您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“react redux的原理及基礎使用方法”,內容詳細,步驟清晰,細節處理妥當,希望這篇“react redux的原理及基礎使用方法”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
vue 是一個 MVVM層,可以實現 雙向數據綁定,而 react 只能算一個 view 層,狀態改變了只有去調用setState({xxx}) 才能去修改視圖,當我們數據很復雜的時候可能需要用到 redux
如果你不知道是否需要 Redux,那就是不需要它
只有遇到 React 實在解決不了的問題,你才需要 Redux
用戶的使用方式復雜不同身份的用戶有不同的使用方式(比如普通用戶和管理員)多個用戶之間可以協作與服務器大量交互,或者使用了WebSocketView要從多個來源獲取數據
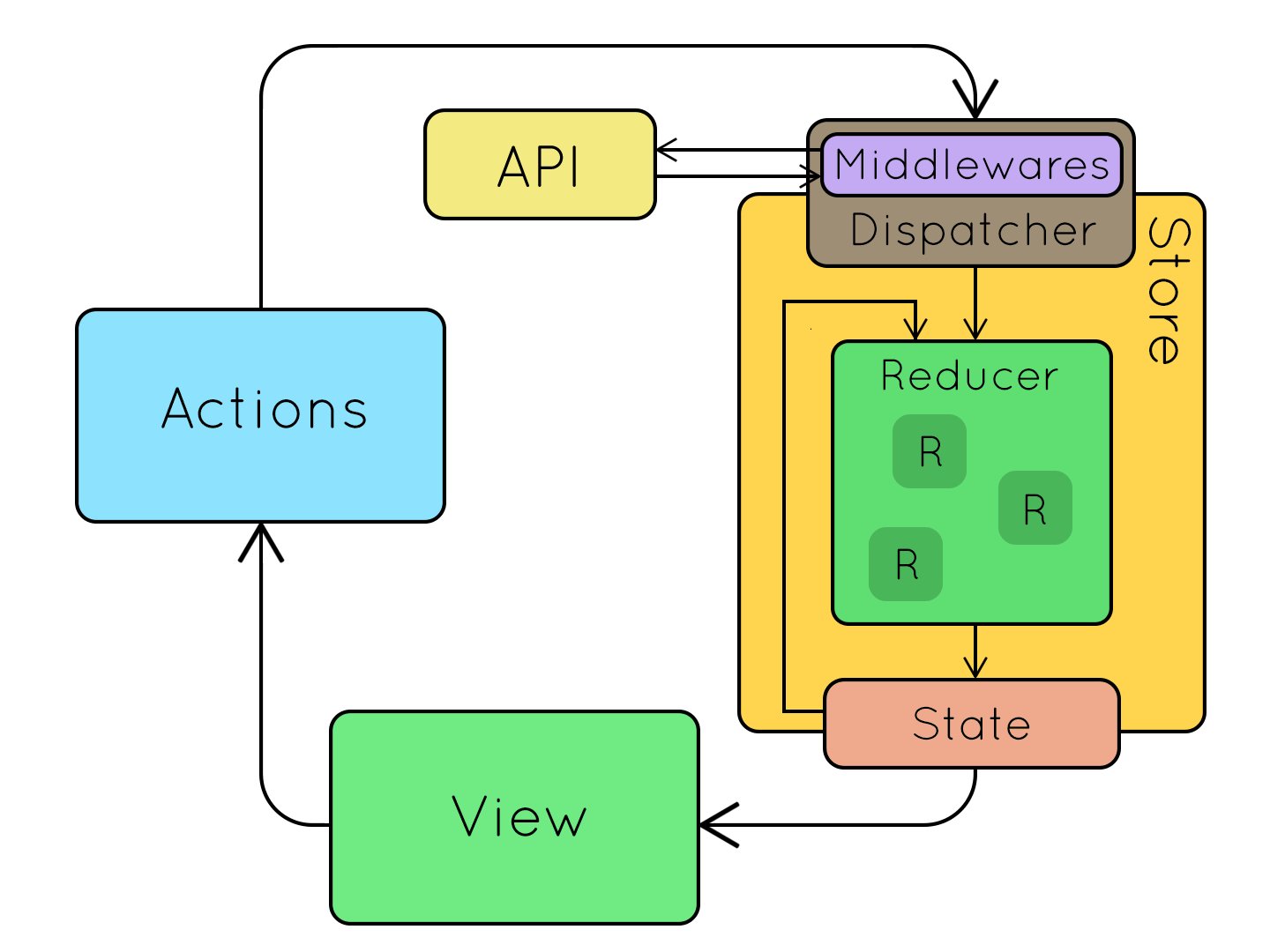
Web 應用是一個狀態機,視圖與狀態是一一對應的(有一方改變另一方也會改變)。
所有的狀態,保存在一個對象里面


yarn add redux
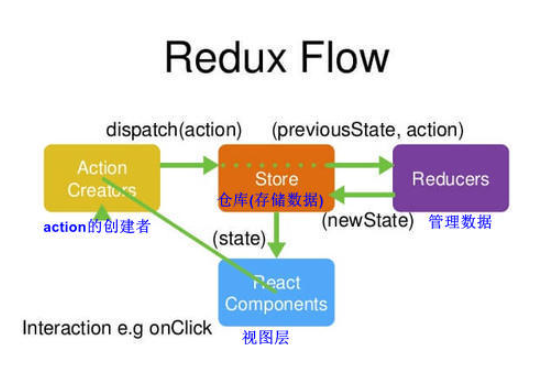
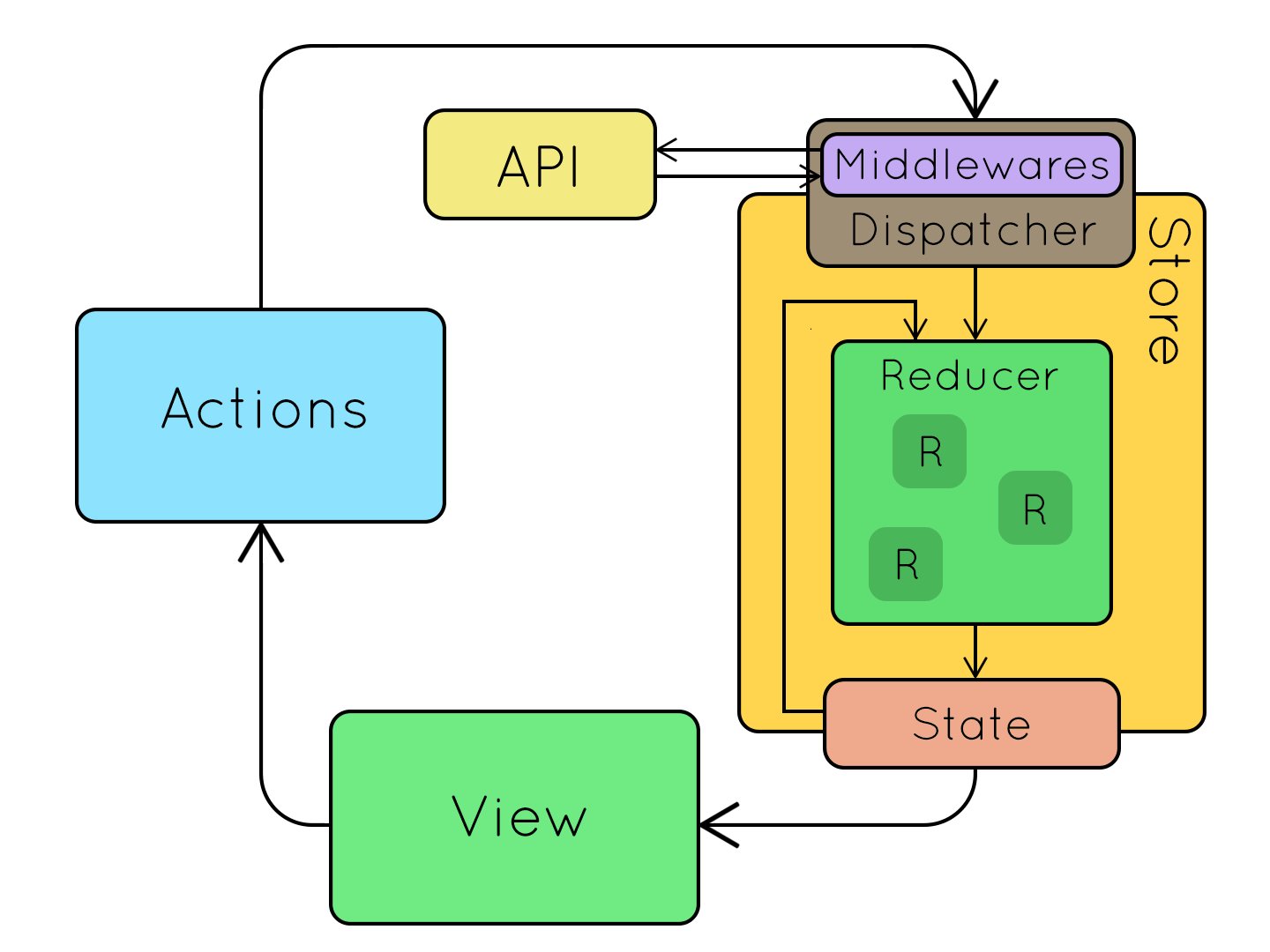
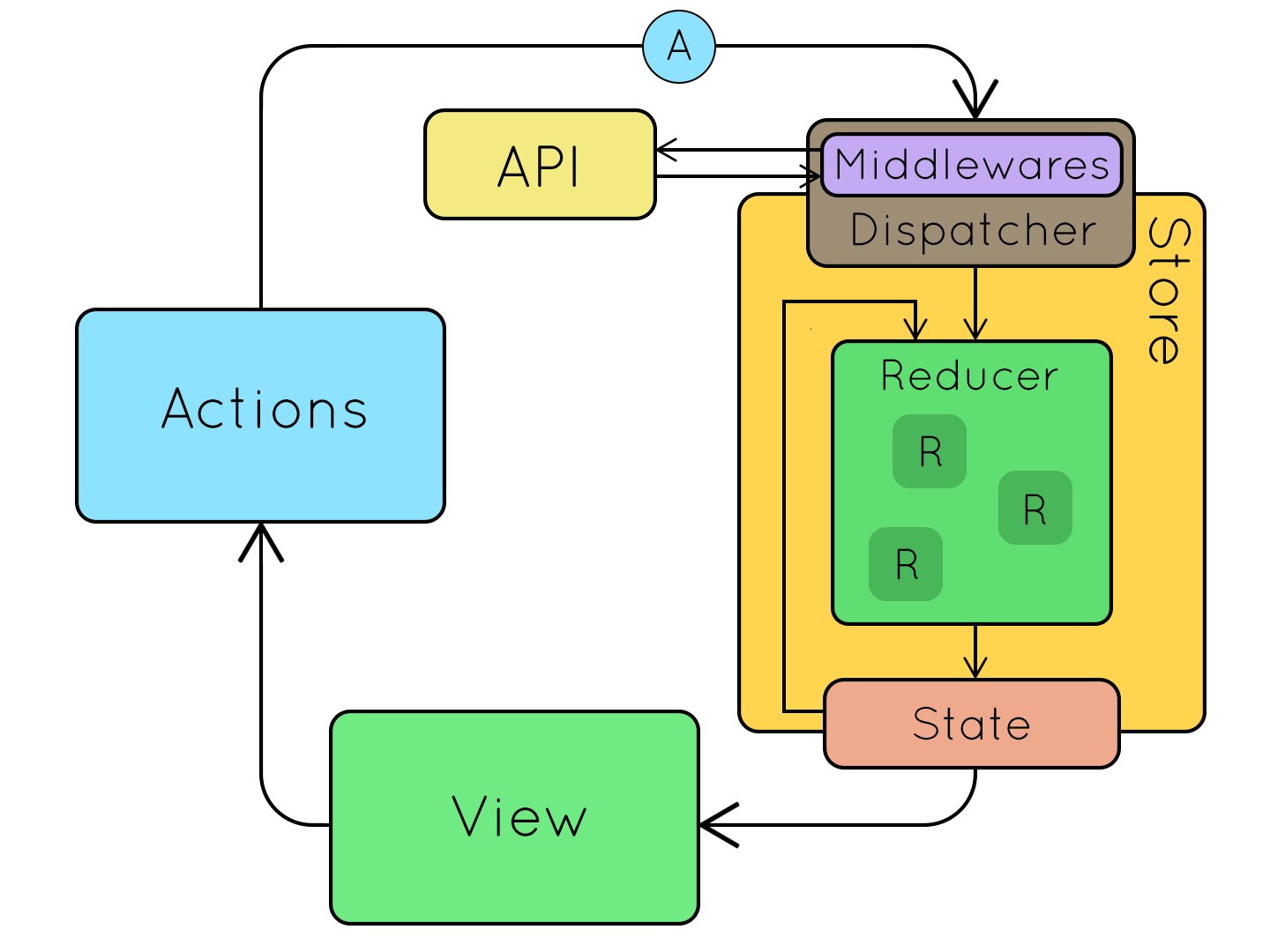
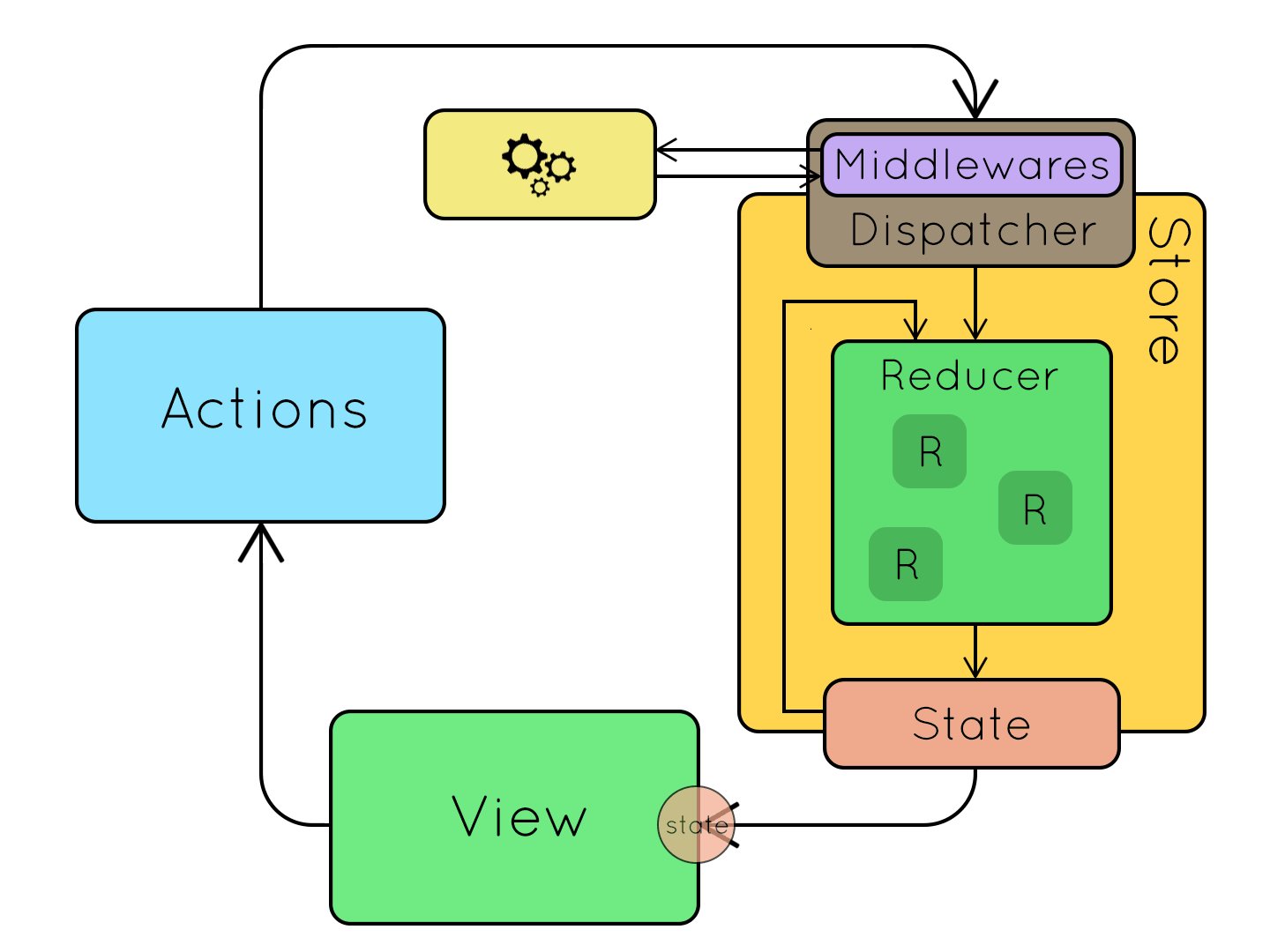
按圖示創建即可

import { createStore } from 'redux';
const store = createStore(fn);通過 creatStore 方法接收一個函數作為參數,最終返回一個倉庫
可以接收之前的狀態 和 action ,最終返回一個新狀態
需要定義一個純函數
const reducer = (prevState,action)=>{
let newState = prevState.todos.slice()
return newState
}
export default reducerconst store = createStore(reducer);
完整代碼展示
// store/index.js
import { createStore } from 'redux';
import reducer from "./reducer"
const store = createStore(reducer);
export default store// store/reducer.js
const reducer = (prevState,action)=>{
let newState = prevState.todos.slice()
return newState
}
export default reducer讀到這里,這篇“react redux的原理及基礎使用方法”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。