏色生成器”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么使用JavaScript實現隨機顏色生成器”吧!
目錄結構如下:

我使用了以下的 HTML 和 CSS 代碼創建了這個顏色生成器的基本結構。在添加所有信息的頁面上創建了一個小框,框的背景顏色為白色。
<div class="container"> </div>
*{
padding: 0;
margin: 0;
box-sizing: border-box;
border: none;
outline: none;
font-family: sans-serif;
}
body{
background-color: #0574c8;
}
.container{
background-color: white;
width: 60vmin;
padding: 2.5em 1.1em;
position: absolute;
transform: translate(-50%,-50%);
top: 50%;
left: 50%;
font-size: 3vmin;
border-radius: 10px;
}
現在,我們使用 HTML 的 h2 標簽在此框中添加一個標題來增強一下美感,并在 CSS 的幫助下進行了設計。
<h2>Color Generator</h2>
.container h2{
font-size: 27px;
text-align: center;
margin-top: -20px;
color: #09599a;
margin-bottom: 20px;
}
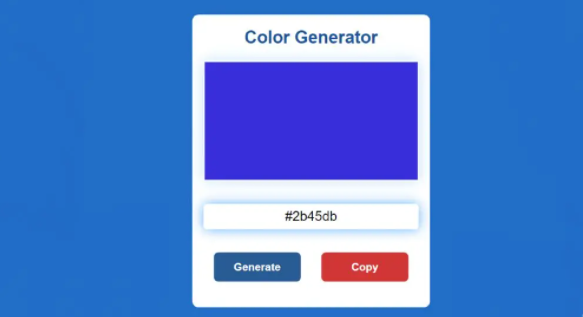
HTML 和 CSS 代碼有助于創建顯示,顯示器基本上是通過產生顏色來觀看的。每當你點擊生成按鈕時,都可以在此顯示中看到顏色。它的寬度為 100%,高度為 30vmin,并用了箱形陰影來增強美感。
<div id="output-color"> <span></span> </div>
#output-color{
position: relative;
height: 30vmin;
width: 100%;
box-shadow: 0 0 20px rgba(0,139,253,0.25);
border: 2px solid #ffffff;
margin: auto;
display: grid;
margin-bottom: 15px;
place-items: center;
}
#output-color span{
display: block;
width: 100%;
height: 100%;
}我們使用下面的 CSS 添加一種動畫,只要在顯示器中可以看到這種顏色,就會出現一種動畫。
.show-color{
animation: pop 0.8s;
}
@keyframes pop{
0%{
transform: scale(0);
}
100%{
transform: scale(1);
}
}
現在我們創建一個小盒子,可以看到這個生成顏色的代碼。
<input type="text" id="output" readonly>
input[type="text"]{
width: 100%;
background-color: transparent;
box-shadow: 0 0 20px rgba(0,139,253,0.65);
font-size: 1.3em;
padding: 0.3em 0;
margin: 1em 0;
border-radius: 5px;
color: #000000;
text-align: center;
}
input[type="text"]::-moz-selection{
background: transparent;
}
input[type="text"]::selection{
background: transparent;
}
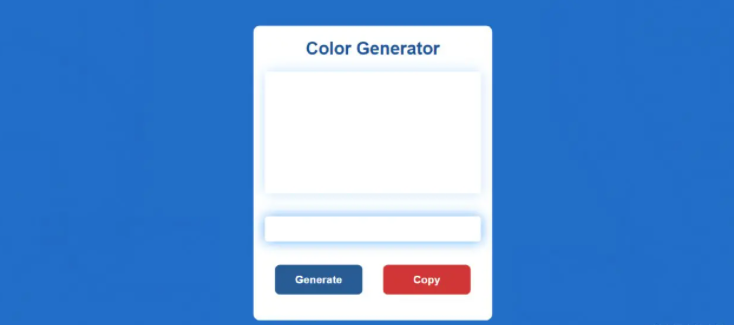
現在創建兩個按鈕來生成顏色和復制顏色,按鈕的寬度為 120 像素,高度取決于填充。
<div class="btns"> <button id="gen-btn">Generate</button> <button id="copy-btn">Copy</button> </div>
.btns{
display: flex;
margin-top: 15px;
justify-content: space-around;
}
.btns button{
font-size: 1.03em;
padding: 0.8em 1.7em;
border-radius: 7px;
width: 120px;
font-weight: 600;
cursor: pointer;
}以下 CSS 代碼有助于為兩個按鈕添加不同的背景顏色。第一個按鈕外殼添加了藍色,第二種添加了紅色,你也可以根據自己的喜好更改背景顏色。
#gen-btn{
background-color: #205e94;
color: #ffffff;
}
#copy-btn{
background-color: #d23332;
color: #ffffff;
}
上面我們已經設計了這個項目的基礎結構,現在是使用 JavaScript 實現它的時候了。
首先我一一設置了兩個按鈕的顏色顯示、顏色代碼和ID功能。
let outputColor = document.querySelector("#output-color span");
let output = document.getElementById("output");
let genBtn = document.getElementById("gen-btn");
let copyBtn = document.getElementById("copy-btn");然后我使用了 HexString。它是一個二進制值,相互結合形成顏色。接著我們把所有的顏色字符加在一起,之后我們將通過使用 JavaScript 隨機添加來創建漂亮的顏色。
let hexString = "0123456789abcdef";
現在我們已經完成了生成顏色的工作,數學隨機有助于創建隨機顏色,這是非常簡單的 JavaScript。如果你了解了基本的 JavaScript 就可以輕松地理解它。
let genHexCode = () => {
let hexCode = "#";
for( i = 0; i < 6; i++){
hexCode += hexString[Math.floor(Math.random() * hexString.length)];
}
output.value = hexCode;
outputColor.classList.remove("show-color");
setTimeout( () => {
outputColor.classList.add("show-color");
},10);
outputColor.style.backgroundColor = hexCode;
}現在我已經激活了復制按鈕。此按鈕將幫助我們復制將在上面創建的顏色代碼。
copyBtn.addEventListener("click", () => {
output.select();
document.execCommand("copy");
})現在我們也已經激活了生成按鈕,創建一個系統來生成顏色,現在我們指示實施該 genHexCode 系統。只要單擊“生成”按鈕,該系統就會工作,這將創建顏色并且可以在顯示器中看到。
window.onload = genHexCode;
genBtn.addEventListener("click", genHexCode);
感謝各位的閱讀,以上就是“怎么使用JavaScript實現隨機顏色生成器”的內容了,經過本文的學習后,相信大家對怎么使用JavaScript實現隨機顏色生成器這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。