您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css常用font字體屬性是什么”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“css常用font字體屬性是什么”文章能幫助大家解決問題。

| 屬性 | 說明 | CSS |
|---|---|---|
| font | 在一個聲明中設置所有字體屬性 | 1 |
| font-family | 規定文本的字體系列 | 1 |
| font-size | 規定文本的字體尺寸 | 1 |
| font-style | 規定文本的字體樣式 | 1 |
| font-variant | 規定文本的字體樣式 | 1 |
| font-weight | 規定字體的粗細 | 1 |
| @font-face | 一個規則,允許網站下載并使用其他超過"Web- safe"字體的字體 | 3 |
| font-size-adjust | 為元素規定 aspect 值 | 3 |
| font-stretch | 收縮或拉伸當前的字體系列 | 3 |
font-family 屬性用來設置元素內文本的字體。由于字體的種類成千上萬,而且有些還不是免費的,因此我們的電腦上幾乎不可能擁有所有的字體。為了最大程度的保證我們設置的字體能夠正常顯示,可以通過 font-family 屬性定義一個由若干字體名稱組成的列表,字體名稱之間使用逗號,分隔,瀏覽器會首先嘗試列表中的第一個字體,如果不支持則嘗試下一個,以此類推。
font-family 屬性的可選值如下:
| 值 | 描述 |
|---|---|
| family-name、 generic-family | family-name:字體名稱,一個字體名稱就代表一種字體,比如“微軟雅黑”就是一種字體; generic-family:字體族,也就是某種類型的字體組合,一個字體族代表一種類型的字體,其中包含很多相似但又不同的字體,比如“sans-serif”就是一種無襯線字體,其中包含很多種相似的字體。 字體的默認值取決于瀏覽器設置 |
| inherit | 從父元素繼承字體的設置 |
下表中列舉了一些常用的字體族(generic-family):
| 字體族 | 說明 | 字體 |
|---|---|---|
| serif | 有襯線字體,即在文字筆畫的結尾添加特殊的裝飾線或襯線 | "Lucida Bright"、"Lucida Fax"、Palatino、"Palatino Linotype"、Palladio、"URW Palladio"、serif |
| sans-serif | 無襯線字體,即在文字筆畫結尾處是平滑的 | "Open Sans"、"Fira Sans"、"Lucida Sans"、"Lucida Sans Unicode"、"Trebuchet MS"、"Liberation Sans"、"Nimbus Sans L"、sans-serif |
| monospace | 等寬字體,即每個文字的寬度都是相同的 | "Fira Mono"、"DejaVu Sans Mono"、Menlo、Consolas、"Liberation Mono"、Monaco、"Lucida Console"、monospace |
| cursive | 草書字體,該字體有連筆或者特殊的斜體效果,會給人一種手寫的感覺 | "Brush Script MT"、"Brush Script Std"、"Lucida Calligraphy"、"Lucida Handwriting"、"Apple Chancery"、cursive |
| fantasy | 具有特殊藝術效果的字體 | Papyrus、Herculanum、"Party LET"、"Curlz MT"、Harrington、fantasy |
【示例】使用 font-family 屬性為 HTML 元素設置字體樣式:
<!DOCTYPE html>
<html>
<head>
<title>CSS字體</title>
<style>
body {
font-family: "Lucida Calligraphy", cursive, serif, sans-serif;
}
</style>
</head>
<body>
<h2>font-family 屬性</h2>
</body>
</html>運行結果如下圖所示:

注意:如果字體族或字體名稱中包含空格或多個單詞,則必須將它們使用引號包裹起來,例如"Times New Roman"、"Courier New"、"Segoe UI" 等,如果是在元素的 style 屬性中使用則必須使用單引號。
在網頁設計中最常用的字體族是 serif 和 sans-serif,因為它們適合閱讀。在顯示一些程序代碼是通常使用等寬字體,這樣可以使用程序代碼看起來更加工整。
font-style 屬性用來設置字體的樣式,例如斜體、傾斜等,該屬性的可選值如下:
| 值 | 描述 |
|---|---|
| normal | 默認值,文本以正常字體顯示 |
| italic | 文本以斜體顯示 |
| oblique | 文本傾斜顯示 |
| inherit | 從父元素繼承字體樣式 |
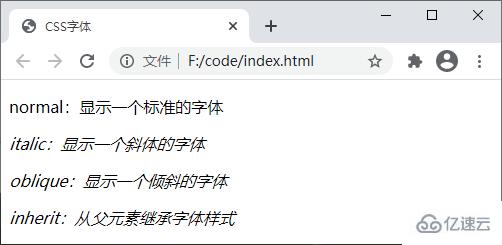
【示例】使用 font-style 屬性設置字體的樣式:
<!DOCTYPE html>
<html>
<head>
<title>CSS字體</title>
<style>
body {
font-style: oblique;
}
.normal {
font-style: normal;
}
.italic {
font-style: italic;
}
.oblique {
font-style: oblique;
}
.inherit {
font-style: inherit;
}
</style>
</head>
<body>
<p class="normal">normal:顯示一個標準的字體</p>
<p class="italic">italic:顯示一個斜體的字體</p>
<p class="oblique">oblique:顯示一個傾斜的字體</p>
<p class="inherit">inherit:從父元素繼承字體樣式</p>
</body>
</html>運行結果如下圖所示:

乍看之下,您可能覺得 italic 和 oblique 的效果是一樣的。其實不然,italic 顯示的字體的斜體版本,而 oblique 則只是一個傾斜的普通字體。
font-weight 屬性能夠設置字體的粗細,可選值如下:
| 值 | 描述 |
|---|---|
| normal | 默認值,標準字體 |
| bold | 粗體字體 |
| bolder | 更粗的字體 |
| lighter | 更細的字體 |
| 100、200、300、400、500、600、700、800、900 | 由細到粗的設置字體粗細,100 為最細的字體,400 等同于 normal,700 等同于 bold |
| inherit | 從父元素繼承字體的粗細 |
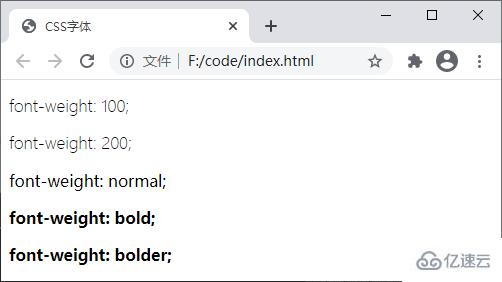
【示例】使用 font-weight 屬性設置字體粗細:
<!DOCTYPE html>
<html>
<head>
<title>CSS字體</title>
<style>
p.weight-100 {
font-weight: 100;
}
p.weight-200 {
font-weight: 100;
}
p.normal {
font-weight: normal;
}
p.bold {
font-weight: bold;
}
p.bolder {
font-weight: bolder;
}
</style>
</head>
<body>
<p class="weight-100">font-weight: 100;</p>
<p class="weight-200">font-weight: 200;</p>
<p class="normal">font-weight: normal;</p>
<p class="bold">font-weight: bold;</p>
<p class="bolder">font-weight: bolder;</p>
</body>
</html>運行結果如下圖所示:

font-size 屬性用來設置字體的大小(字號),可選值如下:
| 值 | 描述 |
|---|---|
| xx-small、x-small、small、medium、large、x-large、xx-large | 以關鍵字的形式把字體設置為不同的大小,從 xx-small 到 xx-large 依次變大,默認值為 medium |
| smaller | 為字體設置一個比父元素更小的尺寸 |
| larger | 為字體設置一個比父元素更大的尺寸 |
| length | 以數值加單位的形式把字體設置為一個固定尺寸,例如 18px、2em |
| % | 以百分比的形式為字體設置一個相對于父元素字體的大小 |
| inherit | 從父元素繼承字體的尺寸 |
【示例】使用 font-size 屬性設置字體的大小:
<!DOCTYPE html>
<html>
<head>
<title>CSS字體</title>
<style>
.xx_small {
font-size: xx-small;
}
.x_small {
font-size: x-small;
}
.small {
font-size: x-small;
}
.medium {
font-size: x-small;
}
.large {
font-size: large;
}
.x-large {
font-size: x-large;
}
.xx-large {
font-size: xx-large;
}
.smaller {
font-size: smaller;
}
.larger {
font-size: larger;
}
.font-20 {
font-size: 20px;
}
</style>
</head>
<body>
<p class="xx_small">將字體大小設置為:xx-small</p>
<p class="x_small">將字體大小設置為:x-small</p>
<p class="small">將字體大小設置為:x-small</p>
<p class="medium">將字體大小設置為:medium</p>
<p class="large">將字體大小設置為:large</p>
<p class="x-large">將字體大小設置為:x-large</p>
<p class="xx-large">將字體大小設置為:xx-large</p>
<p class="smaller">將字體大小設置為:smaller</p>
<p class="larger">將字體大小設置為:larger</p>
<p class="font-20">將字體大小設置為 20 像素</p>
</body>
</html>運行結果如下圖所示:

font-variant 屬性可以將文本中的小寫英文字母轉換為小型大寫字母(轉換后的大寫字母與轉換前小寫字母的大小相仿,所以稱之為小型大寫字母)。font-variant 屬性的可選值如下:
| 值 | 描述 |
|---|---|
| normal | 默認值,瀏覽器會顯示一個標準的字體 |
| small-caps | 將文本中的小寫英文字母轉換為小型大寫字母 |
| inherit | 從父元素繼承 font-variant 屬性的值 |
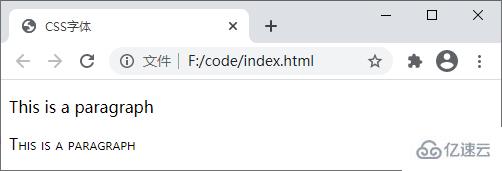
【示例】使用 font-variant 屬性設置小型大寫字母:
<!DOCTYPE html>
<html>
<head>
<title>CSS字體</title>
<style>
.normal {
font-variant: normal
}
.small {
font-variant: small-caps
}
</style>
</head>
<body>
<p class="normal">This is a paragraph</p>
<p class="small">This is a paragraph</p>
</body>
</html>運行結果如下圖所示:

font 屬性與前面價紹的 background 屬性的功能類似,通過 font 屬性可以同時設置多個字體屬性,不同的是,使用 font 屬性需要遵循以下順序:
font:[[font-style||font-variant||font-weight||font-stretch]?font-size[ /line-height]?font-family] | caption | icon | menu | message-box | small-caption | status-bar
| 值 | 描述 |
|---|---|
| font-style | 規定字體樣式。參閱:font-style 中可能的值。 |
| font-variant | 規定字體異體。參閱:font-variant 中可能的值。 |
| font-weight | 規定字體粗細。參閱:font-weight 中可能的值。 |
| font-size/line-height | 規定字體尺寸和行高。參閱:font-size 和 line-height 中可能的值。 |
| font-family | 規定字體系列。參閱:font-family 中可能的值。 |
| caption | 定義被標題控件(比如按鈕、下拉列表等)使用的字體。 |
| icon | 定義被圖標標記使用的字體。 |
| menu | 定義被下拉列表使用的字體。 |
| message-box | 定義被對話框使用的字體。 |
| small-caption | caption 字體的小型版本。 |
| status-bar | 定義被窗口狀態欄使用的字體。 |
在使用 font 屬性時,有以下幾點需要注意:
使用 font 屬性時必須按照如上所示的順序,并且 font-size 和 font-family 兩個屬性不可忽略;
font 屬性中的每個參數僅允許設置一個值,除 font-size 和 font-family 屬性外,被忽略的屬性將被設置為各自的默認值;
若要定義 line-height 屬性,則需要使用斜線/將 font-size 和 line-height 屬性分開。
【示例】使用 font 屬性同時定義多個字體效果:
<!DOCTYPE html>
<html>
<head>
<title>CSS字體</title>
<style>
p.info {
font: italic bold 12px/30px arial, sans-serif;
}
</style>
</head>
<body>
<p>使用 font 屬性需要遵循以下順序:</p>
<p class="info">font:[[font-style||font-variant||font-weight||font-stretch]?font-size[ /line-height]?font-family] | caption | icon | menu | message-box | small-caption | status-bar</p>
</body>
</html>運行結果如下圖所示:

以前在給網頁文字設置一些好看的字體時,限于用戶系統是否安裝此字體,而只能使用三種方法解決,要么用通用字體,要么用圖片替換文本,要么用Flash。而這幾種方法卻存在嚴重的缺陷。
現在好了,@font-face終于解決了這種使用網絡字體的問題。
@font-face 用于從遠程服務器或者用戶本地加載指定的字體。
瀏覽器兼容性問題

其實,@font-face并不是CSS3才出來的屬性,早在1998年它就在CSS2中使用了,但是在CSS2.1中又被除去了,CSS3又把它加了進來。
@font-face語法
@font-face {
font-family: <字體名>;
src: <字體路徑> [<格式>][,<字體路徑> [<格式>]]*;
[font-weight: <粗細>];
[font-style: <樣式>];
}取值說明:
字體名:此值指的就是你自定義的字體名稱,最好是使用你下載的默認字體,他將被引用到你的Web元素中的font-family。如“font-family:”字體名”;”
字體路徑:此值指的是你自定義的字體的存放路徑,可以是相對路徑也可以是絕路徑;
格式:此值指的是你自定義的字體的格式,主要用來幫助瀏覽器識別,其值主要有以下幾種類型:truetype,opentype,truetype-aat,embedded-opentype,avg等;
weight和style:這兩個值大家一定很熟悉,weight定義字體是否為粗體,style主要定義字體樣式,如斜體。
| 屬性 | 值 | 描述 |
|---|---|---|
| font-family | name | 必需。規定字體的名稱。 |
| src | URL | 必需。定義字體文件的 URL。 |
| font-stretch | normal condensed ultra-condensed extra-condensed semi-condensed expanded semi-expanded extra-expanded ultra-expanded | 可選。定義如何拉伸字體。默認是 “normal”。 |
| font-style | normal italic oblique | 可選。定義字體的樣式。默認是 “normal”。 |
| font-weight | normal bold 100 200 300 400 500 600 700 800 900 | 可選。定義字體的粗細。默認是 “normal”。 |
| unicode-range | unicode-range | 可選。定義字體支持的 UNICODE 字符范圍。默認是 “U+0-10FFFF”。 |
@font-face小例子
<style type="text/css">
/* 定義 @font-face 規則 */
@font-face {
/* 指定字體名稱 */
font-family: 'Bungee Inline';
font-style: normal;
font-weight: 400;
/* 指定字體文件的路徑 */
src: local('Bungee Inline'), local('BungeeInline-Regular'), url(https://fonts.gstatic.com/s/bungeeinline/v2/Tb-1914q4rFpjT-F66PLCfn8qdNnd5eCmWXua5W-n7c.woff) format('woff');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000;
}
/* 字體的應用 */
h3{
font-family: 'Bungee Inline';
}
</style><h3>Lecepin's Blog </h3>
效果:

代碼塊中,font-family和src是必需的。src中的local()表是從本地系統查找字體,如果找不到,再從url()指定的查找。
format()指的是字體的格式,常用字體格式如下:
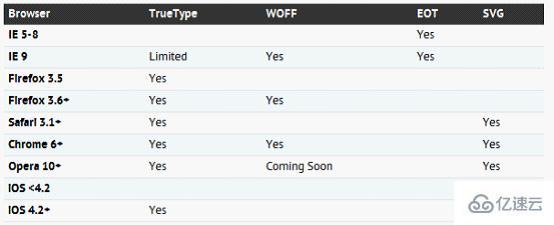
| 格式 | 說明 |
|---|---|
| TureTpe(.ttf)格式 | .ttf字體是Windows和Mac的最常見的字體,是一種RAW格式,因此他不為網站優化,支持這種字體的瀏覽器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】; |
| OpenType(.otf)格式 | .otf字體被認為是一種原始的字體格式,其內置在TureType的基礎上,所以也提供了更多的功能,支持這種字體的瀏覽器有【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】; |
| Web Open Font Format(.woff)格式 | .woff字體是Web字體中最佳格式,他是一個開放的TrueType/OpenType的壓縮版本,同時也支持元數據包的分離,支持這種字體的瀏覽器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】; |
| Embedded Open Type(.eot)格式 | .eot字體是IE專用字體,可以從TrueType創建此格式字體,支持這種字體的瀏覽器有【IE4+】; |
| SVG(.svg)格式 | .svg字體是基于SVG字體渲染的一種格式,支持這種字體的瀏覽器有【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】。 |

src format屬性兼容寫法
關于兼容各個瀏覽器的兼容寫法,可以參考一下一個國外大神Paul Irish寫的兼容代碼:
@font-face {
font-family: '字體名';
src: url('字體名.eot'); /* IE9 兼容模式 */
src: url('字體名.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('字體名.woff') format('woff'), /* 現代瀏覽器 */
url('字體名.ttf') format('truetype'), /* Safari, Android, iOS */
url('字體名.svg#grablau') format('svg'); /* Legacy iOS */
}通常來說,有.woff和eot這兩種就夠了。
字體格式轉換工具
CSS 中的 font-size-adjust 屬性允許開發者基于小寫字母的高度指定 font-size ,這可以有效地提高網頁文字的可讀性。
在這里,你不僅能了解到 font-size-adjust 屬性的重要性,并且還能學會如何在你的項目中使用它。
font-size-adjust 的重要性
你訪問的網站大多都是由文本組成的,由于書面文字是網站的重要組成部分,因此就很值得把注意力放到你用來顯示信息的字體上面。選對正確的字體能帶給用戶愉快的閱讀體驗,然而,使用不恰當的字體則會使網站變得難以閱讀。當你決定將要使用什么字體后,一般你就會再給這個字體選擇一個合適的大小。
font-size 屬性會設置網頁中所有 font-family 下你想使用的字體的大小,然而在大多數情況下,瀏覽器一般都是使用 font-family 下聲明的第一種字體。只有當第一種字體因為某些原因不可用時,瀏覽器才會使用候選字體繼續渲染頁面。
舉個例子,看下面的代碼:
body {
font-family: 'Lato', Verdana, sans-serif;
}如果你的瀏覽器從 Google Fonts 下載的 ‘Lato’ 字體不可用時,在這種情況下,Verdana 字體就會被使用。但是,腦海里 font-size 的值好像是針對 ‘Lato’ 字體設定的,而不是 Verdana。
什么是字體的縱橫比?
字體的外觀尺寸及其可讀性可能會因為 font-size 的值而產生很大的變化,特別像是對拉丁文這種文字會導致其在大小寫之間差別巨大。在這種情況下,小寫字母與對應的大寫字母的高度比例是決定一種字體易讀性的重要因素,這個比值通常被叫做一種字體的縱橫比。
正如我之前說的,一旦你設置了 font-size 的值,這個值將會對所有的字體起作用。如果候選字體的縱橫比跟首選字體的縱橫比相差太大,這可能影響候選字體的易讀性。
font-size-adjust 屬性在這種情形下則扮演著一個尤為重要的角色,因為它允許你設置所有字體的 x 軸高度 為統一大小,以便提高文字的易讀性。
給 font-size-adjust 屬性選擇合適的值
現在你知道使用 font-size-adjust 屬性的重要性了吧,是時候把它用到你的網站上了。這個屬性的語法如下:
font-size-adjust: none | <number>
none 是默認值,這個值意味著不調整字體的大小。
你也可以設置屬性的值為一個數字,這個數字將用來計算一張網頁上所有字體的 x 軸高度,x 軸高度等于這個數字乘以 font-size 的值。 這可以提高小尺寸字體的可讀性。以下是一個使用 font-size-adjust 屬性的例子:
font-size: 20px;font-size-adjust: 0.6;
所有字體的 x 軸高度現在是 20px * 0.6 = 12px,一種字體的實際大小現在可以被修改以確保 x 軸高度總是等于 12px。調整后 font-size 的值可以通過以下公式計算
c = ( a / a' ) s.
這里, c 指調整后的 font-size,s 指原先指定的 font-size,a 是 font-size-adjust 屬性指定的縱橫比,a' 指實際字體的縱橫比。
你不能設置 font-size-adjust 的值為負數,設置為 0 則會致使文字沒有高度,換句話說,就是文字會被隱藏。在舊的瀏覽器中,例如 Firefox 40,如果設置其屬性值為 0 則相當于設置為 none。
大多數情況下,開發者一般會嘗試不同的 font-size 取值以確定哪個值對給定的字體最好看。這意味著在理想情況下,他們希望所有字體的 x 軸高度與首選字體的 x 軸高度相等。換句話說,最合適的 font-size-adjust 取值就是你首選字體的縱橫比。
如何計算一種字體的縱橫比
要確定一種字體合適的縱橫比,你可以憑實際經驗就是調整后的字體大小應該跟原來聲明的字體大小一樣。這就是說上面公式中的 a 應該跟 a' 相等。
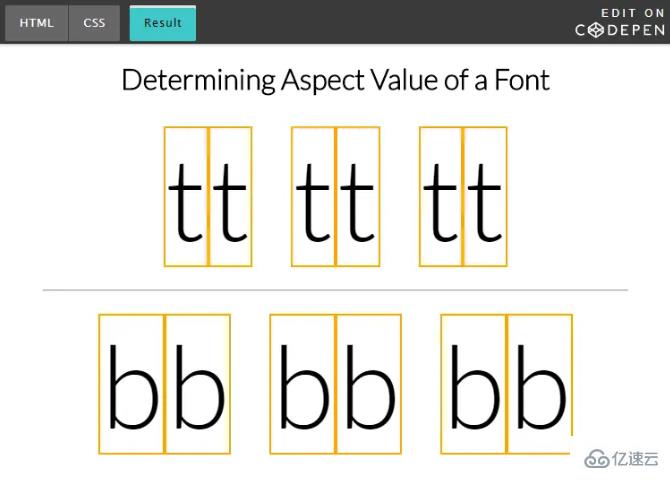
計算縱橫比的第一步是先創建 2 個 <span> 元素,每個 <span> 元素將會包含一個字母和一個包圍著字母的邊框(因為我們要進行比較,所以每個 <span> 中的字母都必須相同)。同時,每個元素的 font-size 屬性值都應該相同,但只有一個元素會使用 font-size-adjust 屬性。當 font-size-adjust 的值等于給定字體的縱橫比時,每個 <span> 下的字母都是一樣的大小。
在下面的 demo 中,我創建了一個邊框圍繞著字母 ‘t’ 和 ‘b’ 并且對每組字母應用了不同的 font-size-adjust 屬性值。
以下是相關代碼:
.adjusted-a {
font-size-adjust: 0.4;
}
.adjusted-b {
font-size-adjust: 0.495;
}
.adjusted-c {
font-size-adjust: 0.6;
}正如下面 demo 所示,font-size-adjust 的值越大則字母會顯得越大,反之則越小,當該值等于縱橫比時,每組字母的尺寸都相等。

在網站上使用 font-size-adjust
以下 demo 使用的 font-size-adjust 取值于上一個 CodePen demo 中為 ‘Lato’ 字體設置的值,現在將會用來調整 ‘Verdana’ 這個候選字體。會有一個按鈕控制修改是否發生,所以你可以看出修改前后的變化:

當你處理大量文字時效果會更加引人注目,然而上面的例子應該足夠讓你認識到這個屬性的有用之處。
瀏覽器支持
目前,只有 Firefox 默認支持 font-size-adjust 屬性。Chrome 和 Opera 分別從 43 和 30 版本開始作為試驗特性予以支持,開發者需前往 chrome://flags 中開啟 “Experimental Web Platform Features” 選項。Edge 和 Safari 不支持這個屬性。
如果你決定使用這個屬性,低版本瀏覽器的支持將不成問題,這個屬性被設計時就已經考慮到向后兼容性,不支持的瀏覽器會正常的顯示文本,支持的瀏覽器則會基于該屬性的值調整字體大小。
font-stretch屬性用來將字體在水平方向上進行拉伸或壓縮,讓一種字體的字符更寬或更窄。如果水平壓縮,則字體變窄,如果水平拉伸,則字體變寬。
語法格式:
font-stretch: wider|narrower|ultra-condensed|extra-condensed|condensed|semi-condensed|normal|semi-expanded|expanded|extra-expanded|ultra-expanded|inherit;
| 值 | 說明 |
|---|---|
| wider | 使得文本更寬 |
| narrower | 使得文本窄 |
| ultra-condensed | 使文本窄得不能再窄 |
| extra-condensed | 指定緊縮程度第二大的字體 |
| condensed | 指定略微緊縮程度第二大的字體 |
| semi-condensed | 指定略微緊縮的字體 |
| normal | 指明字體既不緊縮也不加寬 |
| semi-expanded | 指定略微加寬的字體 |
| expanded | 指定加寬的字體 |
| extra-expanded | 指定加寬程度第二大的字體 |
| ultra-expanded | 指定加寬程度最大的字體 |
| inherit | 指定該屬性與元素父項的屬性采用相同的計算值 |
就像 font-size 屬性的預定義關鍵字(如xx-large)一樣,該屬性也有一系列預定義關鍵字,這些關鍵字可以是normal、或condensed、或expanded,默認值為 normal,表示不進行拉伸或壓縮。
示例:
/* Keyword values */ font-stretch: ultra-condensed; font-stretch: extra-condensed; font-stretch: condensed; font-stretch: semi-condensed; font-stretch: normal; font-stretch: semi-expanded; font-stretch: expanded; font-stretch: extra-expanded; font-stretch: ultra-expanded; /* Global values */ font-stretch: inherit; font-stretch: initial; font-stretch: unset;

該屬性不會通過伸縮縮小任意字體的幾何形狀。像font-variant。如果它提供了其中的幾個,這僅僅是一種選擇最合適的字體的方式, 。
注意:如果字體提供了多個面,font-stretch則選擇與該屬性值最匹配的那個面。例如,在OS X上,除了更為常見的Bold,Regular,Italic和BoldItalic外,“Helvetica Neue”字體還提供了第二組縮放的縮略字體:縮寫。瀏覽器支持font-stretch將使用壓縮的值ultra-condensed,以semi-condensed及用于其它正常表面(normal和所有展開的值)。

如果字體沒有濃縮或擴展,如Mac OS上的默認“Times New Roman”,font-stretch則不會有任何可見的效果,因為在所有情況下都將使用唯一合適的。

關于“css常用font字體屬性是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。