您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“javascript BOM核心之window對象怎么應用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

1.1 什么是 BOM
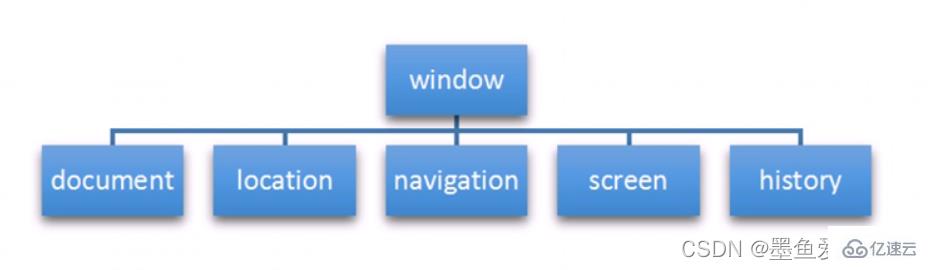
BOM ( Browser Object Model )即瀏 覽 器 對 象 模 型, 它提供了獨立于內容而與瀏 覽 器 窗 口 進 行 交 互 的 對 象,其核心對象是window。
BOM由一系列相關的對象構成,并且每個對象都提供了很多方法與屬性。
BOM缺乏標準, JavaScript語法的標準化組織是ECMA , DOM的標準化組織是W3C , BOM最初是Netscape瀏覽器標準的一部分。
頁面 后退,前進,刷新,窗口大小,滾動等,都可以使用BOM
D O M
文檔對象模型
DOM就是把文 檔 當做一個對 象來看待
DOM的頂級對象是d o c u m e n t
DOM主要學習的是操作頁面元素
DOM是W3C標準規范
B O M
瀏覽器對象模型
把color瀏 覽 器當做一個對 象來看待
BOM的頂級對象是w i n d o w
BOM學習的是瀏覽器窗口交互的- -些對象
BOM是瀏覽器廠商在各自瀏覽器上定義的,兼容性較差
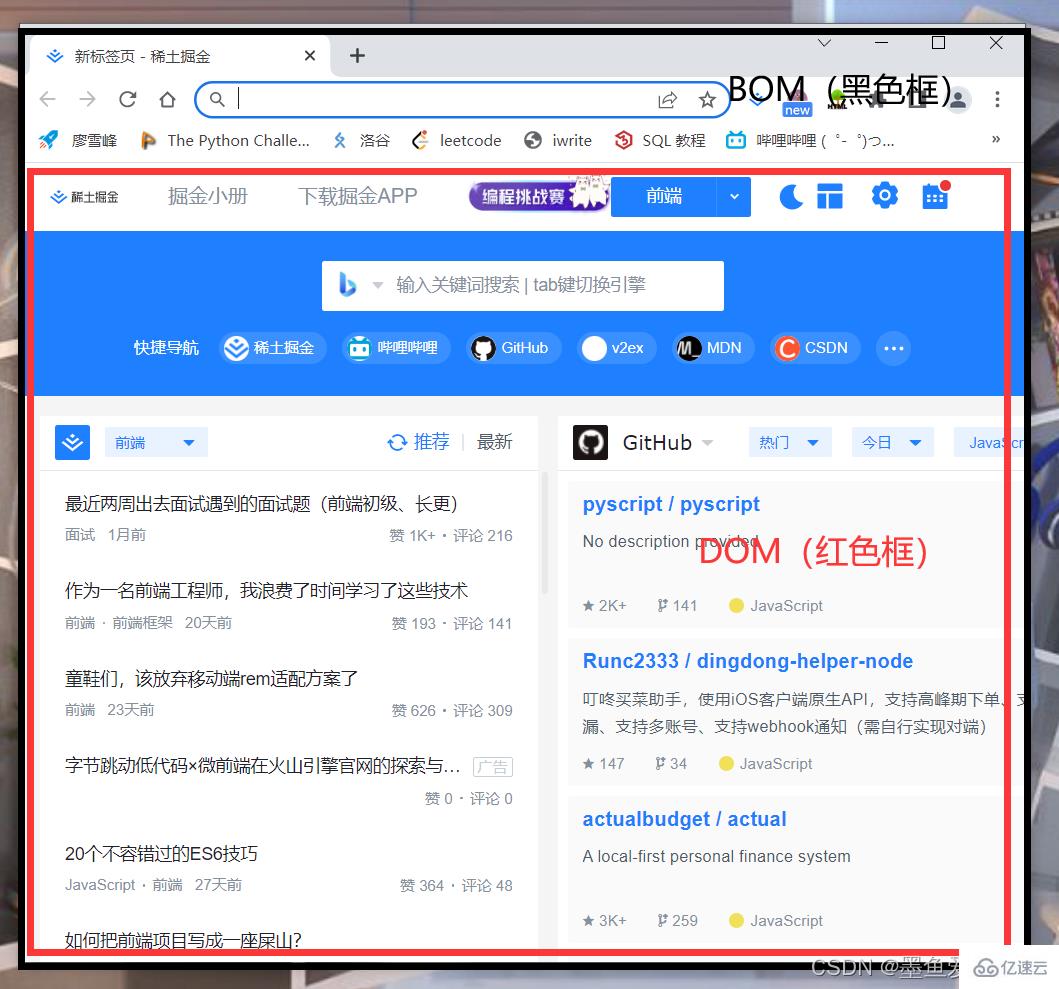
對比BOM 和 DOM 在瀏覽器中的區域

BOM 比 DOM更大 , 它包含DOM。

window對象是瀏覽器的頂級對象,它具有雙重角色。
1.它是 JS 訪問瀏覽器窗口的一一個接口。
2.它是一個全局對象。 定義在全局作用域中的變量、函數都會變成window對象的屬性和方法。
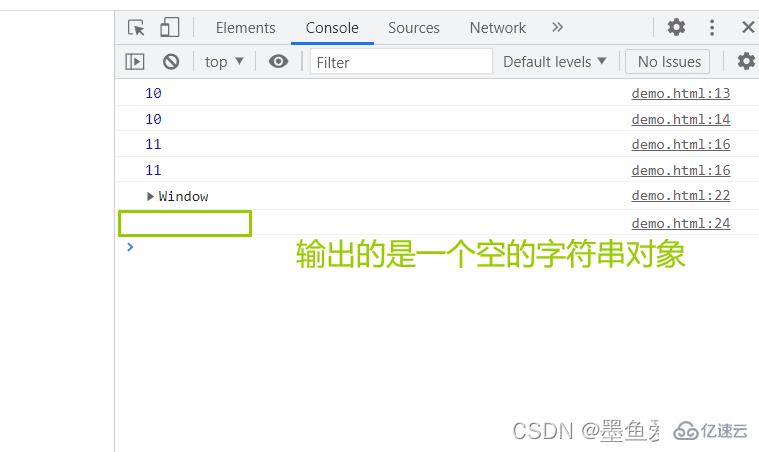
注意: window下的一個特殊屬性window.name
eg 05-BOM頂級對象window.html
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title></head><body>
<script>
// window.document.querySelector();
var num = 10;
console.log(num); // 10
console.log(window.num); // 10
function fn() {
console.log(11);
}
fn(); // 11
window.fn(); // 11
// alert(11);
// window.alert(11);
console.dir(window);
// var name = 10; // 聲明對象最好不要用 name
console.log(window.name);
</script></body></html>
window.onload = function() {}或者
window.addEventListener ("load",function(){}) ;window.onload是窗口頁面)加載事件 , 當文檔內容完全加載完成會觸發該事件(包括圖像、腳本文件、CSS文件等) , 就調用的處理函數。
注意:
有了window.onload就可以把JS代碼寫到頁面元素的上方,因為onload是等頁面內容全部加載完畢, 再去執行處理函數。
window.onload傳統注冊事件方式只能寫一次 , 如果有多個,會以最后一個window.onload 為準。
如果使用addEventListener則沒有限制
document.addEventListener('DOMContentLoaded',function() {})DOMContentLoaded事件觸發時 , 僅當DOM加載完成 , 不包括樣式表,圖片, flash等等。
le9以上才支持
如果頁面的圖片很多的話 , 從用戶訪問到onload觸發可能需要較長的時間,交互效果就不能實現,必然影響用戶的體驗 , 此時用DOMContentLoaded事件比較合適。
eg 06-window 常用事件 onload.html
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title></head><body>
<script>
// window.onload = function() {
// var btn = document.querySelector('button'); // 獲取按鈕
// btn.addEventListener('click', function() { // 添加點擊事件click
// alert('點擊我'); // 彈出對話框
// })
// }
// window.onload = function() {
// alert(22);
// }
// 先彈出33,再彈出22,之后點擊按鈕,彈出點擊我
window.addEventListener('load',function() {
var btn = document.querySelector('button'); // 獲取按鈕
btn.addEventListener('click', function() { // 添加點擊事件click
alert('點擊我'); // 彈出對話框
})
})
window.addEventListener('load',function() {
alert(22);
})
document.addEventListener('DOMContentLoaded',function() {
alert(33);
})
// load 等頁面內容全部加載完畢才會去執行,包含頁面dom元素 圖片 flash css 等等
// DOMContentLoaded 是 DOM 加載完畢 不包含圖片 flash css 等就可以執行 加載速度比 load 更快一些
</script>
<button>點擊</button></body></html>上面代碼部分使用被注釋,整體執行效果為:先彈出33,再彈出22,之后點擊按鈕,彈出點擊我
window.onresize = function() {}window.addEventListener ("resize", function() {});window . onresize是調整窗口大小加載事件,當觸發時就調用的處理函數。
注意:
只要窗口大小發生像素變化,就會觸發這個事件。
我們經常利用這個事件完成響應式布局。window.innerWidth 當前屏幕的寬度
eg. 07-調整窗口大小事件.html
效果:頁面大于800像素方框顯示,小于800不顯示
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
width: 200px;
height: 200px;
background-color: pink;
}
</style></head><body>
<script>
window.addEventListener('load', function() {
var p = document.querySelector('p');
window.addEventListener('resize',function() {
console.log(window.innerWidth);
console.log('變化了');
if(window.innerWidth <= 800) {
p.style.display = 'none';
} else {
p.style.display = 'block';
}
})
})
</script>
<p></p></body></html>“javascript BOM核心之window對象怎么應用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。