溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么使用js實現簡易計數器功能”,在日常操作中,相信很多人在怎么使用js實現簡易計數器功能問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么使用js實現簡易計數器功能”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
可進行三個操作,開始計數,暫停計數,復位操作
(使用計時函數事件)
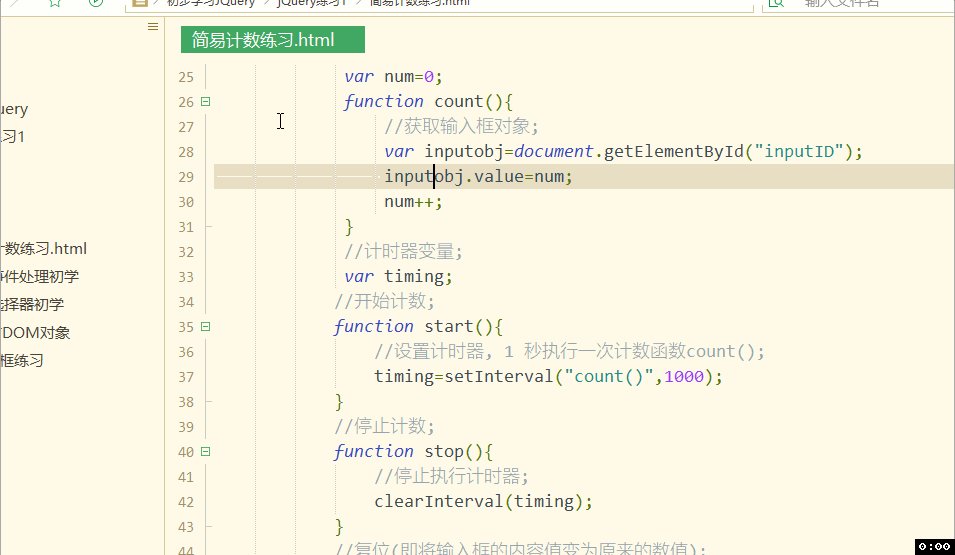
<html>
<head>
<meta charset="utf-8">
<title>簡易計數練習</title>
<style type="text/css">
/* 取消瀏覽器默認屬性 */
*{
margin: 0px;
padding: 0px;
}
/* 設置span標簽位置 */
#inputID{
width: 300px;
height: 60px;
/* 字體居中 */
text-align: center;
/* 字體大小*/
font-size: 50px;
/*字體顏色*/
color: coral;
}
</style>
<script type="text/javascript">
//計數;
var num=0;
function count(){
//獲取輸入框對象;
var inputobj=document.getElementById("inputID");
inputobj.value=num;
num++;
}
//計時器變量;
var timing;
//開始計數;
function start(){
//設置計時器, 1 秒執行一次計數函數count();
timing=setInterval("count()",1000);
}
//停止計數;
function stop(){
//停止執行計時器;
clearInterval(timing);
}
//復位(即將輸入框的內容值變為原來的數值);
function restoration(){
//停止執行計時器;
clearInterval(timing);
var inputobj=document.getElementById("inputID");
//將輸入框的值復位為0;
inputobj.value=0;
//將計數的num值也復位;
num=0
}
</script>
</head>
<body>
<!--使用只讀的輸入框顯示計數-->
<h4>簡易計數器</h4>
<input type="text" id="inputID" value="0" readonly="readonly" /><hr/>
<input type="button" value="開始計數" onclick="start()" />
<input type="button" value="停止計時" onclick="stop()" />
<input type="button" value="復位" onclick="restoration()" />
</body>
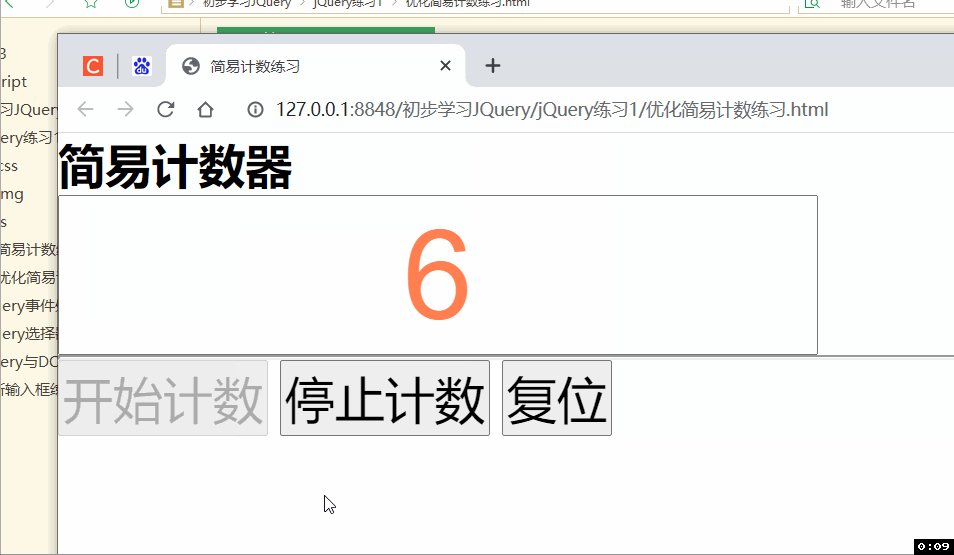
</html>效果:

為了防止重復點擊開始按鈕;而造成計數器重復操作,出現時間間隔問題;在點擊開始按鈕后,就禁用開始按鈕組件;當點擊停止按鈕或者復位按鈕時,恢復開始按鈕組件.
<html>
<head>
<meta charset="utf-8">
<title>簡易計數練習</title>
<style type="text/css">
/* 取消瀏覽器默認屬性 */
*{
margin: 0px;
padding: 0px;
}
/* 設置span標簽位置 */
#inputID{
width: 300px;
height: 60px;
/* 字體居中 */
text-align: center;
/* 字體大小*/
font-size: 50px;
color: coral;
}
</style>
<script type="text/javascript">
//計數;
var num=0;
function count(){
//獲取輸入框對象;
var inputobj=document.getElementById("inputID");
inputobj.value=num;
num++;
}
//計時器變量;
var timing;
//開始計數;
function start(){
//設置計時器, 1 秒執行一次計數函數count();
timing=setInterval("count()",1000);
//點擊開始后,禁用開始按鈕;
document.getElementById("startbtn").disabled=true;
}
//停止計數;
function stop(){
//停止執行計時器;
clearInterval(timing);
//點擊停止時;恢復開始按鈕的使用;
document.getElementById("startbtn").disabled=false;
}
//復位(即將輸入框的內容值變為原來的數值);
function restoration(){
//停止執行計時器;
clearInterval(timing);
var inputobj=document.getElementById("inputID");
//將輸入框的值復位為0;
inputobj.value=0;
//將計數的num值也復位;
num=0
//點擊復位按鈕后,同時也恢復開始按鈕的使用;
document.getElementById("startbtn").disabled=false;
}
</script>
</head>
<body>
<!--使用只讀的輸入框顯示計數-->
<h4>簡易計數器</h4>
<input type="text" id="inputID" value="0" readonly="readonly" /><hr/>
<input type="button" id="startbtn" value="開始計數" onclick="start()" />
<input type="button" value="停止計數" onclick="stop()" />
<input type="button" value="復位" onclick="restoration()" />
</body>
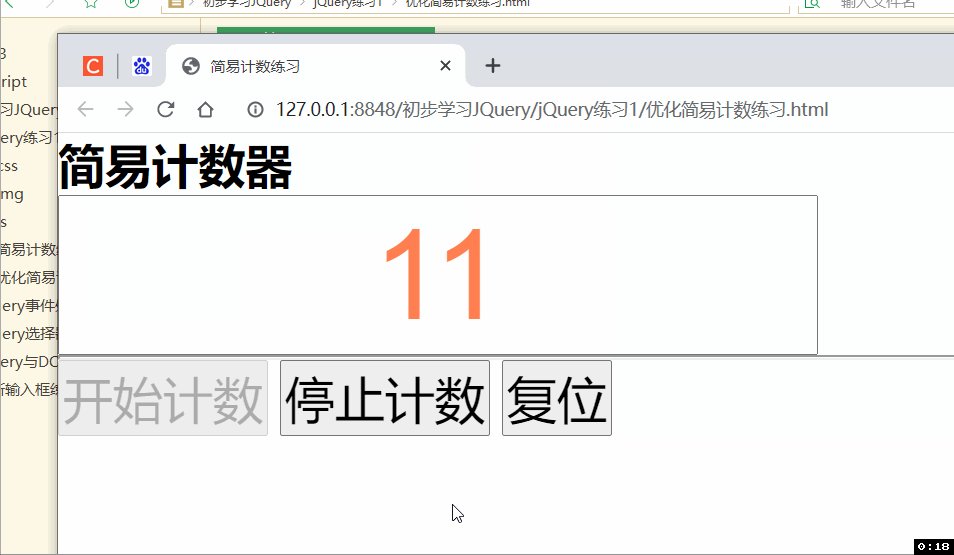
</html>效果:

將開始按鈕與停止按鈕布局在同一個位置
<html>
<head>
<meta charset="utf-8">
<title>簡易計數練習</title>
<style type="text/css">
/* 取消瀏覽器默認屬性 */
*{
margin: 0px;
padding: 0px;
}
/* 設置span標簽位置 */
#inputID{
width: 300px;
height: 60px;
/* 字體居中 */
text-align: center;
/* 字體大小*/
font-size: 50px;
color: coral;
}
</style>
<script type="text/javascript">
//計時器變量;
var timing;
//開始計數;
function start(){
//獲取開始按鈕的對象;
var startobj=document.getElementById("startbtn");
//對按鈕的內容進行判斷;
if(startobj.value=="開始計數"){
//設置計時器, 1 秒執行一次計數函數count();
timing=setInterval("count()",1000);
//將按鈕值變為停止;
startobj.value="暫停計數";
}else{
//當按鈕值為暫停時;停止計數;
clearInterval(timing);
//將按鈕值變為開始;
startobj.value="開始計數";
}
}
//計數;
var num=0;
function count(){
//獲取輸入框對象;
var inputobj=document.getElementById("inputID");
inputobj.value=num;
num++;
}
//復位(即將輸入框的內容值變為原來的數值);
function restoration(){
var inputobj=document.getElementById("inputID");
//將輸入框的值復位為0;
inputobj.value=0;
//將計數的num值也復位;
num=0
}
</script>
</head>
<body>
<!--使用只讀的輸入框顯示計數-->
<h4>簡易計數器</h4>
<input type="text" id="inputID" value="0" readonly="readonly" /><hr/>
<input type="button" value="開始計數" id="startbtn" onclick="start()" />
<input type="button" value="復位" onclick="restoration()" />
</body>
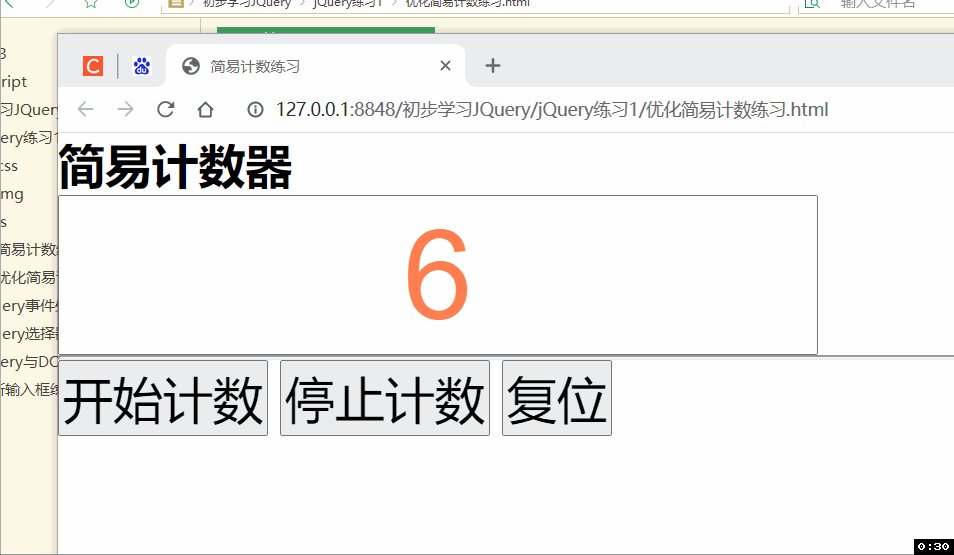
</html>效果:

到此,關于“怎么使用js實現簡易計數器功能”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。