您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“React Native中如何添加自定義字體”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“React Native中如何添加自定義字體”吧!
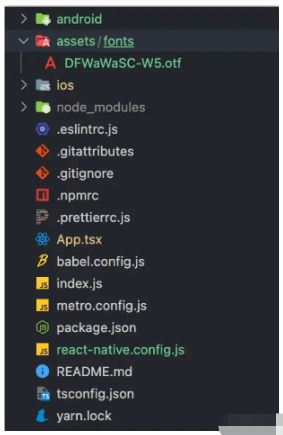
在項目根目錄下創建 assets/fonts 文件夾,把字體文件放到這個文件夾下。
如圖:

在項目根目錄下創建 react-native.config.js 文件,編輯其中內容,留意第 6 行,這和我們自定義字體文件所在目錄一致。
module.exports = {
project: {
ios: {},
android: {},
},
assets: ['./assets/fonts/'],
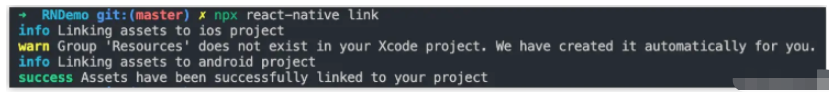
}執行 npx react-native link 命令,

對于 Android 來說,這個命令做了如下事情:
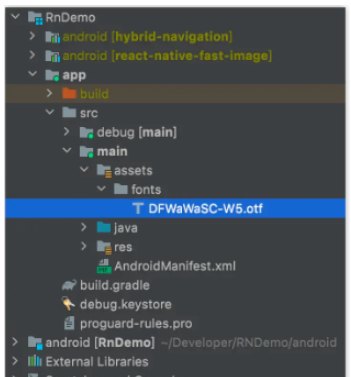
將字體文件拷貝到 android/app/src/main/assets/fonts 目錄下,如圖

對于 iOS 來說,這個命令做了如下事情:
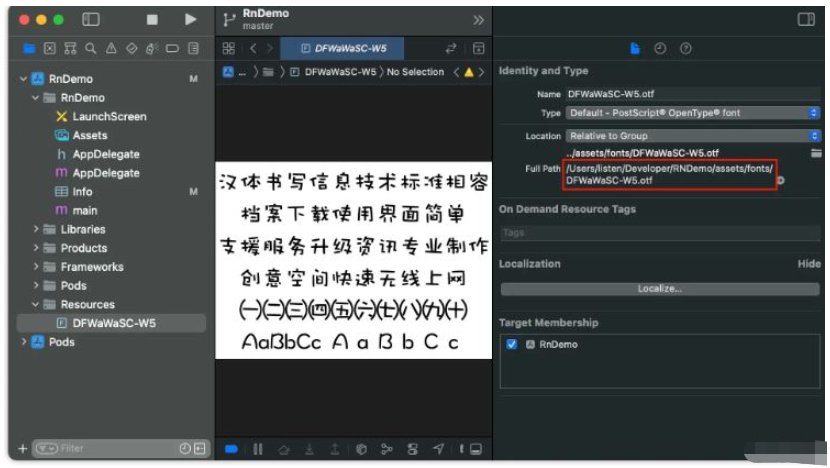
創建 Resources 文件夾,并將字體文件 link 到該文件夾下,如圖
注意 iOS 并沒有拷貝字體文件,而是通過相對路徑指向了字體文件所在。

iOS 所做的另外一件事情便是修改 Info.plist 文件,添加了字體配置
<key>UIAppFonts</key> <array> <string>DFWaWaSC-W5.otf</string> </array>
當明白了 npx react-native link 所做的事情后,我們也可以通過手動的方式添加字體。
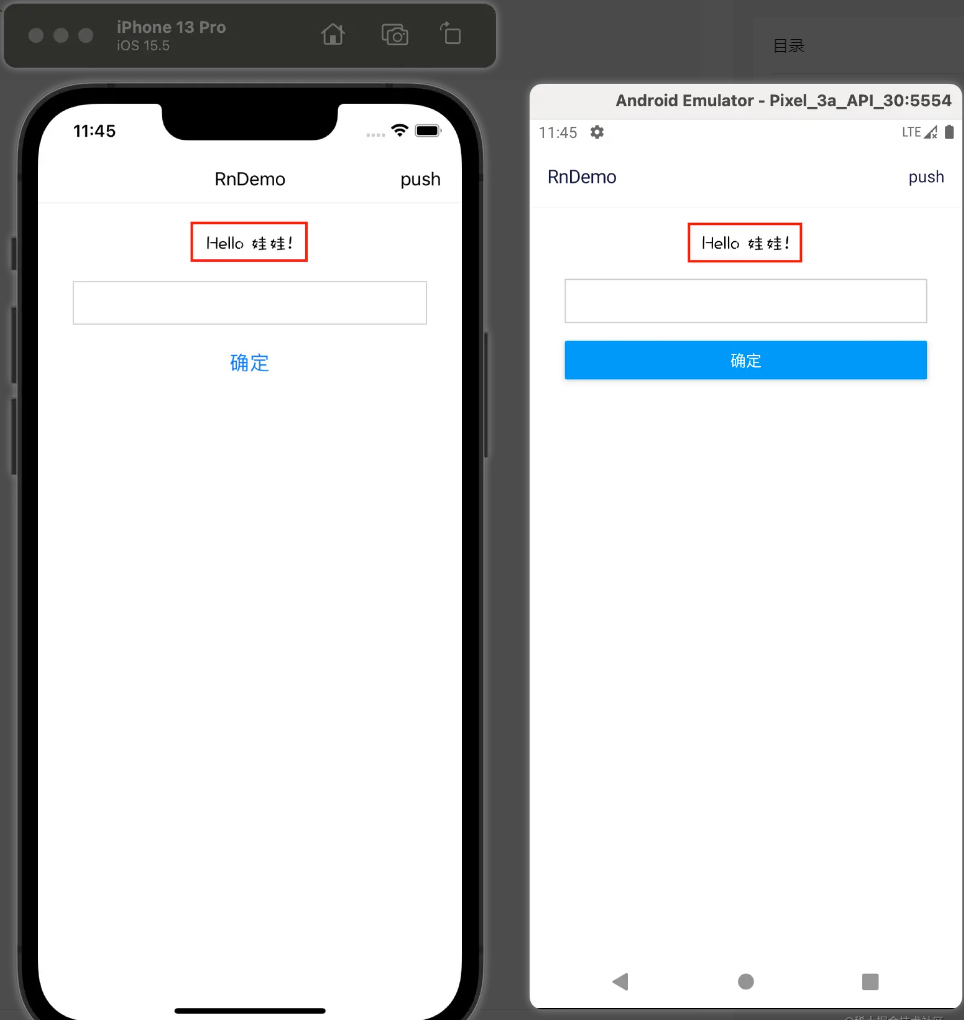
在樣式表中,使用 fontFamily 屬性來指定字體。
const styles = StyleSheet.create({
text: {
backgroundColor: 'transparent',
fontSize: 17,
fontFamily: 'DFWaWaSC-W5',
textAlign: 'center',
margin: 8,
},
})
到此,相信大家對“React Native中如何添加自定義字體”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。