您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Vue語法和標簽的入門使用實例分析”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Vue語法和標簽的入門使用實例分析”吧!
首先從比較基本的設置開始說起。
所謂的設置代碼片段,就是可以方便我們的開發。具體的設置,點擊文件,首選項,選擇配置用戶代碼片段,新建全局代碼片段文件,將下面的代碼復制到大括號內即可使用。
{
"vue html": {
"scope": "html",
"prefix": "vuehtml",
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"",
"<head>",
" <meta charset=\"UTF-8\">",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
" <meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
" <title>Document</title>",
"</head>",
"",
"<body>",
" <div id=\"app\">",
"",
" </div>",
" <script src=\"vue.min.js\"></script>",
" <script>",
" new Vue({",
" el: '#app',",
" data: {",
" $1",
" }",
" })",
" </script>",
"</body>",
"",
"</html>",
],
"description": "my vue template in html"
}
}設置完成后,新建HTML文件,輸入vuehtml即可使用


v-bind是單向數據綁定,這個指令一般用在標簽屬性里面,用來獲取值,接下來用案例解釋
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<h2 v-bind:title="message">
{{question}}
</h2>
<!--簡寫-->
<h3 :title="message">
{{content}}
</h3>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
question:"現在是幾點來著?",
message:"現在是:" + new Date().toLocaleString()
}
})
</script>
</body>
</html>輸出

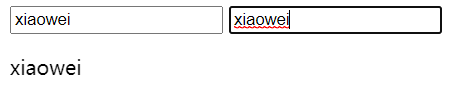
v-model指令是雙向綁定,當一邊發生比變化時,另一邊也會發生變化。相應的測試代碼如下,感興趣的小伙伴兒們可以測試一些哦。
<body>
<div id="app">
<input type="text" v-bind:value="key.value"/>
<input type="text" v-model="key.value"/>
<p>{{key.value}}</p>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data:{
key:{
value:"xiaowei"
}
}
})
</script>
</body>
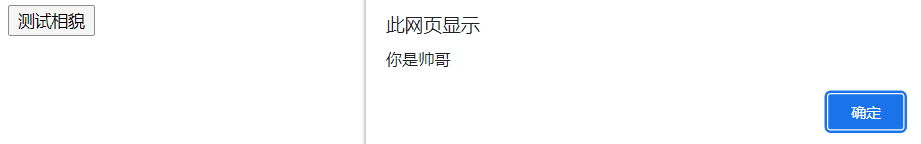
v-on標簽用于綁定事件,v-on:click表示處理鼠標點擊的事件,事件調用的方法應寫在methods節點中。案例如下:
<body>
<div id="app">
<button v-on:click="query1()">測試相貌</button>
<!--第二種寫法-->
<button @click="query2()">測試相貌2</button>
</div>
<script>
new Vue({
el: '#app',
data: {
key:{
value:"xiaowei"
}
},
methods:{
query1(){
alert("你是帥哥")
},
query2(){
alert("你是靚仔")
}
}
}
)
</script>
</body>
修飾符 (Modifiers) 是以“.”指明的特殊后綴,用于指出一個指令應該以特殊方式綁定。
例如,.prevent 修飾符告訴 v-on 指令對于觸發的事件調用 event.preventDefault():
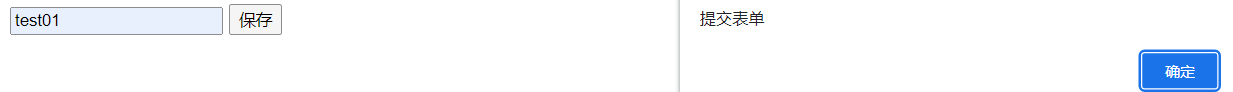
即阻止事件原本的默認行為,案例測試如下:
<body>
<div id="app">
<form action="save" v-on:submit.prevent="Submit">
<label for="username">
<input type="text" id="username" v-model="user.username"/>
<button type="submit">保存</button>
</label>
</form>
</div>
<script>
new Vue({
el: '#app',
data:{
user:{}
},
methods: {
Submit() {
if (this.user.username) {
alert('提交表單')
} else {
alert('請輸入用戶名')
}
}
}
}
)
</script>
</body>
首先根據小案例演示v-if和v-else的用法
<body>
<div id="app">
<input type="checkbox" v-model="ok">你長得帥嗎</input>
<h2 v-if="ok">帥!</h2>
<h2 v-else>非常帥!</h2>
</div>
<script>
new Vue({
el:"#app",
data:{
ok:true
}
})
</script>
</body>
v-if和v-show的用法很相似,它們的區別是什么呢?
這是前端面試中經常被問到的一個問題。
1.v-show性能比v-if好一點。這是因為v-show在編譯時只編譯一次,而v-if會不停的創建,銷毀。
2.v-show經常用于控制css樣式,而v-if控制的是DOM,添加或刪除DOM元素,所以相比之下,v-show 就簡單得多——不管初始條件是什么,元素總是會被渲染,并且只是簡單地基于 CSS 進行切換。
3.一般來說,v-if 有更高的切換開銷,而 v-show 有更高的初始渲染開銷。因此,如果需要非常頻繁地切換,則使用 v-show 較好;如果在運行時條件很少改變,則使用 v-if 較好。
v-for為循環指令,可以用于遍歷等。案例如下:
在div中加入以下代碼,代表n從0開始遍歷。
<ul>
<li v-for="n in 10">{{ n }} </li>
</ul>頁面結果:

遍歷對象的形式如下:
<body>
<div id="app">
<table>
<tr v-for="user in userList">
<td>{{user.id}}</td>
<td>{{user.name}}</td>
</tr>
</table>
</div>
<script>
new Vue({
el:"#app",
data: {
userList: [
{ id: 1, name: '荔枝' },
{ id: 2, name: '油餅' },
{ id: 3, name: '蝦頭'},
{ id: 4, name: '樹枝'}]}
})
</script>
</body>輸出:

感謝各位的閱讀,以上就是“Vue語法和標簽的入門使用實例分析”的內容了,經過本文的學習后,相信大家對Vue語法和標簽的入門使用實例分析這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。