您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“JavaScript數組操作方法有哪些”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

本文只講解標準化方法,而不會講解實驗性方法,如at()、groupBy()、groupByMap()和toSource()。
數組中的部分方法需要提供區間范圍begin/start和end,所有含有這類范圍的方法,其區間都遵循左閉右開原則,如(1,4),在數學上可以理解為[1,4)。
部分數組方法會改變原數組,這一點一定要注意。
填充與復制方法:fill()、copeWithin();
棧方法:pop()、push();
隊列方法:shift()、unshift();
排序方法:sort()、reverse();
刪除/插入/替換方法:splice()。
其實很好理解和記憶,除去上面列出的方法類型,其他方法類型大概為查找方法和迭代方法,這兩種類型的方法是不會改變原數組的。
除去上面以外的其他方法不會改變原數組,但有三個方法容易記錯:
concat():用于合并數組,該方法會返回合并后的新數組。
slice():用于根據區間截取數組中的元素,返回截取后的新數組,主要是容易和splice()記混。
flat():用于扁平化數組,該方法返回扁平化后的新數組。
棧是一種先進后出的數據結構,JavaScript中的數組通過push()和pop()兩個方法實現入棧和出棧的操作。
push()語法如下:
let newLength = arr.push(element1, element2, ..., elementN)
方法說明如下:
功能描述:push()方法將一個或多個元素添加到數組的末尾;
函數參數:一個或多個元素;
返回值:返回該數組的新長度length;
是否改變原數組:改變原數組。
示例如下:
let arr = ['A', 'B', 'C']
let result = arr.push('D')
console.log(arr) // [ 'A', 'B', 'C', 'D' ]
console.log(result) // 4
result = arr.push('E', 'F')
console.log(arr) // [ 'A', 'B', 'C', 'D', 'E', 'F' ]
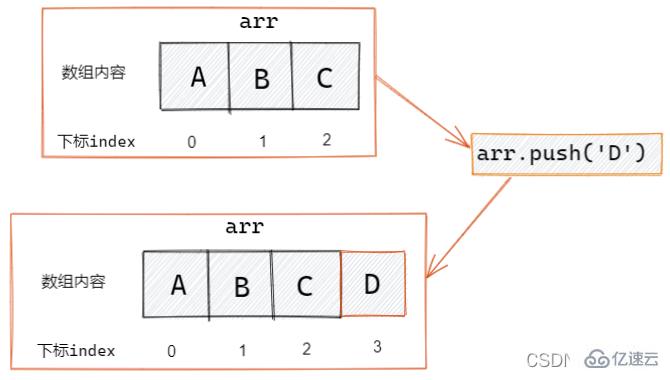
console.log(result) // 6圖解如下:
pop()語法如下:
let deletedValue = arr.pop()
方法說明如下:
功能描述:pop()方法從數組中刪除最后一個元素;
函數參數:無參數;
返回值:返回被刪除的最后一個元素的值;
是否改變原數組:改變原數組。
示例如下:
let arr = ['A', 'B', 'C'] let result = arr.pop() console.log(arr) // [ 'A', 'B' ] console.log(result) // C result = arr.pop() console.log(arr) // [ 'A' ] console.log(result) // B
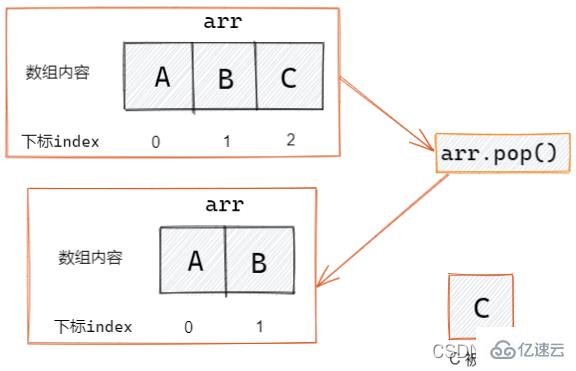
圖解如下:
隊列是一種先進先出的數據結構,JavaScript中的數組通過push()和shift()兩個方法實現入隊和出隊的操作。其中push()方法請參閱2.1節,本章節主要講解shift()及其逆向方法unshift()。
shift()語法如下:
let deletedValue = arr.shift()
方法說明如下:
功能描述:shift()方法從數組中刪除第一個元素;
函數參數:無參數;
返回值:返回被刪除的第一個元素的值;
是否改變原數組:改變原數組。
示例如下:
let arr = ['A', 'B', 'C'] let result = arr.shift() console.log(arr) // [ 'B', 'C' ] console.log(result) // A result = arr.shift() console.log(arr) // [ 'C' ] console.log(result) // B
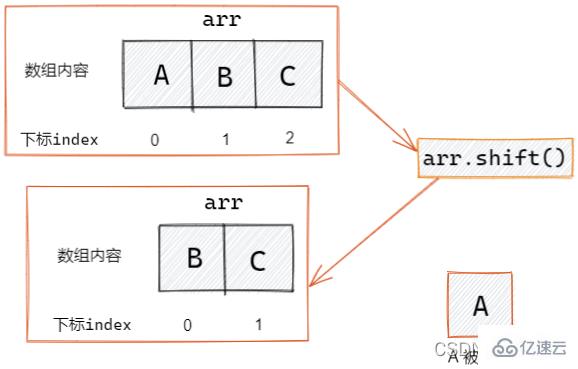
圖解如下:
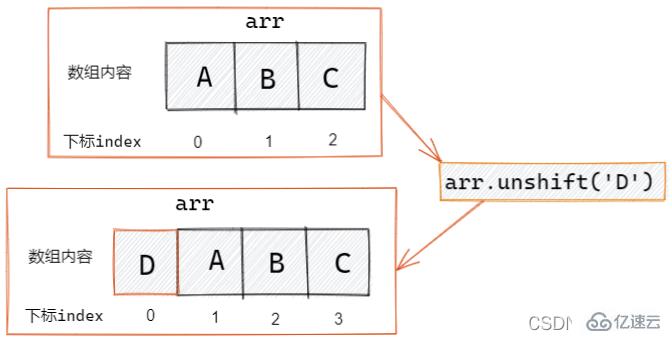
unshift()unshift()方法說明如下:
功能描述:unshift()方法將一個或多個元素添加到數組的開頭;
函數參數:一個或多個元素;
返回值:返回該數組的新長度newLength;
是否改變原數組:改變原數組。
語法如下:
let newLength = arr.unshift(element1, element2, ..., elementN)
示例如下:
let arr = ['A', 'B', 'C']
let result = arr.unshift('D')
console.log(arr) // [ 'D', 'A', 'B', 'C' ]
console.log(result) // 4
result = arr.unshift('E', 'F')
console.log(arr) // [ 'E', 'F', 'D', 'A', 'B', 'C' ]
console.log(result) // 6圖解如下:
JavaScript中的數組提供自定義規則排序sort()方法和根據下標逆置數組reverse()方法。
sort()語法如下:
let sortedArray = arr.sort([compareFunction]) // compareFunction是可選的
方法說明如下:
功能描述:sort()方法將數字元素按照字符串,然后依次比較其Unicode值(由小到大排序);
函數參數:【可選】指定排序比較的函數compareFunction;
返回值:返回排序后的新數組;
是否改變原數組:改變原數組。
示例如下:
let arr = [4, 6, 3, 1, 5, 2]arr.sort()console.log(arr); // [ 1, 2, 3, 4, 5, 6 ]
顯而易見,上面代碼的運行結果是符合預期的,下面再舉一個例子:
let arr = [16, 2, 32, 4, 25]arr.sort()console.log(arr); // [ 16, 2, 25, 32, 4 ]
最后輸出的結果為[ 16, 2, 25, 32, 4 ],這顯然是不符合預期的,造成這種情況的原因是當不指定compareFunction比較函數時,默認采用的是比較字符串Unicode值的形式,在進行字符串比較時,依次比較字符串各個位置的值,由于字符串'1'的Unicode值比字符串'2'的Unicode值小,所以數組arr中的元素16會排在元素2和元素4之前,其他元素同理。
要解決這個問題,需要明確指定compareFunction比較函數,該函數的完全表達形式為compareFunction(a, b),其中參數a和參數b表示將要比較的兩個元素,compareFunction(a, b)的返回值共有如下三種情況,決定著排序的結果:
小于0:a會排序在b之前;
等于0:a和b的相對位置不變;
大于0:a會排序在b之后。
下面舉個具體的例子,以升序排序為例,由于排序要求為升序排列,那么較小的數應該排在前面,即當a和b進行比較時,若a比b的值小,那么應該返回一個小于0的數;當a比b的值大時,應該返回一個大于0的數;根據以上分析,需要的compareFunction比較函數如下:
function compareFunction(a, b) {
if (a < b) {
return -1;
}
if (a > b) {
return 1;
}
return 0;}// 簡寫為function compareFunction(a, b) {
return a - b}// 箭頭函數簡寫為(a, b) => a - b最終修改后的代碼如下:
let arr = [16, 2, 32, 4, 25]arr.sort((a, b) => a - b)console.log(arr); // [ 2, 4, 16, 25, 32 ]
此時的輸出結果是符合預期的。
注:若要實現降序排序的效果,只需要將
compareFunction參數改為(a, b) => b - a即可。
reverse()語法如下:
arr.reverse()
方法說明如下:
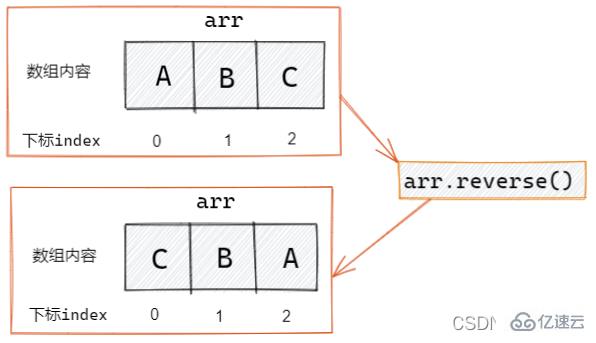
功能描述:reverse()方法將數組中元素的位置按下標逆置;
函數參數:無參數;
返回值:返回逆置后的新數組;
是否改變原數組:改變原數組。
示例如下:
let arr = ['A', 'B', 'C']arr.reverse()console.log(arr) // [ 'C', 'B', 'A' ]
圖解如下:
JavaScript中提供了slice()方法用于實現給定區間元素的提取,還提供了contact()方法用于給定數組或元素的合并。
slice()語法如下:
let newArray = arr.slice([begin[, end]])
方法說明如下:
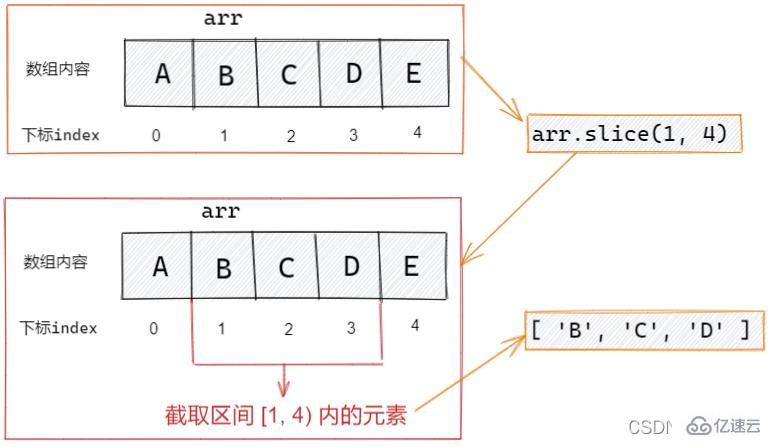
功能描述:slice()方法將截取數組中固定區間中的元素;
函數參數:
【可選】begin:截取下標的起始位置,閉區間,包括該下標;默認值為0,begin值不可大于數組長度,否則返回空數組;
【可選】end:截取下標的終點位置,開區間,不包括該下標;默認為截取到數組末尾,end值若大于數組長度,則會截取到數組末尾。
返回值:返回截取后的新數組;
是否改變原數組:不改變原數組。
示例如下:
let arr = ['A', 'B', 'C', 'D', 'E'] let result = arr.slice() console.log(result) // [ 'A', 'B', 'C', 'D', 'E' ] let result = arr.slice(1, 4) console.log(result) // [ 'B', 'C', 'D' ]
圖解如下:
slice()方法的begin和end兩個參數可以為負數:
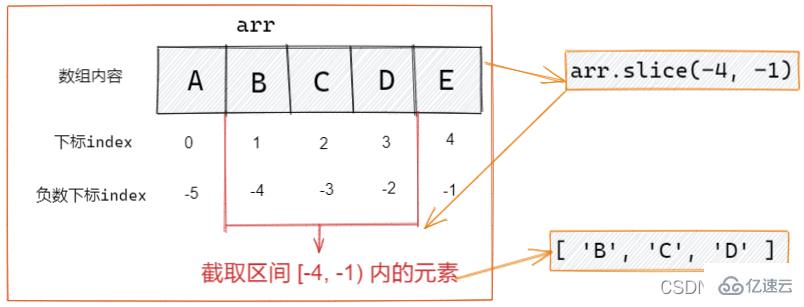
begin為負數時,則表示從原數組中的倒數第幾個元素開始提取,slice(-2)表示提取原數組中的倒數第二個元素到最后一個元素(包含最后一個元素)。
end為負數時,則表示在原數組中的倒數第幾個元素結束抽取。 slice(-2, -1)表示抽取了原數組中的倒數第二個元素到最后一個元素(不包含最后一個元素,也就是只有倒數第二個元素)。
下面舉個例子:
let arr = ['A', 'B', 'C', 'D', 'E'] let result = arr.slice(-2, -1) console.log(result) // [ 'D' ] result = arr.slice(-3) console.log(result) // [ 'C', 'D', 'E' ]
圖解如下:
contact()語法如下:
let newArray = arr.concat(value1[, value2[, ...[, valueN]]])
方法說明如下:
功能描述: concat()方法用于合并兩個或多個元素;
函數參數:兩個或多個元素;
返回值:返回合并后的新數組;
是否改變原數組:不改變原數組。
示例如下:
let arr = ['A', 'B', 'C']
let result = arr.concat('D', 'E')
console.log(result) // [ 'A', 'B', 'C', 'D', 'E' ]需要注意的是,concat()方法會將傳入的數組參數做一次扁平化處理,如下面代碼:
let arr = ['A', 'B', 'C'] let result = arr.concat(['D', 'E', ['F']]) console.log(result) // [ 'A', 'B', 'C', 'D', 'E', [ 'F' ] ]
splice()方法splice()方法是JavaScript中數組最為強大的方法之一,可以調整參數實現刪除、插入和替換元素操作。
語法如下:
let deletedItems = array.splice(start[, howmany[, item1[, item2[, ...]]]])
方法說明如下:
功能描述: splice()方法用于在數組中進行刪除、插入和替換操作;
函數參數:(splice()方法的參數較為復雜,下面小節詳細講解);
返回值:返回被刪除或替換的內容;
是否改變原數組:改變原數組。
splice()方法的參數如下:
【必須】start:操作的起始下標,規定刪除、插入或替換元素的位置,使用負數可從數組結尾處規定位置。
【必須】howmany:要刪除的元素個數。
【可選】item1, ..., itemx:要插入或替換的元素。
上面三種參數進行不同搭配可以實現刪除、插入和替換三種操作。
使用splice()方法進行刪除元素操作的特征是只提供兩個參數:
start:要刪除元素的起始下標;
howmany:要刪除元素的個數。
示例如下:
let arr = ['A', 'B', 'C', 'D', 'E'] let result = arr.splice(1, 3) console.log(arr); // [ 'A', 'E' ] console.log(result) // [ 'B', 'C', 'D' ]
在這個例子中,指定從下標1開始刪除三個元素,返回被刪除的元素[ 'B', 'C', 'D' ],刪除后原數組arr為[ 'A', 'E' ]。
使用splice()方法進行插入元素操作的特征是提供三個參數,且第二個參數必須是0:
start:要插入元素的起始下標;
howmany:要刪除元素的個數,既然是替換,則不刪除原數組的任何元素,所以是0。
item1, ..., itemx:要插入的元素。
示例如下:
let arr = ['A', 'B', 'C'] let result = arr.splice(1, 0, 'D', 'E') console.log(arr); // [ 'A', 'D', 'E', 'B', 'C' ] console.log(result) // []
在這個例子中,指定從下標1開始插入元素,不刪除原數組的元素,插入元素'D', 'E',由于沒有刪除或替換元素,所以返回值為空數組[],插入元素后的原數組arr為[ 'A', 'D', 'E', 'B', 'C' ]。
使用splice()方法進行插入元素操作的特征是提供三個參數,且第二個參數不為0,為要替換元素的個數:
start:要替換元素的起始下標;
howmany:要替換元素的個數。
item1, ..., itemx:要插入的元素。
示例如下:
let arr = ['A', 'B', 'C'] let result = arr.splice(1, 2, 'D', 'E') console.log(arr); // [ 'A', 'D', 'E' ] console.log(result) // [ 'B', 'C' ]
在這個例子中,指定從下標1開始替換元素,共替換2個元素,并將其替換為'D', 'E',最后返回被刪除(替換)的元素[ 'B', 'C' ],替換元素后的原數組arr為[ 'A', 'D', 'E' ]。
在ES6標準中新增了兩個方法用于數組的填充和復制,即fill()方法和copyWithin()。
fill()語法如下:
let filledArray = arr.fill(value[, start[, end]])
方法說明如下:
功能描述: fill()方法用一個固定值填充一個數組中從起始下標到終止下標內的全部元素。不包括終止下標;
函數參數:若不提供start和end,則填充全部元素,若只提供start則填充到數組末尾:
【必選】value:指定用來填充的固定值;
【可選】start:進行填充的起始下標,閉區間,包括該下標;
【可選】end:進行填充的終止下標,開區間,不包括該下標;
返回值:返回填充后的數組;
是否改變原數組:改變原數組。
示例如下:
let arr = ['A', 'B', 'C', 'D', 'E']
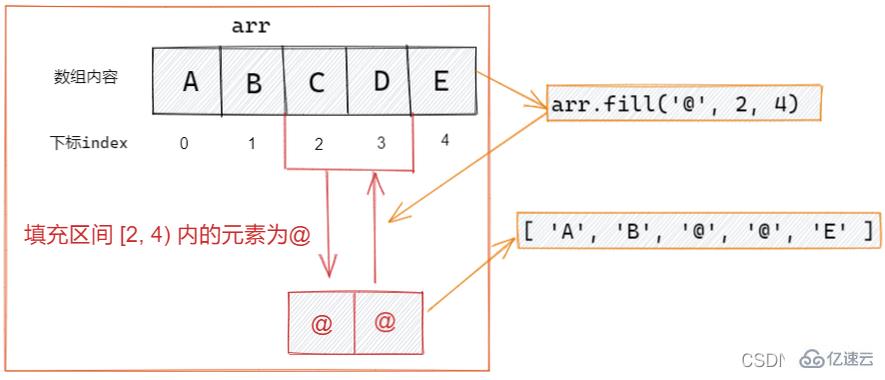
let result = arr.fill('@', 2, 4)
console.log(result) // [ 'A', 'B', '@', '@', 'E' ]圖解如下:
copyWithin()語法如下:
let copiedArray = arr.copyWithin(target[, start[, end]])
方法說明如下:
功能描述: copyWithin()方法淺復制數組的一部分到同一數組中的另一個位置;
函數參數:若不提供start和end,則從target開始復制后續全部元素,若只提供start則復制到數組末尾:
【必選】target:指定放置的目標位置;
【可選】start:進行復制的起始下標,閉區間,包括該下標;
【可選】end:進行復制的終止下標,開區間,不包括該下標;
返回值:返回復制后的數組;
是否改變原數組:改變原數組。
示例如下:
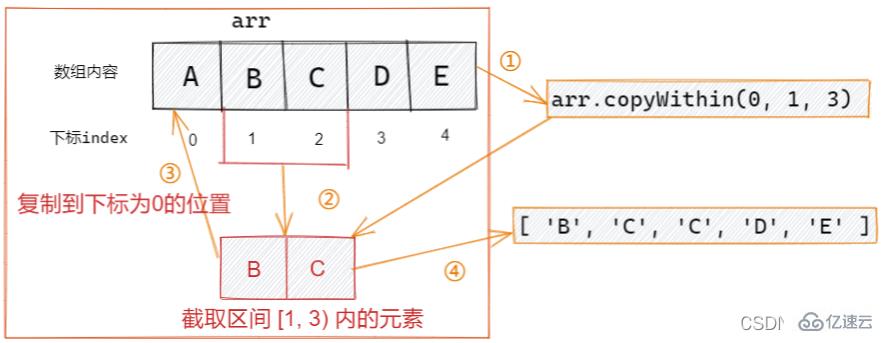
let arr = ['A', 'B', 'C', 'D', 'E'] let result = arr.copyWithin(0, 1, 3) console.log(arr) // [ 'B', 'C', 'C', 'D', 'E' ] console.log(result) // [ 'B', 'C', 'C', 'D', 'E' ]
圖解如下:
JavaScript中數組的查找方法有很多:indexOf()、lastIndexOf()、find()、findIndex()和includes()。其中find()、findIndex()是ES6新增的方法;includes()是ES7新增的方法。
indexOf()語法如下:
let index = arr.indexOf(searchElement[, fromIndex])
方法說明如下:
功能描述: indexOf()方法返回在數組中正序可以找到一個給定元素的第一個下標;
函數參數:
【必選】searchElement:指定要查找的元素;
【可選】fromIndex:指定開始查找的下標,若該參數為負數,則從數組末尾開始倒數;
返回值:返回首個被找到的元素在數組中的下標,如果不存在,則返回-1;
是否改變原數組:不改變原數組。
示例如下:
let arr = ['A', 'B', 'C', 'D', 'E']
let result = arr.indexOf('C')
console.log(result) // 2
result = arr.indexOf('C', 3)
console.log(result) // -1第一次查找arr.indexOf('C')返回2這個容易理解,第二次查找arr.indexOf('C', 3)由于指定了從下標3開始查找,即從數組元素D開始向后查找,顯然后面是沒有C元素,所以返回-1。
lastIndexOf()語法如下:
let index = arr.lastIndexOf(searchElement[, fromIndex])
方法說明如下:
功能描述: lastIndexOf()方法返回在數組中倒序可以找到一個給定元素的第一個下標;
函數參數:
【必選】searchElement:指定要查找的元素;
【可選】fromIndex:指定開始查找的下標,若該參數為負數,則從數組末尾開始倒數;
返回值:返回首個被找到的元素在數組中的下標,如果不存在,則返回-1;
是否改變原數組:不改變原數組。
示例如下:
let arr = ['A', 'B', 'C', 'D', 'E']
let result = arr.lastIndexOf('C')
console.log(result) // 2
result = arr.lastIndexOf('C', 3)
console.log(result) // 2第一次查找arr.lastIndexOf('C')返回2這個容易理解,第二次查找arr.lastIndexOf('C', 3)由于指定了從下標3開始倒序查找,即從數組元素D開始向前查找,元素D之前是有C元素的,所以返回2。
find()語法如下:
let item = arr.find(callback[, thisArg])
方法說明如下:
功能描述: find()方法返回數組中滿足提供的測試函數的第一個元素的值;
函數參數:
【必選】callback():在數組每一項上執行的函數,find()方法會對數組中的每個元素都執行一次callback()方法,直到有一個元素返回true,callback()有一個必選參數item,表示當前元素;還有兩個可選參數index表示當前下標,array表示當前數組本身;
【可選】thisArg:執行回調時用作this的對象。
返回值:數組中第一個滿足所提供測試函數的元素的值,否則返回undefined;
是否改變原數組:不改變原數組。
示例如下:
let arr = ['A', 'B', 'C', 'D', 'E']let result = arr.find(item => item === 'C')console.log(result) // C
在這個例子中提供的callback()方法為item => item === 'C',find()方法會對每一個元素都執行該函數判斷,直到遇到返回滿足item === 'C'的元素,所以最后返回C。
findIndex()若讀者已經掌握
find()的使用方法,那么findIndex()與find()的區別只有返回值的區別,find()返回的是匹配的元素,而findIndex()返回的是匹配的元素的下標。
語法如下:
let index = arr.findIndex(callback[, thisArg])
方法說明如下:
功能描述: findIndex()方法返回數組中滿足提供的測試函數的第一個元素的下標;
函數參數:
【必選】callback():在數組每一項上執行的函數,find()方法會對數組中的每個元素都執行一次callback()方法,直到有一個元素返回true,callback()有一個必選參數item,表示當前元素;還有兩個可選參數index表示當前下標,array表示當前數組本身;
【可選】thisArg:執行回調時用作this的對象。
返回值:數組中第一個滿足所提供測試函數的元素的下標,否則返回-1;
是否改變原數組:不改變原數組。
示例如下:
let arr = ['A', 'B', 'C', 'D', 'E'] let result = arr.findIndex(item => item === 'C') console.log(result) // 2
在這個例子中,元素C與item => item === 'C'匹配,返回元素C的下標2。
includes()語法如下:
let isIncludes = arr.includes(valueToFind[, fromIndex])
方法說明如下:
功能描述: includes()方法用來判斷一個數組是否包含一個指定的值;
函數參數:
【必選】valueToFind:指定要查找的元素;
【可選】fromIndex:指定開始查找的下標,若該參數為負數,則從數組末尾開始倒數;
返回值:如果包含則返回true,否則返回false;
是否改變原數組:不改變原數組。
示例如下:
let arr = ['A', 'B', 'C', 'D', 'E']
let result = arr.includes('C')
console.log(result) // true
result = arr.includes('F')
console.log(result) // false數組的轉換方法主要有四個:toLocaleString()、toString()、valueOf()、join()。其中toLocaleString()、toString()、valueOf()屬于Object原型上的方法;而join()方法時數組轉字符串的方法。
toString()語法如下:
let str = arr.toString()
方法說明如下:
功能描述: toString()方法返回的是由數組中每個值的字符串拼接而成的一個逗號分隔的字符串;
函數參數:無參數;
返回值:數組元素拼接而成的字符串;
是否改變原數組:不改變原數組。
示例如下:
let arr = ['A', 'B', 'C', 'D', 'E']let result = arr.toString()console.log(result) // A,B,C,D,E
toLocaleString()toString()和toLocaleString()在大多數情況下的使用是相同的,但有兩點需要注意:
當數組元素有數字且數字長度大于等于四位時,toLocaleString()會添加千位分割逗號:
let arr = [1234]let result = arr.toLocaleString()console.log(result) // 1,234
當數組元素有日期元素時,toLocaleString()會將其轉換為本地時間表示法:
let arr = [new Date()]let result = arr.toLocaleString()console.log(result) // 2022/3/24下午8:48:42
valueOf()語法如下:
let value = arr.valueOf()
方法說明如下:
功能描述: valueOf()方法返回的是數組本身;
函數參數:無參數;
返回值:數組本身;
是否改變原數組:不改變原數組。
示例如下:
let arr = ['A', 'B', 'C', 'D', 'E'] let result = arr.valueOf() console.log(result) // [ 'A', 'B', 'C', 'D', 'E' ]
join()語法如下:
let str = arr.join([separator])
方法說明如下:
功能描述: join()方法返回所有元素連接成一個字符串(數組轉字符串的方法);
函數參數:【可選】separator分隔符,用于指定每個元素之間的分隔符,默認值為逗號,;
返回值:連接成的字符串;
是否改變原數組:不改變原數組。
示例如下:
let arr = ['A', 'B', 'C', 'D', 'E']
let result = arr.join()
console.log(result) // A,B,C,D,E
result = arr.join('@')
console.log(result) // A@B@C@D@EJavaScript為數組提供了兩個歸并方法:reduce()和reduceRight(),兩者用法幾乎相同,只是元素執行的順序不同。
reduce()語法如下:
let newValue = reduce((previousValue, currentValue, currentIndex, array) => { /* ... */ }, initialValue)方法說明如下:
功能描述: reduce()方法正序對數組中的每個元素執行一個reducer函數,每一次運行reducer函數會將先前元素的計算結果作為參數傳入,最后將其結果匯總為單個返回值;
函數參數:
【必選】reducer()函數,該函數的參數較為復雜,后文會詳細介紹;
【可選】initialValue初始值,后文會舉例說明該參數的作用。
返回值:單個匯總值;
是否改變原數組:不改變原數組。
reducer()函數的參數:
previousValue:上一次調用reducer()時的返回值。在第一次調用時,若指定了初始值initialValue,其值則為initialValue,否則為數組索引為0的元素array[0]。
currentValue:數組中正在處理的元素。在第一次調用時,若指定了初始值initialValue,其值則為數組索引為0的元素array[0],否則為array[1]。
currentIndex:數組中正在處理的元素的索引。若指定了初始值initialValue,則起始索引號為0,否則從索引1起始。
array:當前用于遍歷的數組。
由于是否指定initialValue參數對執行過程有一定影響,下面將分兩種情況講解:
無initialValue參數
示例如下,以一個求數組各個元素的累積和為例:
let arr = [1, 2, 3, 4]
let result = arr.reduce((previousValue, currentValue, currentIndex, array) => {
console.log(previousValue, currentValue, currentIndex)
return previousValue + currentValue
})
console.log(result) // 10
// console.log(previousValue, currentValue, currentIndex)
// 1 2 1
// 3 3 2
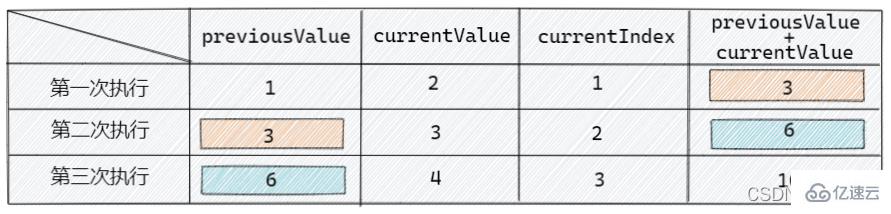
// 6 4 3在這個例子中,可見console.log(previousValue, currentValue, currentIndex)輸出了三次,說明reducer()函數被執行了三次,流程如下圖所示:
不難發現,上一次reducer函數返回的previousValue + currentValue為下一次reducer函數的previousValue參數。
有initialValue參數
同樣以求和為例,添加initialValue參數為5:
let arr = [1, 2, 3, 4]
let result = arr.reduce((previousValue, currentValue, currentIndex, array) => {
console.log(previousValue, currentValue, currentIndex)
return previousValue + currentValue
}, 5)
console.log(result) // 15
// console.log(previousValue, currentValue, currentIndex)
// 5 1 0
// 6 2 1
// 8 3 2
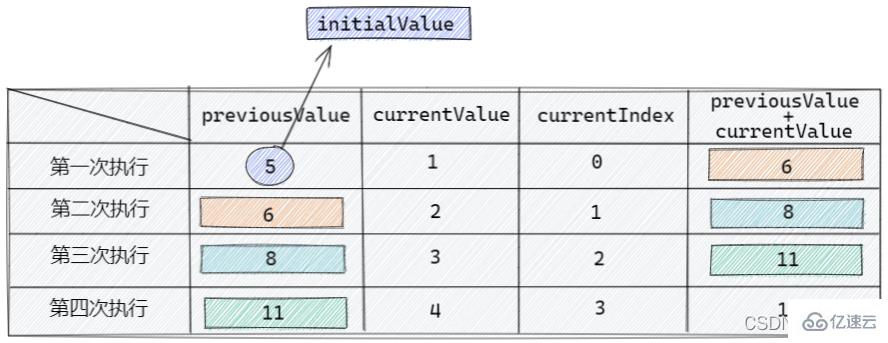
// 11 4 3可以發現console.log(previousValue, currentValue, currentIndex)輸出了四次,說明reducer函數被執行了四次,流程如下圖所示:
可以發現,第一次執行reducer函數的previousValue參數不是數組的第一個元素array[0],而是指定的initialValue值。
總結來說:如果沒有提供initialValue,reduce函數會從索引1的地方開始執行。如果提供了initialValue,從索引0開始。
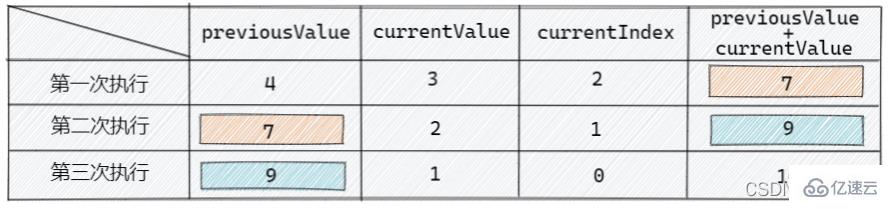
reduceRight()reduceRight()方法和的上面的reduce()用法幾乎相同,只是該方法是對數組進行倒序執行。而reduce()方法是正序執行的。
let arr = [1, 2, 3, 4]
let result = arr.reduceRight((previousValue, currentValue, currentIndex, array) => {
console.log(previousValue, currentValue, currentIndex)
return previousValue + currentValue
})
console.log(result) // 10
// console.log(previousValue, currentValue, currentIndex)
// 4 3 2
// 7 2 1
// 9 1 0圖解如下:
可參閱Iterator 和 for…of 循環
在ES6中提供了三個用于遍歷數組的方法:keys()、values()、entries(),它們都返回一個迭代器對象,可以使用for...of進行遍歷。
keys()keys()方法返回數組下標的迭代器,無參數,不改變原數組,示例如下:
let arr = ['A', 'B', 'C']
let result = arr.keys()
console.log(typeof result) // object
for (item of result) {
console.log(item)
}
// console.log(item)
// 0
// 1
// 2values()values()方法返回數組元素的迭代器,無參數,不改變原數組,示例如下:
let arr = ['A', 'B', 'C']
let result = arr.values()
console.log(typeof result) // object
for (item of result) {
console.log(item)
}
// console.log(item)
// A
// B
// Centries()entries()方法返回索引值對的迭代器,無參數,不改變原數組,示例如下:
let arr = ['A', 'B', 'C']
let result = arr.entries()
console.log(typeof result) // object
for (item of result) {
console.log(item)
}
// console.log(item)
// [ 0, 'A' ]
// [ 1, 'B' ]
// [ 2, 'C' ]JavaScript中為數組提供了5個迭代方法,分別是every()、filter()、forEach()、map()、some()。
forEach()語法如下:
arr.forEach(callback(currentValue [, index [, array]])[, thisArg])
方法說明如下:
功能描述: forEach 方法對數組的每個元素執行一次給定的函數;
函數參數:
【必選】callback():用于每個元素執行的回調函數;
【可選】thisArg:當執行回調函數callback時,用作this的值。
返回值:無返回值;
是否改變原數組:不改變原數組。
示例如下:
let arr = ['A', 'B', 'C']
arr.forEach((item, index, arr) => {
console.log(item, index)
})
// console.log(item, index)
// A 0
// B 1
// C 2該方法還可以有第二個參數thisArg,用來綁定回調函數內部this變量(此時callback()函數不能為箭頭函數):
let arr = ['A', 'B', 'C']
let arr2 = ['D', 'E', 'F']
arr.forEach(function(item, index, arr) {
console.log(this[index])
}, arr2)
// console.log(this[index])
// D
// E
// Fmap()語法如下:
let newArray = arr.map(callback(currentValue [, index [, array]])[, thisArg])
方法說明如下:
功能描述: map()方法創建一個新數組,其結果是該數組中的每個元素是調用一次提供的函數后的返回值;
函數參數:
【必選】callback():用于每個元素執行的回調函數;
【可選】thisArg:當執行回調函數callback時,用作this的值。
返回值:返回一個處理后的新數組;
是否改變原數組:不改變原數組。
示例如下,下面例子將數組arr中的每個元素都乘以二:
let arr = [1, 2, 3] let result = arr.map((item, index, arr) => item * 2) console.log(result) // [ 2, 4, 6 ]
filter()語法如下:
let newArray = arr.filter(callback(element[, index[, array]])[, thisArg])
方法說明如下:
功能描述: filter()方法創建一個新數組,其包含通過所提供函數實現的測試的所有元素 ;
函數參數:
【必選】callback():用于每個元素執行測試的回調函數;
【可選】thisArg:當執行回調函數callback時,用作this的值。
返回值:一個新的、由通過測試的元素組成的數組,如果沒有任何數組元素通過測試,則返回空數組。;
是否改變原數組:不改變原數組。
示例如下,返回數組arr中所有大于3的元素組成的新數組:
let arr = [1, 2, 3, 4, 5] let result = arr.filter(item => item > 3) console.log(result) // [ 4, 5 ]
every()語法如下:
let isTested = arr.every(callback(element[, index[, array]])[, thisArg])
方法說明如下:
功能描述: every()方法測試一個數組內的所有元素是否都能通過某個指定函數的測試;
函數參數:
【必選】callback():用于每個元素執行測試的回調函數;
【可選】thisArg:當執行回調函數callback時,用作this的值。
返回值:當所有元素都通過測試返回true,否則返回false;
是否改變原數組:不改變原數組。
示例如下:
let arr = [1, 2, 3, 4, 5] let result = arr.every(item => item > 0) console.log(result) // true
some()語法如下:
let isTested = arr.some(callback(element[, index[, array]])[, thisArg])
方法說明如下:
功能描述: some()方法測試數組中是不是至少有一個元素通過了被提供的函數測試;
函數參數:
【必選】callback():用于每個元素執行測試的回調函數;
【可選】thisArg:當執行回調函數callback時,用作this的值。
返回值:只要有一個元素通過測試則返回true,否則返回false;
是否改變原數組:不改變原數組。
示例如下:
let arr = [1, 2, 3, 4, 5]let result = arr.some(item => item > 5)console.log(result) // false
扁平化是指將多維數組轉換為一維數組,ES2019(ES10)中新增了flat()方法用于數組扁平化,除此之外還有flatMap()用于彌補map()方法的結果無法扁平化的缺陷。
flat()語法如下:
let newArray = arr.flat([depth])
方法說明如下:
功能描述: flat()方法會按照一個可指定的深度遞歸遍歷數組,并將所有元素與遍歷到的子數組中的元素合并為一個新數組返回;
函數參數:【可選】depth指定要提取嵌套數組的結構深度,默認值為1。
返回值:一個包含將數組與子數組中所有元素的新數組;
是否改變原數組:不改變原數組。
示例如下:
let arr = [1, [2, 3], [4, [5]]]let result = arr.flat()console.log(result) // [ 1, 2, 3, 4, [ 5 ] ]
在這個例子中,由于默認只扁平化一層,所以結果并沒有完全扁平化,若要實現一個通用的扁平化方法,可以將參數depth設為Infinity:
let arr = [1, [2, 3], [4, [5]]]let result = arr.flat(Infinity)console.log(result) // [ 1, 2, 3, 4, 5 ]
flatMap()flatMap()方法是在map()方法的基礎上,將結果進行一次扁平化操作,使用方法和map()完全一樣,只是返回結果不一樣。注意:flatMap()方法不能像flat()方法一樣指定扁平化層數,flatMap()方法只能扁平化一層。flatMap()的應用場景在于某些情況下map()中的callback()方法可能會返回一個數組,那么最終map()方法返回的新數組是嵌套的數組,所以可以用flatMap()方法代替map()將結果扁平化,如下面例子:
let arr = ['hello!','my name is', 'syz']
let resultMap = arr.map(item => item.split(" "))
let resultFlatMap = arr.flatMap(item => item.split(" "))
console.log(resultMap) // [ [ 'hello!' ], [ 'my', 'name', 'is' ], [ 'syz' ] ]
console.log(resultFlatMap) // [ 'hello!', 'my', 'name', 'is', 'syz' ]在這個例子中,map()中的callback()方法將數組中的字符串使用空格拆分成數組,注意:這里就觸發了扁平化條件,即callback()方法返回的就是一個數組,正如預期的結果一樣,使用map()方法返回的結果是嵌套的數組,而使用flatMap()方法返回的數組會進行一次扁平化操作。
“JavaScript數組操作方法有哪些”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。