您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“Vue3的setup執行時機是什么”,內容詳細,步驟清晰,細節處理妥當,希望這篇“Vue3的setup執行時機是什么”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
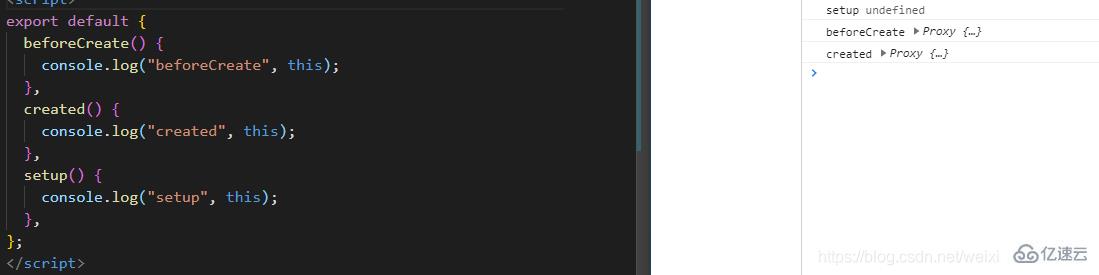
setup執行時機在beforeCreate之前
在setup中是不能使用data和methods,因為還沒初始化好
由于不能再setup函數中使用data和methods,所以Vue為了避免我們錯誤的使用,它直接將setup函數中的this修改成undefined.
setup只能同步,不能異步。【推薦:vue視頻教程】

setup()函數在初始的prop解析后,組件實例創建之前被調用。對于組件的生命周期鉤子,setup()函數在beforeCreate鉤子之前調用。
如果setup()函數返回一個對象,該對象上的屬性將被合并到組件模板的渲染上下文中。如:
setup() {
// 為目標對象創建一個響應式對象
const state = Vue.reactive((count: 0})
function increment() {
state.count++
}
// 返回一個對象,該對象上的屬性可以在模板中使用
return {
state,
increment
}
}一個是響應式對象(即為原始對象創建的代理對象),另一個是函數。在DOM模板中,可以世界使用這兩屬性,如:
<view @click="addClick">count值:{{state.count}}</view>第一個是已解析的props。通過該參數可以訪問在props選項中定義的prop,如:
app.component('ButtonItem', {
props: ['buttonTitle'],
setup(props) {
console.log(props.buttonTitle)
}
})該對象是一個普通的JavaScript對象,不是響應式的,可以完全的使用ES6的對象解構語法對context進行解構,另外還公開了3個組件屬性,如:
const component = {
setup(props, context) {
// 屬性(非響應式對象)
console.log(context.attrs)
// 插槽(非響應式對象)
console.log(context.slots)
// 發出的事件(方法)
console.log(context.emit)
}
}在setup()函數內部不要使用this,因為setup()函數是在選項被解析之前調用的,在setup()函數內不能訪問data、computed和methods組件選項。如下代碼是錯誤范例:
setup() {
function onClick() {
console.log(this) // 并不是預期的this
}
}讀到這里,這篇“Vue3的setup執行時機是什么”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。