您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“JavaScript中的事件冒泡與捕獲怎么實現”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“JavaScript中的事件冒泡與捕獲怎么實現”吧!

事件目標指的是綁定事件的元素,elemet.addEventListener(‘click’,function(){}) 這里的 elemet 就是事件目標。
冒泡與捕獲:
冒泡事件:
事件默認是由下往上的冒泡執行方式。以點擊事件為例,當我們點擊子元素也能觸發父元素及以上元素的點擊事件。事件執行順序由下至上,這就是冒泡事件。
捕獲事件:
當然還有一種執行方式是由上往下的捕獲方式。還是以點擊事件為例,當一個子元素綁定了點擊事件,我們點擊子元素時,父元素及以上的元素綁定的點擊事件也會執行。事件的執行順序時由上至下,這就是捕獲事件。
addEventListener(type,listener,useCapture) 簡單分析:
type:事件類型
listener:事件監聽處理函數
useCapture:設置事件查找方式
false,冒泡事件(默認值)
true, 捕獲事件
參數useCapture解析:
重點!!一個事件目標的觸發,整個過程分為兩個階段(捕獲與冒泡)。 useCapture 這個值決定事件目標的觸發在哪個階段執行。
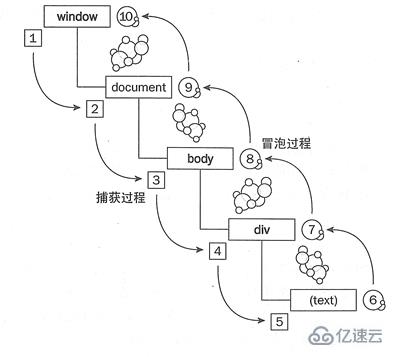
冒泡與捕獲的順序分析:

從圖可以看出先事件捕獲再事件冒泡。事件捕獲就是從上至下(外部事件先觸發),事件冒泡就是從下至上(內部事件先觸發)。
捕獲的過程是從不具體的到具體的,冒泡是從具體的到不具體的。
雖然是捕獲優先,但是冒泡事件是傳遞的默認方式。意思就是事件默認都是在冒泡階段觸發。
重點!!事件目標的查找分為“冒泡”與“捕獲”兩個階段,事件目標觸發的順序取決于在哪個階段。如果嵌套的元素中既有捕獲又有冒泡的那么一定是捕獲優先,捕獲階段的事件執行完畢再執行冒泡階段的事件。
代碼演示:
<body>
<div id="div1">
這是div1
<div id="div2">
這是div2
<div id="div3">這是div3</div>
</div>
</div>
<script>
let div1 = document.getElementById('div1');
let div2 = document.getElementById('div2');
let div3 = document.getElementById('div3');
div1.addEventListener('click',function(){
console.log("這是div1的點擊事件");
},false);
div2.addEventListener('click',function(){
console.log("這是div2的點擊事件");
},false);
div3.addEventListener('click',function(){
console.log("這是div3的點擊事件");
},false);
</script>
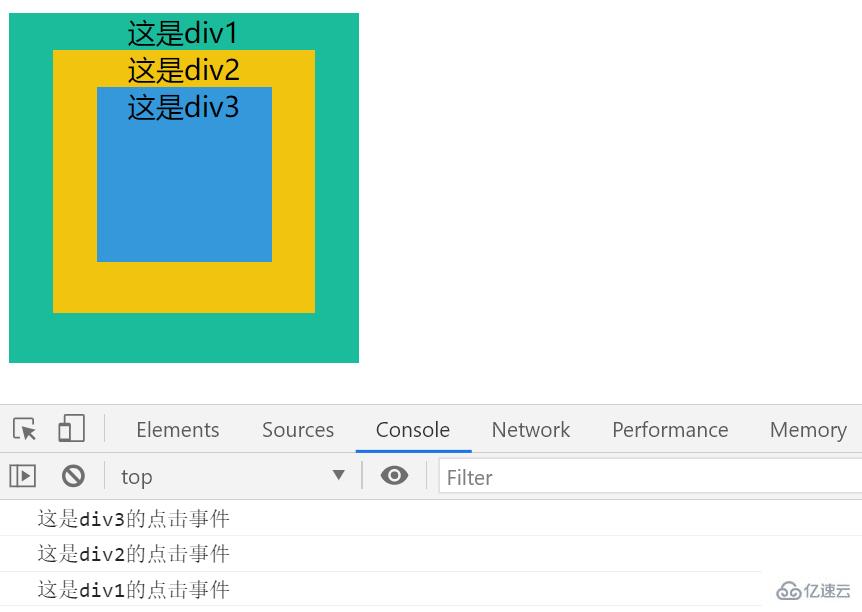
</body>當我們點擊div3,如下從控制臺結果可以看出,這里的事件都是在冒泡階段執行。

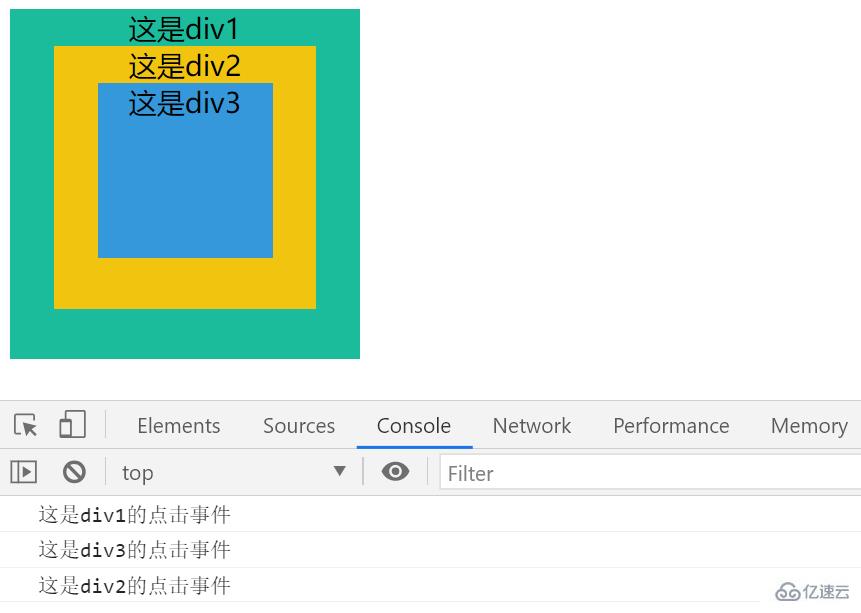
還是點擊div3,我們將div1.addEventListener第三個參數改為true,如下可以看出div1最先執行,說明捕獲階段優先于冒泡階段。

這里看完一定要敲一下,我并沒有列舉所有的情況,其余的情況留給你們去嘗試再總結(能理解上面的就夠了,真正編碼不會很復雜)。
如上就是我對事件目標查找的兩種機制冒泡與捕獲理解。
利用事件冒泡完成事件代理機制:
<ul> <li>列表1</li> <li>列表2</li> </ul>
當我們要給如上列表中的li都綁定一個點擊事件點擊獲取li中的內容,一般是利用for遍歷元素綁定點擊事件。
let lis = document.querySelectorAll('li');
for (let i = 0; i < lis.length; i++) {
lis[i].addEventListener('click', function () {
console.log(this.innerHTML);
});
}假如我們有1w個 li 節點,使用如上方式就需要綁定1w個事件,這樣操非常影響代碼性能。所以我們可以利用冒泡機制來解決如上的問題,就是將事件綁定到父元素身上 ul 身上。看如下代碼:
<body>
<ul>
<li>列表1</li>
<li>列表2</li>
</ul>
<script>
let ul = document.querySelector('ul');
//我們可以通過事件對象(e)中的target屬性可以訪問到事件源(也就事件的觸發元素)
ul.addEventListener('click',function(e){
console.log(e.target.innerHTML);
},false);
</script>
</body>事件對象(e):無論是addEventListener綁定事件還是直接“.事件名”,事件監聽的處理函數中的第一個參數為 事件對象 。事件對象包含了這個事件的詳細信息,比如這個對象中包含了:事件源,事件id,事件類型,事件綁定的元素,事件觸發時點擊的位置等等。其中 e.target 就能訪問到事件源,就是觸發本次事件的源頭。
既然能給父元素綁定事件監聽,又能拿到觸發的源頭。所以我們通過“e.target”+“冒泡機制”就可以減少事件的綁定,能提升不少的性能。
依次點擊列表1與列表2:

總結:通過上面代碼我們知道了“事件對象”+“冒泡機制”可以實現事件委托。事件委托就是當事件觸發時,通過事件冒泡(或事件捕獲)把要做的事委托給父元素來處理。
e.target 指向的是觸發事件監聽的對象(事件源)。
e.currentTarget 指向添加監聽事件的對象(綁定事件的dom元素)。
為什么要阻止冒泡或捕獲?
點擊當前元素時以冒泡的方式傳遞事件如果上級元素綁定了同樣的事件,就會因為冒泡傳遞導致觸發。同樣捕獲的過程中,也會觸發與當前元素綁定的相同事件的上級。只是觸發順序不同。
事件代理一般使用的冒泡,當然阻止冒泡一般不會影響事件代理,因為順序問題只會影響捕獲事件,這也是為什么都使用冒泡實現事件代理機制。
阻止冒泡或捕獲的方法
這里我不考慮兼容性問題,我相信不久將來兼容性可以得到解決。
阻止冒泡w3c推介的方法是event.stopPropagation(),顧名思義停止傳播,他是事件對象(event)的方法,此方法是阻止目標元素的繼續冒泡(或捕獲)。
event.stopPropagation()阻止冒泡:
<body>
<div id="div1">
這是div1
<div id="div2">
這是div2
<div id="div3">這是div3</div>
</div>
</div>
<script>
let div1 = document.getElementById('div1');
let div2 = document.getElementById('div2');
let div3 = document.getElementById('div3');
div1.onclick = function (e) {
alert('div1');
}
div2.onclick = function (e) {
e.stopPropagation();
alert('div2');
}
div3.onclick = function (e) {
alert('div3');
}
</script>
</body>上面代碼默認都是冒泡事件,我們點擊div3會依次彈出’div3’與’div2’,為什么沒有彈出’div1’這是因為e.stopPropagation();阻止了目標元素的事件繼續冒泡到上級。如果每個點擊事件都加上了e.topPropagation就不會出現多彈窗的情況。
event.stopPropagation()阻止捕獲:
<body>
<div id="div1">
這是div1
<div id="div2">
這是div2
<div id="div3">這是div3</div>
</div>
</div>
<script>
let div1 = document.getElementById('div1');
let div2 = document.getElementById('div2');
let div3 = document.getElementById('div3');
div1.addEventListener('click',function(e){
console.log('div1');
},true);
div2.addEventListener('click',function(e){
console.log('div2');
e.stopPropagation();
},true);
div3.addEventListener('click',function(e){
console.log('div3');
},true);
</script>
</body>當我們點擊div2會依次彈出’div1’與’div2’,這也是因為在div2事件中我們設置了e.stopPropagation(),阻塞了目標元素的事件繼續向下捕獲。
event.target == event.currentTarget:
div.addEventListener('click',function(e){
if(event.target == event.currentTarget){
//需要執行的代碼
}
});此方法不過多解釋用的不多,如果你理解了上面的內容,這個方法也能理解。
addEventListener()從上面代碼不難看出addEventListener()有如下的優點(以下是MDN的原話):
addEventListener() 是 W3C DOM 規范中提供的注冊事件監聽器的方法。它的優點包括:
它允許給一個事件注冊多個監聽器。 特別是在使用AJAX庫,JavaScript模塊,或其他需要第三方庫/插件的代碼。
它提供了一種更精細的手段控制 listener 的觸發階段。(即可以選擇捕獲或者冒泡)。
它對任何 DOM 元素都是有效的,而不僅僅只對 HTML 元素有效。
event.preventDefault()
默認事件指的是<a href="">,<input type="submit"> 標簽這類有默認行為的標簽,通過點擊可以跳轉或提交。我們給這類標簽綁定一個點擊事件,設置事件對象的preventDefault()方法就可以阻止默認事件的發生。
<body>
<a href="https://www.baidu.com">點擊跳轉</a>
<script>
let a = document.querySelector('a');
addEventListener('click',function(e){
e.preventDefault();
})
</script>
</body>那么我們如何才能知道一個標簽是否有默認事件,打印事件對象的cancelable屬性,通過事件執行就可以知道e.cancelable的結果,如果為false表示有默認事件,true則沒有。
return false;
事件執行函數中設置return false取消默認事件,但此方法不常用。
感謝各位的閱讀,以上就是“JavaScript中的事件冒泡與捕獲怎么實現”的內容了,經過本文的學習后,相信大家對JavaScript中的事件冒泡與捕獲怎么實現這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。