您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下如何使用node實現一個圖片拼接插件的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。

平時我們拼接圖片的時候一般都要通過ps或者其他圖片處理工具來進行處理合成,這次有個需求就需要進行圖片拼接,而且我希望是可以直接使用代碼進行拼接,于是就有了這么一個工具包。
通過該插件,我們可以將圖片進行以下操作:
如下,我們有這么兩張圖片,現在我們可以通過該工具將它們拼接成一張

n1.jpg

n2.jpg
代碼
const consoleInput = require('@jyeontu/img-concat');
const ImgConcatClass = new ImgConcat();
const p1 = {
left:'.\\img\\n1.jpg',
right:'.\\img\\n2.jpg',
target:'.\\longImg'
}
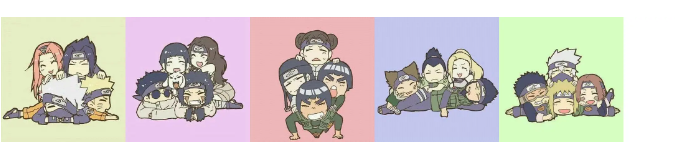
// 橫向拼接兩張圖片
ImgConcatClass.collapseHorizontal(p1).then(res=>{
console.log(`拼接完成,圖片路徑為${res}`);
});效果

仍是上面的兩張圖片,我們將其進行縱向拼接
代碼
const consoleInput = require('@jyeontu/img-concat');
const ImgConcatClass = new ImgConcat();
const p1 = {
left:'.\\img\\n1.jpg',
right:'.\\img\\n2.jpg',
target:'.\\longImg'
}
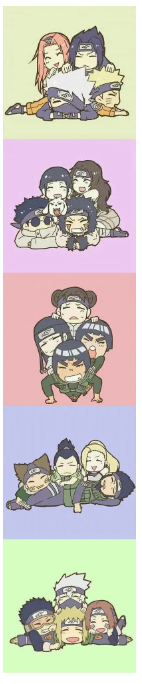
//縱向拼接兩張圖片
ImgConcatClass.collapseVertical(p1).then(res=>{
console.log(`拼接完成,圖片路徑為${res}`);
});效果

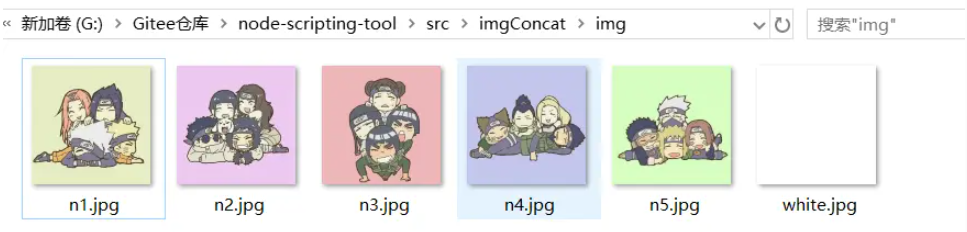
我們也可以直接將某一目錄中的所有圖片進行批量拼接成長圖,如下圖,我們現在要對該目錄下的所有圖片進行拼接:

代碼
const consoleInput = require('@jyeontu/img-concat');
const ImgConcatClass = new ImgConcat();
const p = {
folderPath:'.\\img', //資源目錄
targetFolder:'.\\longImg', //轉換后圖片存放目錄
direction:'y' //拼接方向,y為橫向,n為縱向
}
// 拼接目錄下的所有圖片
ImgConcatClass.concatAll(p).then(res=>{
console.log(`拼接完成,圖片路徑為${res}`);
})效果

代碼
const consoleInput = require('@jyeontu/img-concat');
const ImgConcatClass = new ImgConcat();
const p = {
folderPath:'.\\img', //資源目錄
targetFolder:'.\\longImg', //轉換后圖片存放目錄
direction:'n' //拼接方向,y為橫向,n為縱向
}
// 拼接目錄下的所有圖片
ImgConcatClass.concatAll(p).then(res=>{
console.log(`拼接完成,圖片路徑為${res}`);
})效果

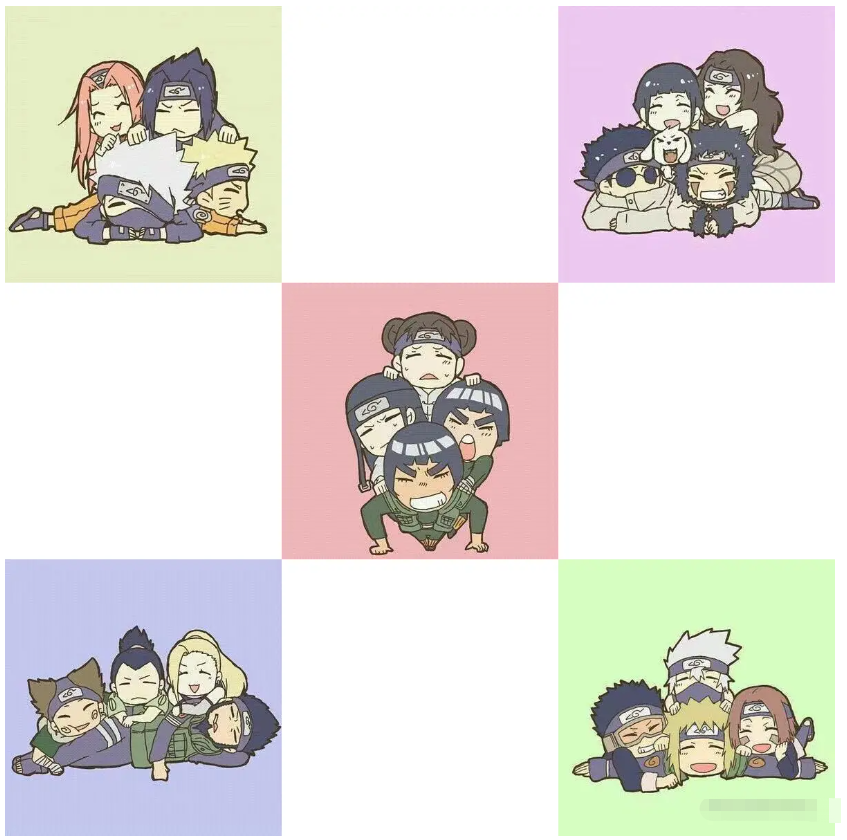
我們也可以自己定義圖片拼接矩陣,shape為二維數組,定義各個位置的圖片,具體如下:
代碼
const consoleInput = require('@jyeontu/img-concat');
const ImgConcatClass = new ImgConcat();
const p = {
shape:[['.\\img\\n1.jpg','.\\img\\white.jpg','.\\img\\n2.jpg'],
['.\\img\\white.jpg','.\\img\\n3.jpg','.\\img\\white.jpg'],
['.\\img\\n4.jpg','.\\img\\white.jpg','.\\img\\n5.jpg']
],
target:'.\\longImg'
};
//自定義矩陣拼接圖片
ImgConcatClass.conCatByMaxit(p).then(res=>{
console.log(`拼接完成,圖片路徑為${res}`);
});效果

使用GraphicsMagick進行圖片拼接
const gm = require('gm');
collapse (left,right,target,flag = true) {
return new Promise((r) => {
gm(left).append(right,flag).write(target, err => {
if(err) console.log(err);
r();
})
})
}使用sharp.js獲取圖片信息,調整圖片分辨率大小
使用fs獲取文件列表
使用path拼接文件路徑
使用 @jyeontu/progress-bar打印進度條
const gm = require('gm');
const fs = require('fs');
const path = require('path');
const progressBar = require('@jyeontu/progress-bar');
const {getFileSuffix,getMetadata,resizeImage} = require('./util');
doConcatAll = async(folderPath,targetFolder,direction) => {
let fileList = fs.readdirSync(folderPath);
fileList.sort((a, b) => {
return path.basename(a) - path.basename(b);
});
const extensionName = getFileSuffix(fileList[0], ".");
let targetFilePath = path.join(targetFolder, new Date().getTime() + '.' + extensionName);
const barConfig = {
duration: fileList.length - 1,
current: 0,
block:'█',
showNumber:true,
tip:{
0: '拼接中……',
100:'拼接完成'
},
color:'green'
};
let progressBarC = new progressBar(barConfig);
const imgInfo = await this.getImgInfo(path.join(folderPath, fileList[0]));
for (let index = 1; index < fileList.length; index++) {
let leftFile = path.join(folderPath, fileList[index - 1]);
let rightFile = path.join(folderPath, fileList[index]);
const leftPath = await this.resizeImage({
path:leftFile,
width:imgInfo.width,
height:imgInfo.height
});
const rightPath = await this.resizeImage({
path:rightFile,
width:imgInfo.width,
height:imgInfo.height
});
progressBarC.run(index);
await this.collapse(index == 1 ? leftPath : targetFilePath,rightPath,targetFilePath,direction);
fs.unlinkSync(leftPath);
fs.unlinkSync(rightPath);
}
console.log('');
return targetFilePath;
}const gm = require('gm');
const fs = require('fs');
const path = require('path');
const progressBar = require('@jyeontu/progress-bar');
const {getFileSuffix,getMetadata,resizeImage} = require('./util');
async conCatByMaxit(res){
const {shape} = res;
const tmpList = [];
const barConfig = {
duration: shape[0].length * shape.length,
current: 0,
block:'█',
showNumber:true,
tip:{
0: '拼接中……',
100:'拼接完成'
},
color:'green'
};
const progressBarC = new progressBar(barConfig);
let target = '';
let extensionName = getFileSuffix(shape[0][0], ".");
const imgInfo = await this.getImgInfo(shape[0][0]);
for(let i = 0; i < shape.length; i++){
target = res.target + '\\' + `targetImg${i}.${extensionName}`;
for(let j = 1; j < shape[i].length; j++){
const leftPath = await this.resizeImage({
path:shape[i][j - 1],
width:imgInfo.width,
height:imgInfo.height
});
const rightPath = await resizeImage({
path:shape[i][j],
width:imgInfo.width,
height:imgInfo.height
});
tmpList.push(leftPath,rightPath,target);
progressBarC.run(shape[i].length * i + j);
await this.collapse(j == 1 ? leftPath : target,rightPath,target);
}
if( i > 0){
await this.collapse(res.target + '\\' + `targetImg${i - 1}.${extensionName}`,target,target,false);
}
}
progressBarC.run(shape[0].length * shape.length);
const newTarget = res.target + '\\' + new Date().getTime() + `.${extensionName}`;
fs.renameSync(target,newTarget)
for(let i = 0; i < tmpList.length; i++){
try{
fs.unlinkSync(tmpList[i]);
}catch(err){
// console.error(err);
}
}
console.log('');
return newTarget;
}const consoleInput = require('@jyeontu/img-concat');
const ImgConcatClass = new ImgConcat();left
左邊圖片路徑
right
右邊圖片路徑
target
合成圖片保存目錄
const p1 = {
left:'.\\img\\n1.jpg',
right:'.\\img\\n2.jpg',
target:'.\\longImg'
}
// 橫向拼接兩張圖片
ImgConcatClass.collapseHorizontal(p1).then(res=>{
console.log(`拼接完成,圖片路徑為${res}`);
});left
左邊圖片路徑
right
右邊圖片路徑
target
合成圖片保存目錄
const p1 = {
left:'.\\img\\n1.jpg',
right:'.\\img\\n2.jpg',
target:'.\\longImg'
}
// 縱向拼接兩張圖片
ImgConcatClass.collapseVertical(p1).then(res=>{
console.log(`拼接完成,圖片路徑為${res}`);
});folderPath
資源文件目
targetFolder
合并圖片保存目錄
direction
圖片合并方向,y為橫向,n為縱向
const consoleInput = require('@jyeontu/img-concat');
const ImgConcatClass = new ImgConcat();
const p = {
folderPath:'.\\img', //資源目錄
targetFolder:'.\\longImg', //合并后圖片存放目錄
direction:'y' //拼接方向,y為橫向,n為縱向
}
// 拼接目錄下的所有圖片
ImgConcatClass.concatAll(p).then(res=>{
console.log(`拼接完成,圖片路徑為${res}`);
})shape
圖片合并矩陣,傳入各個位置的圖片路徑。
target
合并后圖片的保存路徑
const p = {
shape:[['.\\img\\n1.jpg','.\\img\\white.jpg','.\\img\\n2.jpg'],
['.\\img\\white.jpg','.\\img\\n3.jpg','.\\img\\white.jpg'],
['.\\img\\n4.jpg','.\\img\\white.jpg','.\\img\\n5.jpg']
],
target:'.\\longImg'
};
//自定義矩陣拼接圖片
ImgConcatClass.conCatByMaxit(p).then(res=>{
console.log(`拼接完成,圖片路徑為${res}`);
});以上就是“如何使用node實現一個圖片拼接插件”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。