您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Vuex的屬性實例分析”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Vuex的屬性實例分析”吧!
Vuex是專為Vue.js應用程序開發的狀態管理模式。它采用集中式存儲管理應用的所有組件的狀態,并以相應的規則保證狀態以一種可預測的方式發生變化。
簡單來說:Vuex是Vue框架中狀態管理

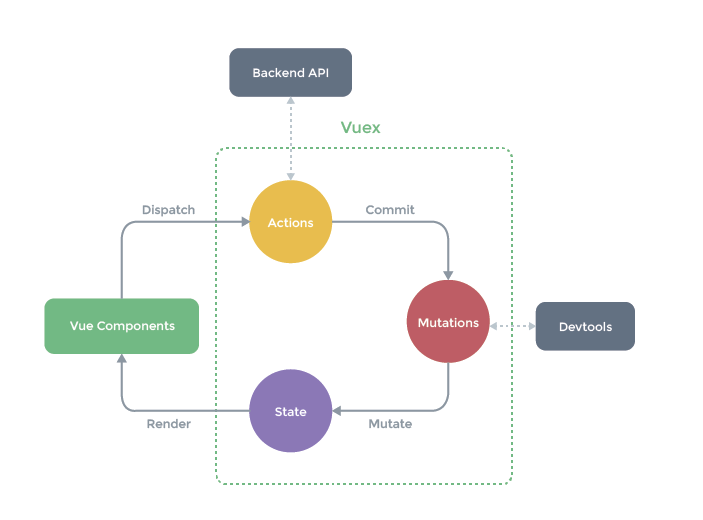
圖中綠色虛線包裹起來的部分就是Vue的核心,state中保存的就是公共狀態,改變state的唯一方式就是通過mutations進行更改
把組件的共享狀態抽取出來,以一個全局單例模式管理。在這種模式下,組件數構成了一個巨大的視圖,不管在樹的哪個位置,任何組件都能獲取狀態或者觸發行為,這就是狀態管理模式。
應用場景有:單頁應用中,組件之間的數據狀態
應用實例:
購物車功能
下單頁面選擇優惠券按鈕,點擊進入優惠券頁面,選擇后返回到下單頁,數據會綁定回來,顯示已選擇的優惠券
登錄狀態等
Vuex的屬性
state
Vuex就是一個倉庫,倉庫里面放了很多對象,其中state就是數據源存放地,對應一般Vue對象里面的data
state里面存放的數據是響應式的,Vue組件從store中讀取數據,若是store中的數據發生改變,依賴這個數據的組件也會發生更新
通過mapState把全局的state和getters映射到當前組件的computed計算屬性中
getters
getters可以對state進行計算操作,它就是store的計算屬性
雖然在組件內也可以做計算屬性,但是getters可以在多組件之間復用
如果一個狀態只在一個組件內使用,可以不用getters
Mutations
每個mutations都有一個字符串的事件類型(type)和一個回調函數(handler),這個回調函數就是實際進行狀態修改的地方,并且它會接收state作為第一個參數:
const store = new Vuex.Store({
state:{
count:1
},
mutations:{
increment(state){
//變更狀態
state.count++
}
}
})不能直接調用一個mutation handler。這個選項更像是事件注冊,當觸發一個類型為increment的mutations時,調用此函數。要喚醒一個mutation handler,需要調用相應的type調用store.commit方法
store.commit('increment')提交載荷(payload)
可以向store.commit傳入額外的參數,即mutation的載荷(payload)
state:{
count:0
},
mutations:{
increment(state,n){
state.count += n
}
}
//組件
store.commit('increment',10)在大多數情況下,載荷應該是一個對象,這安樣可以包含多個字段并且記錄的mutation會更易讀
state:{
count:0
},
mutations:{
increment(state,payload){
state.count += payload
}
}
//組件
store.commit('increment',{
amount:10
})既然Vuex的store中的狀態時響應式的,那么當我們變更狀態時,監聽狀態的Vue組件也會自動更新。這也意味著Vuex中的mutation需要與使用Vue一樣遵守一些注意事項:
最好提前在store中初始化好所有所需屬性
當需要在對象上添加新屬性時,應該
mutation必須是同步函數
使用Vue.set(obj,'newProp,123)
以新對象替換老對象。例如,利用對象展開運算符
state.obj = {...state.obj,newProp:123}actions
action類似于mutation,不同在于:
action通過store.dispatch方法觸發
store.dispatch('increment')在action內部執行異步操作
actions:{
incrementAsync({commit}){
setTimeout(() => {
commit('increment')
},1000)
}
}action同樣支持載荷方式和對象方式進行分發
//以載荷形式分發
store.dispatch('incrementAsync',{
amount:10
})
//以對象形式分發
store.dispatch({
type:'incrementAsync',
amount:10
})action提交的是mutation,而不是直接變更狀態
action可以包含任意異步操作
module
module可以讓每個模塊擁有自己的state、mutations、action、getters使得結構非常清晰,方便管理
const moduleA = {
state: { ... },
mutations: { ... },
actions: { ... },
getters: { ... }
}
const moduleB = {
state: { ... },
mutations: { ... },
actions: { ... }
}
const store = new Vuex.Store({
modules: {
a: moduleA,
b: moduleB
})使用Vuex的好處
多層嵌套的組件,兄弟組件間的狀態會更好管理維護
緩存一些當前要使用的請求遠程或本地的數據集(刷新后會自動銷毀)
有了第二條就可以減少向服務器的請求,節省資源
對于開發者來說,如果項目足夠復雜,團隊規模大,數據集中處理更利于程序的穩定和維護
感謝各位的閱讀,以上就是“Vuex的屬性實例分析”的內容了,經過本文的學習后,相信大家對Vuex的屬性實例分析這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。