您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下如何掌握javascript流程控制結構的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。

在一個程序執行的過程,各條代碼的執行順序對結果是有直接影響的,汗多時候我們要通過控制代碼的執行順序來實現我們要完成的功能
簡要理解:流程控制就是控制我們所寫的代碼按照什么樣的順序來執行,以此達到我們的目的。
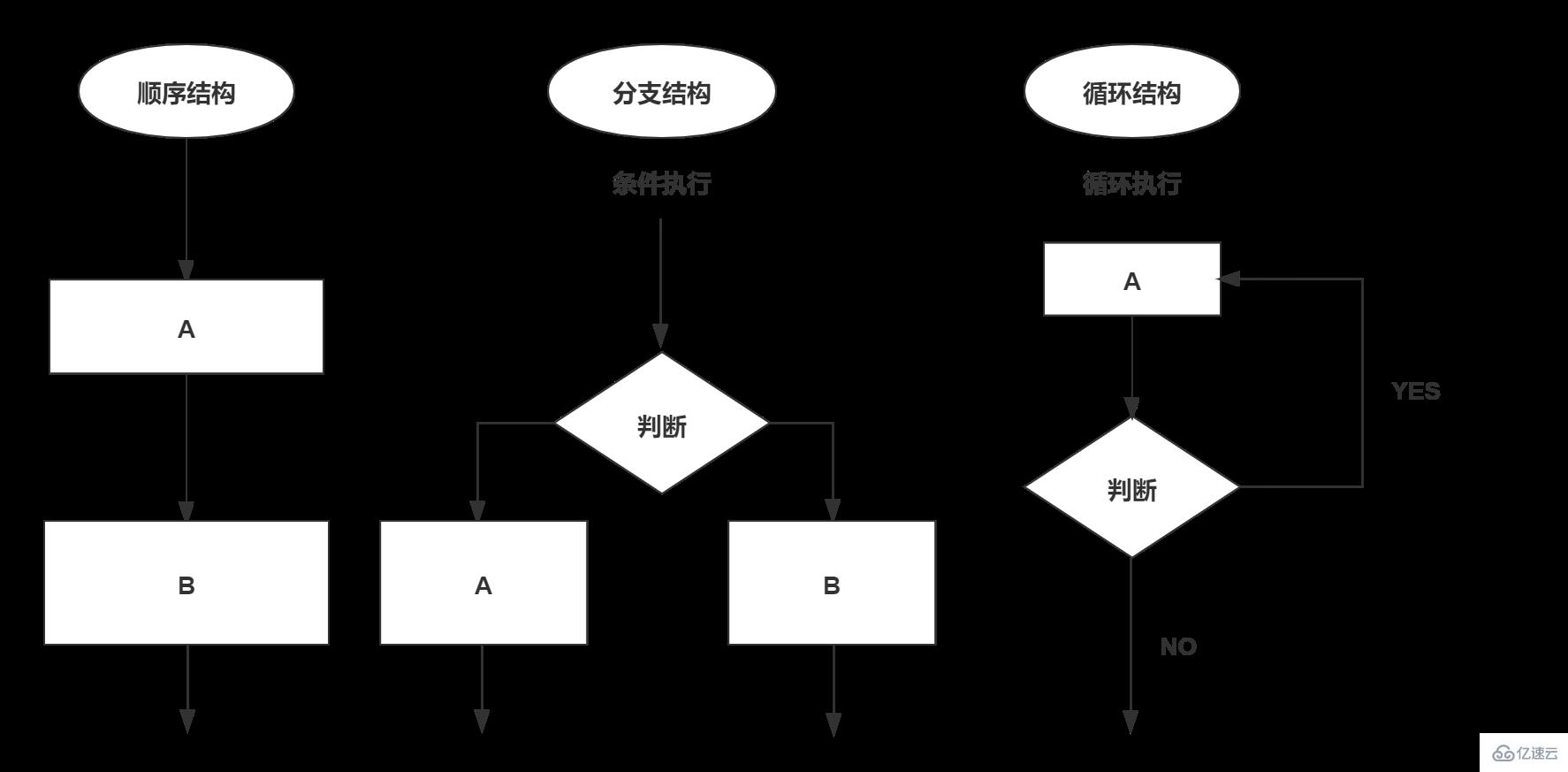
流程控制主要有三種結構:分別是順序結構,分支結構和循環結構,這三種結構代表代碼執行的順序。

順序結構是程序中最簡單的,最基礎的流程控制,我們之前寫的代碼都屬于順序結構(也就是從上往下依次執行),它沒有固定的語法結構,程序會按照代碼的先后順序,依次執行
由上到下執行代碼的過程中,根據不同的條件,執行不同的路徑代碼(執行代碼多選一的過程),從而得到不同的結果
1.21js語言提供了兩種分支結構語句
if語句
switch語句
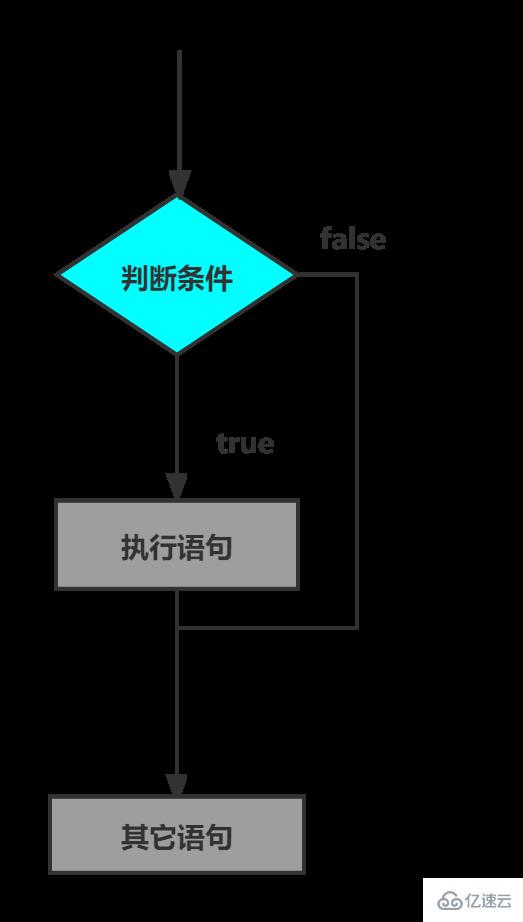
//條件成立執行代碼,否則什么也不做
if(條件表達式){
//條件成立執行的代碼語==條件表達式為真才執行
}
語句可以理解為一個行為,循環語句和分支語句就是典型的語句,一個程序由很多個語句組成,一般情況下,會分割成一個一個的語句
代碼示范
var age=19;
if(age>=18){
console.log('你已經是成年人了');
//輸出你已經是成年人了,因為age=19;,大于18就會執行if里面的語句
}
var age=1;
if(age>=18){
console.log('你已經是成年人了');
//啥也不輸出。age=1;<18,不會執行if里面的語句,故啥沒有
}執行流程
語法結構
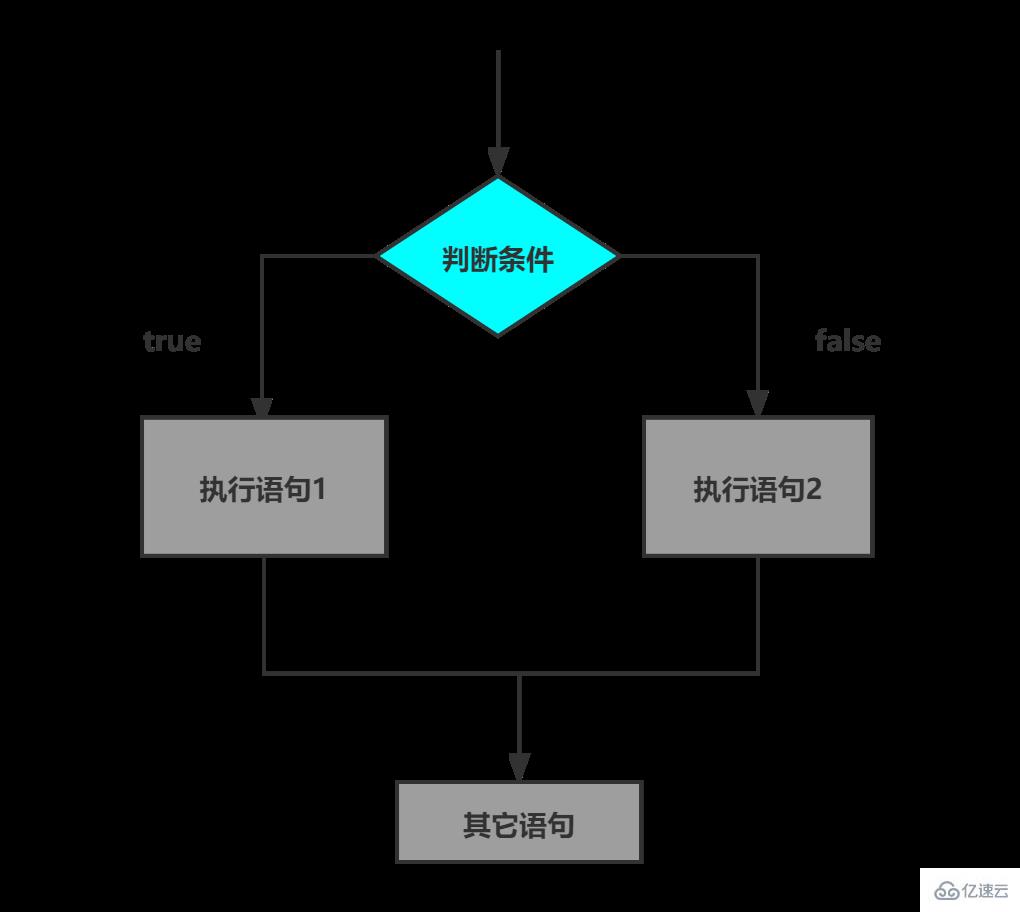
//條件成立,執行if里面代碼,否則執行else里面的代碼
if(條件表達式){
//滿足條件執行的代碼
}else{
//不滿足條件執行的代碼
}
執行流程

代碼示范
var age=prompt('請輸入你的年齡');//用戶輸入
if(age>=18){
console.log('你可以喝酒了');
}else{
console.log('不好意思未成年人只能喝AD鈣');
}
//判斷年份是否為潤年
var year=prompt('請輸入年份:');
if(year%4==0&&year%100!=0||year%400==0){
alert('您輸入的年份是閏年');
}else{
alert('您輸入的年份是平年');
}語法結構
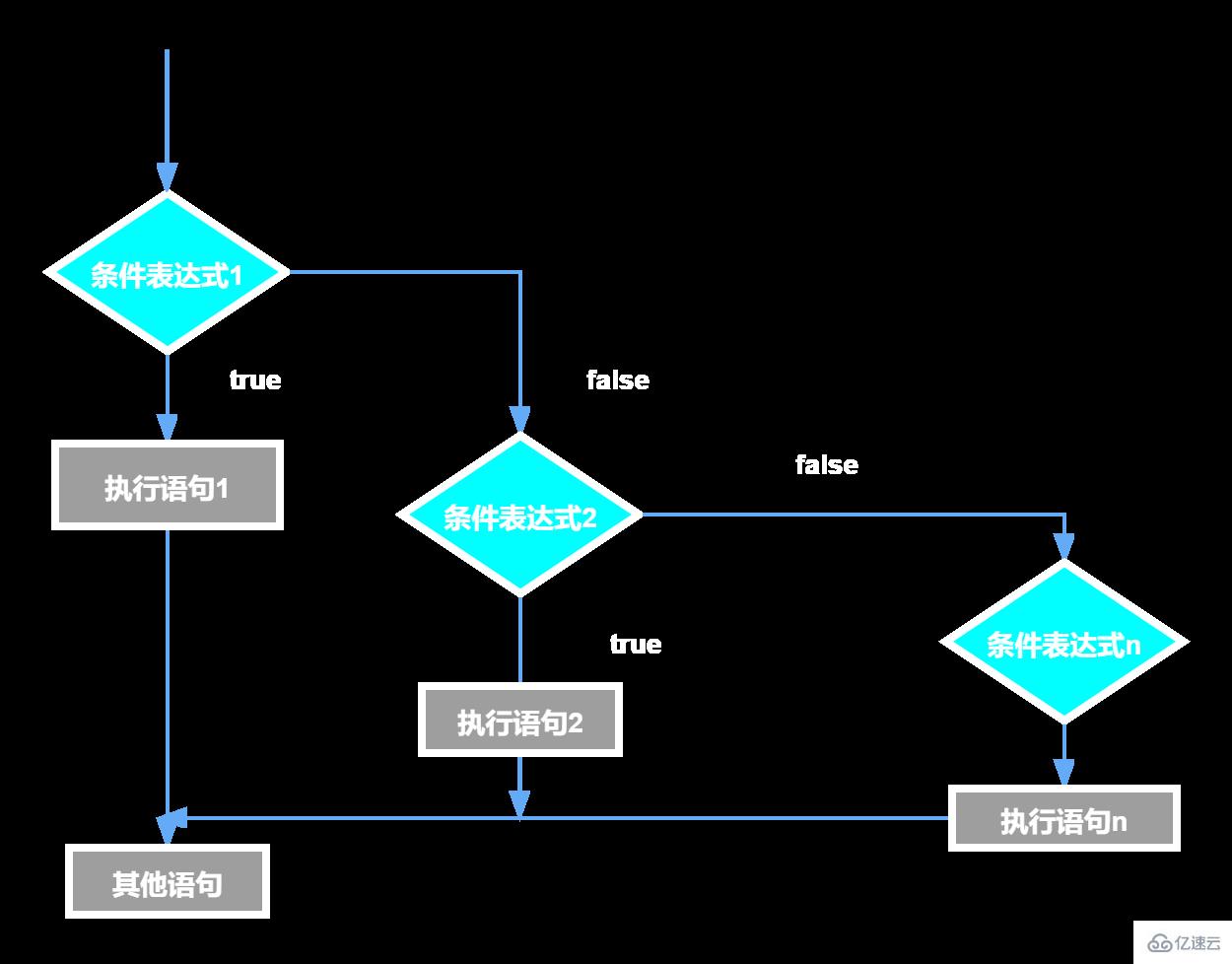
//適用于檢查多重條件
if(條件表達式){
語句1;
}else if(條件表示式){
語句2;
}else if(條件表示式){
語句3;
……
}else{
//上述條件都不成立執行此代碼
}
流程控制

代碼示范
//迷你計算器 : 輸入兩個數以及運算符號得出相應
var yi = +prompt('請輸入第一個數字'); //請用加減乘除隱式轉換成數字類型,或者用 praseInt(變量)或parsefloat(變量)整數和浮點數
var fuhao = prompt('請輸入運算符');
var er = +prompt('請輸入第二個數字');
if (fuhao == '+') {
var shu = yi + er;
} else if (fuhao == '-') {
var shu = yi - er;
} else if (fuhao == '/') {
var shu = yi / er;
} else if (fuhao == '*') {
var shu = yi * er;
} else if (fuhao == '%') {
var shu = yi % er;
} else {
alert('請按要求輸入:');
}
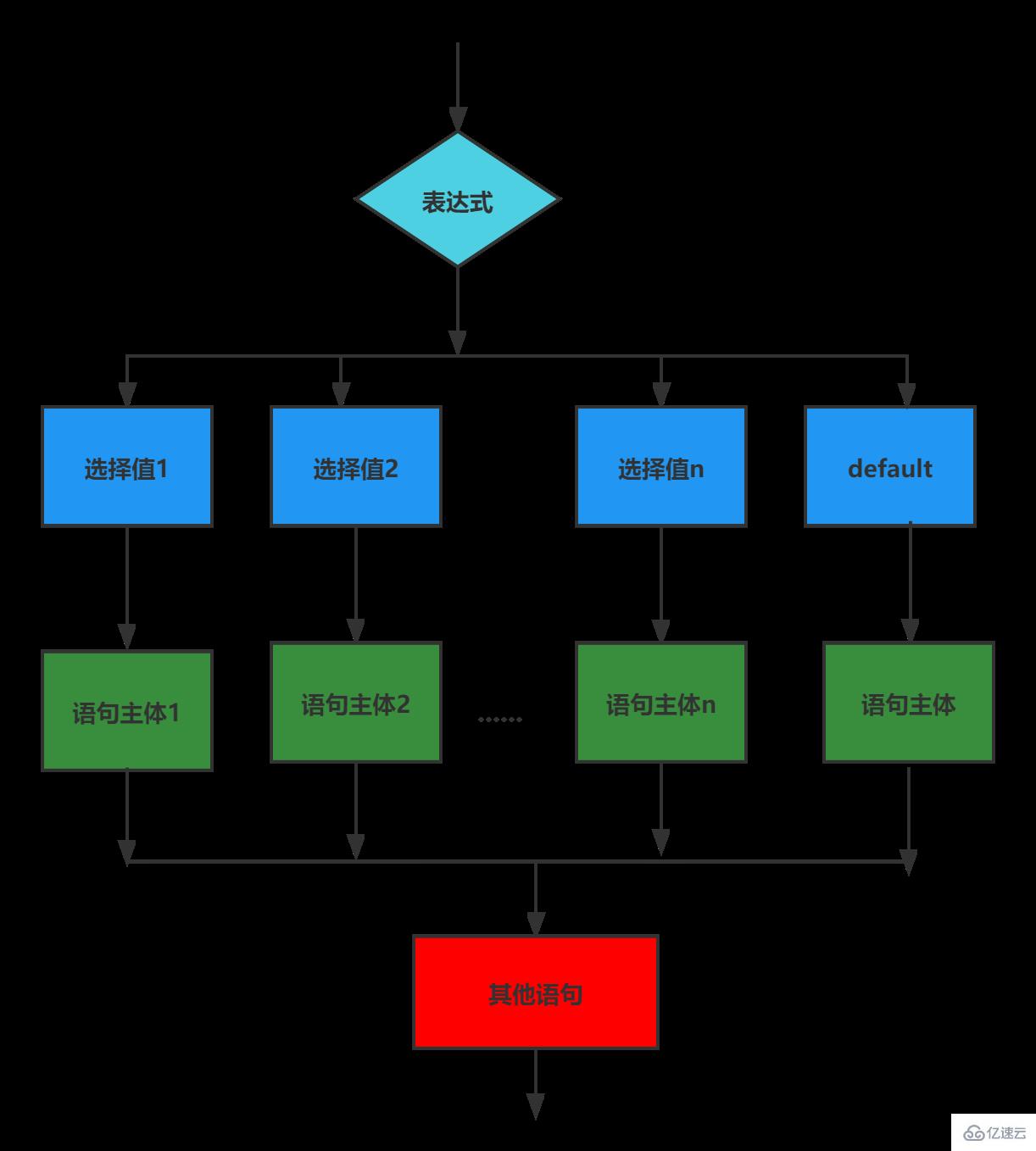
alert(shu);switch語句也是多分支語句,它用于基于不同的條件;來執行不同的代碼,當要針對變量設置一系列的特定值時選用switch
switch(表示式){
case value1:
//表達式等于value1時要執行的代碼
break;
case value2:
//表達式等于value2時要執行的代碼
break;
default:
//表達式不等于任意一個value時要執行的代碼
}
流程控制

代碼示范
var fruit =prompt('請輸入你要買的水果:');
switch(fruit){
case '蘋果':
alert('蘋果的價格是:3.5/斤');
break;
case '荔枝':
alert('荔枝的價格是:10.5/斤');
break;
default:
alert('沒有水果');
}注意
我們在開發里表達式我們經常寫成變量
當fruit的值和case 里面的值匹配時必須是全等,也就是數據類型和值都必須一樣
break 如果當前的case里面沒有break 則不會退出switch 會繼續執行下一個case
switch語句和if else if語句的區別
一般情況下,它們兩個語句可以相互轉換
switch ……case 語句通常處理case為比較確定值的情況,而if ……else ……語句更加靈活,常用于范圍判斷(大于,等于某個范圍)
switch語句進行條件判斷后直接執行到程序的條件語句,效率更高,而if ……else ……語句有幾種條件,就得判斷多次。
當分支比較少時,if……else……語句的執行效率比switch語句高
當分支比較多時,switch語句的執行效率比較高,而且結構更清晰
在實際問題中,有許多具有規律性的重復操作,因此在程序中要執行這類操作就要重復執行某些語句
在Js中,主要有三種類型的循環語句
for循環
while循環
do ……while循環
在程序中,一組被重復執行的語句被稱為循環體,能否繼續重復執行,取決于循環終止的條件,由循環體及
循環終止條件組成的語句,被稱為循環語句
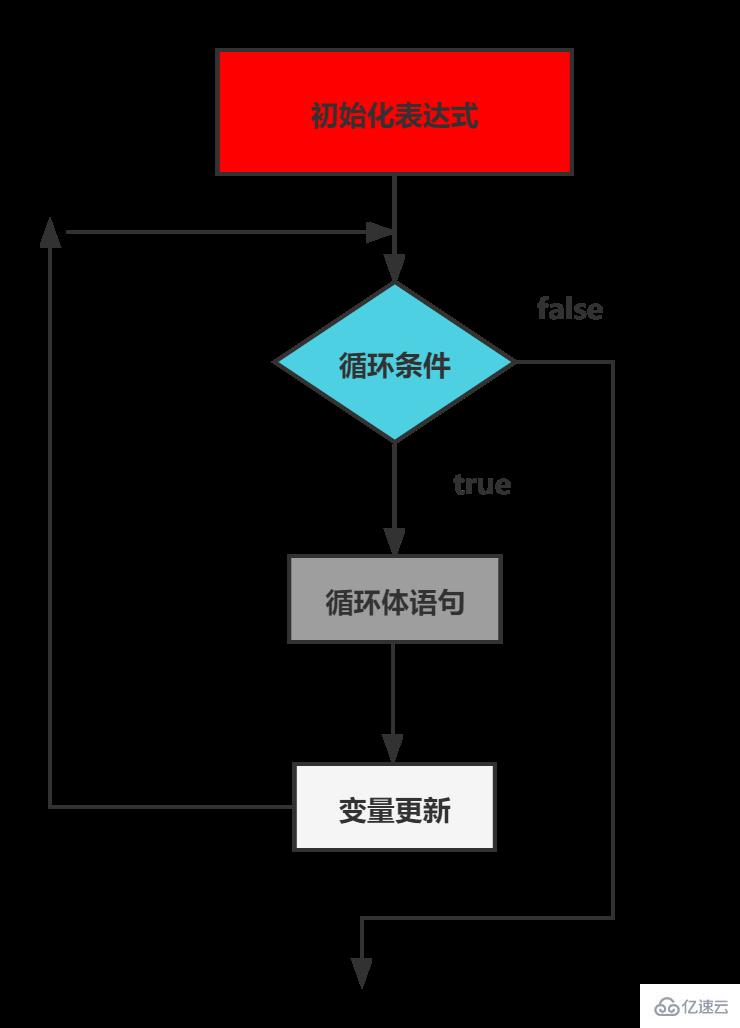
語法結構
for循環主要用于把某些代碼重復若干次,通常跟計數有關。其語句結構如下
for(初始化變量;條件表達式;操作表達式){
//循環體
}
流程控制

代碼示范
for (var i=1;i<=10;i++){
console.log('你喜歡我嗎?');
}//計算班級總成績,以及平均分
var num = prompt('請輸入班級的總人數')
var sum = 0,
average = 0;
for (var i = 1; i <= num; i++) {
var score = prompt('請輸入第' + i + '個學生的成績')
//從prompt取過來的數據是字符串需要轉換成數字
sum += parseInt(score);
}
average = sum / num;
alert('班級的總成績:' + sum);
alert('班級的平均分:' + sum);//一行打印5顆心
for (var i=0;i<=4;i++){
console.log('*');
}雙層for循環(循環嵌套)
循環嵌套是指在一個循環語句里再定義一個循環語句的語法結構,例如在for循環里再嵌套一個for循環,這樣的for循環語句我們稱之為雙層for循環
我們把里面的循環稱之為內層循環,外面的 稱之為外層循環
外層循環循環一次,內層循環從頭到尾執行一遍
代碼示范
//低級:5行5列
var str='';
for (var i=0;i<=4;i++){
for (var j=0;j<=4;j++){
str+='*';
}
str+='\n';
}
console.log(str);
//高級:n行n列
var rows = prompt('請輸入行數:');
var cols = prompt('請輸入列數');
var str='';
for (var i = 1; i <= rows; i++) {
for (var j = 1; j <= cols; j++) {
str+='*';
}
str+='\n';
}
console.log(str);
//打印倒三角型形
var str='';
for (var i=1;i<=10;i++){
for (var j=i;j<=10;j++){
str+='*';
}
str+='\n';
}
console.log(str);
/* 1 ********** 10
2 *********9
3 ********8
4 *******7
5 ******6
6 *****5
7 ****4
8 ***3
9 **2
10 *1 *///核心算法:var j=i;j<=10;j++//思路:先分析結果,觀察行與列關系。再確定內層循環的算法//打印正三角形,同上思路。
var str='';
for (var i=1;i<=9;i++){
for (var j=1;j<=i;j++){
str+='*';
}
str+='\n';
}
console.log(str);//打印九九乘法表,就是把正三角形的星號換成等式
var str = '';
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= i; j++) {
/* str+='*'; */
str += i + '*' + i + '=' + i * j + ' \t';
}
str += '\n';
}
console.log(str);//切記:外層循環循環一次,內層循環從頭到尾執行一遍,只是打印圖形的本質for循環小結
for循環可以重復執行某些重復的代碼
for循環可以超重復執行不同的代碼,因為我們有計數器
for循環可以重復執行某些操作,比如算術運算加法操作
雙層for循環:外層循環循環一次,內層循環從頭到尾執行一遍
for循環的循環條件是和數字直接相關的循環
while循環
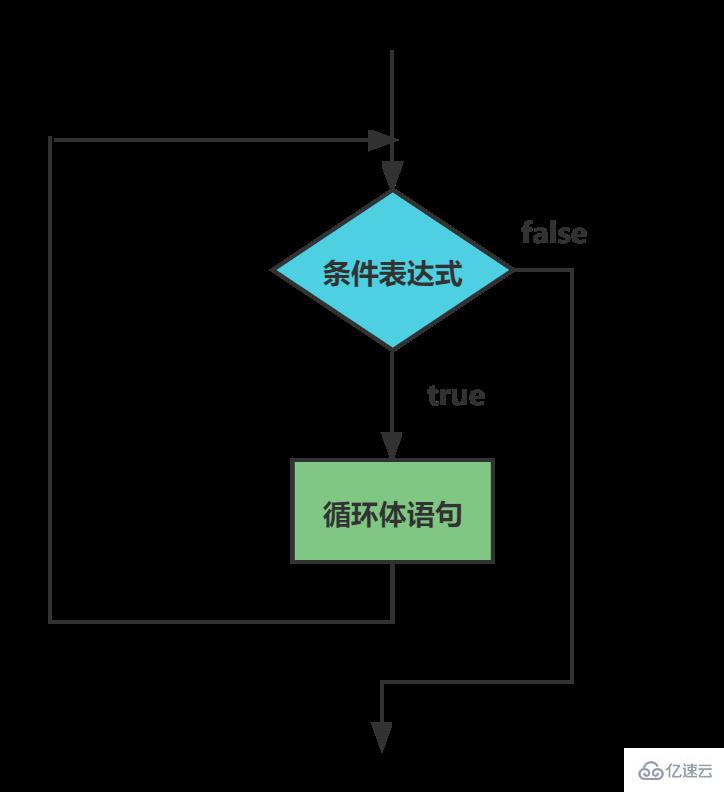
while語句可以在條件表達式為真的前提下,循環執行指定的一段代碼,直到表達式不滿足條件時結束循環
while語句的語法結構
while(條件表達式){
//循環體語句;
}
執行思路:
先執行條件表達式,如果條件為true,則執行循環體代碼,反之,則退出循環,執行后面的代碼
執行循環體代碼
循環體代碼執行完畢后,程序會繼續判斷執行條件表達式,如果條件還是為true則繼續執行循環體,直到循環條件為false時,整個循環體過程才會結束
流程控制圖如下

代碼示范
var num=1; //初始化變量
while(num<=10){//條件表達式
console.log('Hello world');
num++;//操作表達式
}注意:
while里面也有操作表示式, 完成計數器的更新,防止死循環(我沒加操作表達式,去運行代碼結果谷歌瀏覽器界面黑了)
里面應該也有計數器初始化變量
while循環在某種程度上可以與for循環等價,只需要把while里面初始化變量;條件表達式;操作表達式;放到for循環里就可以了
代碼示范
//打印人的一生,從1歲到120歲
var age = 1;
while (age <= 120) {
console.log('這個人今年' + age + '歲了');
age++;
}
//2.計算1~100之間的所有整數和
var sum = 0,
i = 1;
while (i <= 100) {
sum += i;
i++;
}
console.log(sum);
//3.單出一個對話框,你愛我嗎?如果輸入我愛你,就提示結束,否則一直詢問
var message='你愛我嗎';
while(message!=='我愛你'){
message=prompt('你愛我嗎?');
}
alert('我也愛你啊');do ……while循環
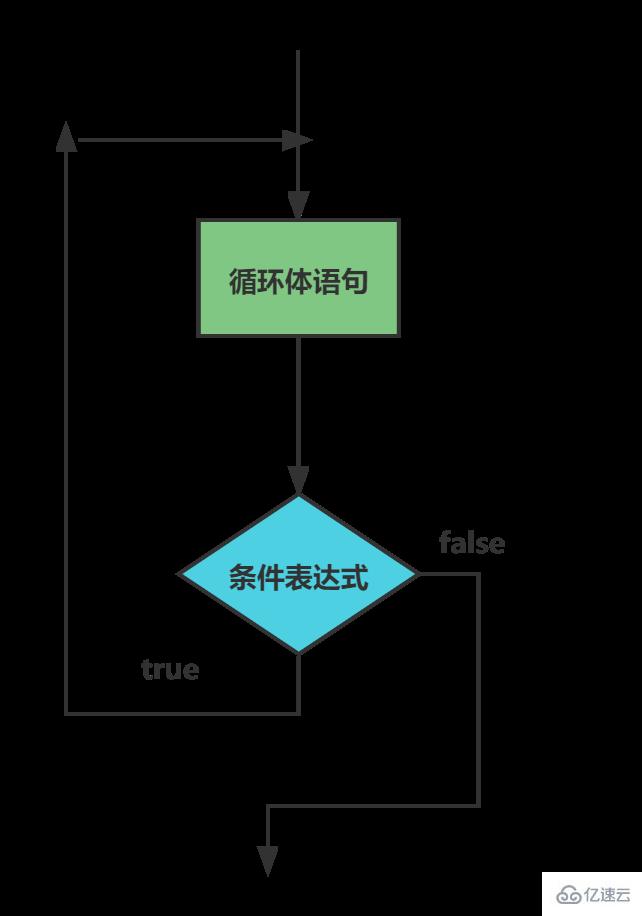
do……while 語句其實就是while語句的一個變種,該循環會先執行一次代碼塊,然后對條件表達式進行判斷,如果條件為真,就會重復執行循環體,否則退出循環
do……while語句的語法結構如下
do {
//循環體代碼- 條件表達式為true時重復執行循環體代碼
}
執行思路:
先執行一次循環體代碼
再執行條件表達式,如果結果為true,則繼續執行循環體代碼,如果為false,則退出循環,繼續執行后面的代碼
注意:先執行循環體語句,再判斷,我們就會發現do……while循環語句至少會執行一次循環體。
流程控制

代碼示范
//打印人的一生,從1歲到120歲
var age = 1;
do {
console.log('這個人今年' + age + '歲了');
age++;
} while (age <= 120);
//2.計算1~100之間的所有整數和
var sum = 0,
i = 1;
do {
sum += i;
i++;
} while (i <= 100)
console.log(sum);
//3.單出一個對話框,你愛我嗎?如果輸入我愛你,就提示結束,否則一直詢問
var message = '你愛我嗎';
do {
message = prompt('你愛我嗎?');
} while (message !== '我愛你');
alert('我也愛你啊');循環小結
JS中循環有for,while,do……while
三種循環很多情況下都可以相互交替使用
如果是用來計次數,跟數字有關的,三者使用基本相同,更推薦使用for
while,do……while可以做更加復雜的判斷條件,比for循環靈活一些
while和do…… while執行順序不一樣,while先判斷后執行,do……while先執行一次,再判斷執行
while和do…… while執行次數不一樣,do……while至少會執行一次循環體,而while可能一次也不執行
重點學習for循環語句,因為它寫法更簡潔
continue關鍵字用于立即跳出本次循環,繼續下一次循環(本次循環體中continue之后的代碼就會少執行一次)。
如:吃5個包子,第三個有蟲子,就扔掉第三個,繼續吃第四個第五個包子
代碼示范
for (var i = 1; i <= 5; i++) {
if (i == 3) {
continue;
}
console.log('我吃了第' + i + '個包子');
}
結果: //我吃了第1個包子
//我吃了第2個包子
//我吃了第4個包子
//我吃了第5個包子break關鍵字
break關鍵字用于立即跳出整個循環(循環結束)
如:吃五個包子,吃到第三個又發現了一條蟲,就沒胃口吃了。
代碼示范
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break;
}
console.log('我吃了第' + i + '個包子');
}
結果;//我吃了第1個包子
//我吃了第2個包子標識符命名規范
變量,函數名必須有意義
變量的名稱一般用名詞
函數的名稱一般用動詞
單行注釋規范
for (var i = 1; i <= 5; i++) {
if (i == 3) {
continue; //單行注釋前面 注意前面有個空格
}
console.log('我吃了第' + i + '個包子');
}操作符規范
//操作符的左右兩側各保留一個空格
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break;
}
console.log('我吃了第' + i + '個包子');
}以上就是“如何掌握javascript流程控制結構”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。