您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“ES6數組新增方法知識點有哪些”,在日常操作中,相信很多人在ES6數組新增方法知識點有哪些問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”ES6數組新增方法知識點有哪些”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

ECMAScript為數組定義了5個迭代方法。每個方法接收兩個參數:以每一項為參數運行的函數,以及可選的作為函數運行上下文的作用域對象(影響函數中this的值)。傳給每個方法的函數接收3個參數:數組元素、元素索引和數組本身。因具體方法而異,這個函數的執行結果可能會也可能不會影響方法的返回值。數組的5個迭代方法如下。
一、map方法:對數組每一項都運行傳入的函數,返回由每次函數調用的結果構成的數組
也可以理解為:給數組中的每一個元素進行特殊處理后,返回一個新的數組。
例如:價格數組
簡化前:
let prices=[50,80,90]
prices=prices.map((item,index)=>{
return item+"元"
})
console.log(prices)簡寫后:
let price=[50,80,120] //在單價后面添加上"元" price=price.map(item=>item+"元") console.log(price)//輸出為['50元', '80元', '90元']
它的應用場景例如:微信小程序 豆瓣影評
用map方法把xxx替換成www
replace() 方法用于在字符串中用一些字符替換另一些字符,或替換一個與正則表達式匹配的子串。
let movies=[{id:1,name:"肖申克的救贖",imgUrl:"http://xxx.douban.com/1.jpg"},{id:2,name:"肖申克的救贖",imgUrl:"http://xxx.douban.com/2.jpg"},{id:3,name:"肖申克的救贖",imgUrl:"http://xxx.douban.com/1.jpg"}]
movies=movies.map(item=>{
item.imgUrl=item.imgUrl.replace("xxx","www")
return item
})
console.log(movies)二、filter方法:對數組每一項都運行傳入的函數,函數返回true的項會組成數組之后返回。
也可以理解為:過濾出數組中符合要求的元素,返回一個新數組
let scores=[80,59,10,55,90,88]
let arr=scores.filter(item=>{
if(item>60){
return true
}
})
console.log(arr)//輸出如下圖:輸出如下圖 把小于60的數組過濾掉

簡寫后:
let scores=[80,59,10,55,90,88] let arr=scores.filter(item=>item>=60) console.log(arr)//(3) [80, 90, 88]
它的應用場景,可以放置城市名的數組 然后搜索關鍵字 ,只針對數據較小的時候,關于例子后面我會出一個 圖書管理系統的應用場景 里面會包含關鍵字搜索 可以參考一下。
some 英語翻譯為一些,every翻譯為所有,每個,所以some方法 只要其中一個為true 就會返回true的,相反,every()方法必須所有都返回true才會返回true,哪怕有一個false,就會返回false
在數組的判斷過程中,判斷整體的每一個元素是否全部都符合一項基本要求
some方法: 一真及真, 只要有一個符合就返回,true
every方法: 一假即假, 只要其中有一個不符合要求就返回,false
//let一個班的所有學生的成績 看看是否所有人都及格了 let scores=[80,49,12,50,69] let result=scores.every(item=>item>=60) console.log(result)//返回false 所有并不是都及格了
使用場景:前端校驗器
提交AJAX請求前 ,通常需要所有的校驗都通過時才能去發送,關于代碼例子后續文章會單獨出一個前端數據校驗器。
五、reduce方法:ECMAScript為數組提供了兩個歸并方法:reduce()和reduceRight()。這兩個方法都會迭代數組的所有項,并在此基礎上構建一個最終返回值。reduce()方法從數組第一項開始遍歷到最后一項。而reduceRight()從最后一項開始遍歷至第一項。也可以簡單理解為:將數組中的元素整合,返回一個新的內容。
這兩個方法都接收兩個參數:對每一項都會運行的歸并函數,以及可選的以之為歸并起點的初始值。傳給reduce()和reduceRight()的函數接收4個參數:上一個歸并值、當前項、當前項的索引和數組本身。這個函數返回的任何值都會作為下一次調用同一個函數的第一個參數。如果沒有給這兩個方法傳入可選的第二個參數(作為歸并起點值),則第一次迭代將從數組的第二項開始,因此傳給歸并函數的第一個參數是數組的第一項,第二個參數是數組的第二項。
先通過下代碼理解一下概念:
下面的代碼里4個參數的意思:
prev:上一次操作返回的結果
item: 本次操作的元素
index:本次操作元素的索引值
array:當前操作的數組
let arr=[20,40,50,21]
let values=arr.reduce((prev,item,index,array)=>{
console.log("prev"+prev)
console.log("item"+item)
console.log("index"+index)
console.log("array"+array)
console.log("__________________________")
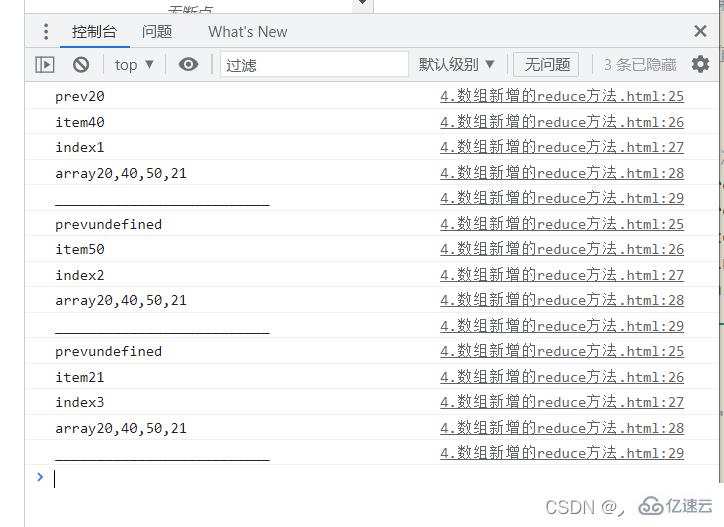
})輸出為:

為什么只循環了三次?prev因為可以設置默認值,如果不設置默認值,那么第一個元素就作為第一個prev
為什么第二次循環和第三次循環時prev拿到undefined呢?在第二次循環時 得拿到第一次循環的return值 因為第一次沒有設置return 所以拿到undefined 以此類推
如果上面的理解了,那么我們就開始實現數組求和:
let arr=[20,40,50,21]
let values=arr.reduce((prev,item,index,array)=>{
console.log("prev"+prev)
return prev+item
//給個return 循環四次 第一次輸出prev是20,第二次40+20是60,第三次是110 最后一次輸出131
})
console.log(values) //131什么時候必須設置prev的默認值呢?
給每一個數組元素添加 <li> </li>
let arr=["陳奕迅","楊千嬅","古巨基","李克勤"]
//給prev設置默認值:作用1.所有元素參加循環 作用2.確定返回內容
let result=arr.reduce((prev,item)=>{
//console.log(prev)
return prev+"<li>"+item+"</li>"
},"")//加一個空字符串
console.log(result)//<li>陳奕迅</li><li>楊千嬅</li><li>古巨基</li><li>李克勤</li>再來個案例:
利用reduce實現數組去重,創建一個空數組,把原有數組依次遍歷,空數組沒有的就插入進去,有的就不再插入了
let arr=["張三","李四","李四","王二","李四","麻子","張三"]
let result=arr.reduce((prev,item)=>{
//includes判斷是有具有指定元素 有返回t 沒有返回f
if(!prev.includes(item)){
prev.push(item) //.push()向數組添加一個新項目
}
return prev
},[])//設置一個默認空數組
console.log(result)//(4) ['張三', '李四', '王二', '麻子']再來個案例:(reduce方法可以做很多事情)
統計字符的出現次數:見下碼
let arr=["a","b","a","c","b","a","c"]
//返回一個對象 統計每一個字符的出現次數 {a:2,w:3}
let result=arr.reduce((prev,item)=>{
// //判斷對象 是否存在對應的屬性
if(item in prev){
//找到對應屬性值 ++
prev[item]++ //如果將來要設置或者獲取對象屬性時,這個屬性由變量表示的時候用中括號的形式[]++,如果直接是.屬性名稱用.的形式
}else{
prev[item]=1
}
return prev
},{})
console.log(result)//{a: 3, b: 2, c: 2}到此,關于“ES6數組新增方法知識點有哪些”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。