您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么使用CSS實現比普通陰影更加立體的陰影效果”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“怎么使用CSS實現比普通陰影更加立體的陰影效果”文章能幫助大家解決問題。

CSS 中,明面上可以實現陰影的有三個屬性:
box-shadow - 盒陰影
text-shadow - 文字陰影
filter: drop-shaodw() - 濾鏡內的陰影
關于它們的基礎語法和使用就不過多描述,這一部分大家可以先在 MDN 補齊,貼幾張圖快速復習一下:
box-shadow - 盒陰影:

text-shadow - 文字陰影:

filter: drop-shaodw() - 濾鏡內的陰影:

基本上 3 種陰影大同小異,需要注意的就是:
box-shadow 還區分內陰影,內陰影使用關鍵字 inset 進行描述;
box-shadow 多一個陰影擴散半徑參數。
上面提到了通過多層陰影疊加實現文字的立體陰影。運用在 div 這些容器上也是可以的。當然這里還有一種挺有意思的方法。假設我們,有一個矩形元素,希望給他添加一個長投影,像下面這樣:

要生成這種長投影,剛剛說的疊加多層陰影可以,再就是借助元素的兩個偽元素,其實上面的圖是這樣的:

關鍵點在于,我們通過對兩個偽元素的 transform: skew() 變換以及從實色到透明色的背景色變化,實現了長投影的效果:
好,我們繼續。下一個主題是立體投影。
這個說法很奇怪,陰影的出現,本就是為了讓原本的元素看起來更加的立體,那這里所謂的立體投影,是個怎么立體法?
這里所謂的立體投影,并不一定是使用了 box-shadow、text-shadow 或者 drop-shadow,而是我們使用其他元素或者屬性模擬元素的陰影。而這樣做的目的,是為了能夠突破 box-shadow 這類元素的一些定位局限。讓陰影的位置、大小、模糊度可以更加的靈活。
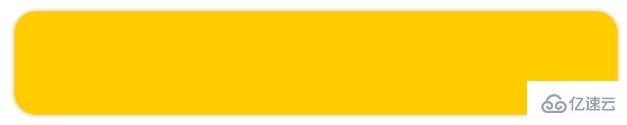
OK,讓我們來看看,這樣一個元素,我們希望通過自定義陰影的位置,讓它更加立體:

上圖 div 只是帶了一個非常淺的 box-shadow ,看上去和立體沒什么關系,接下來,我們通過 div 的偽元素,給它生成一個和原圖邊角形狀類似的圖形,再通過 transform 位移一下,可能是這樣:

OK,最后對這個用偽元素生成的元素進行一些虛化效果(filter或者box-shadow都可以),就可以實現一個邊角看起來像被撕開的立體效果:

代碼非常簡單,偽 CSS 代碼示意如下:
div {
position: relative;
width: 600px;
height: 100px;
background: hsl(48, 100%, 50%);
border-radius: 20px;
}
div::before {
content: "";
position: absolute;
top: 50%;
left: 5%;
right: 5%;
bottom: 0;
border-radius: 10px;
background: hsl(48, 100%, 20%);
transform: translate(0, -15%) rotate(-4deg);
transform-origin: center center;
box-shadow: 0 0 20px 15px hsl(48, 100%, 20%);
}所以總結一下:
立體投影的關鍵點在于利于偽元素生成一個大小與父元素相近的元素,然后對其進行 rotate 以及定位到合適位置,再賦于陰影操作
顏色的運用也很重要,陰影的顏色通常比本身顏色要更深,這里使用 hsl 表示顏色更容易操作,l 控制顏色的明暗度
還有其他很多場景,都可以用類似的技巧實現:

還有一類立體效果的陰影就是浮雕陰影,它的本質還是 box-shadow 和 text-shadow,只是需要控制好顏色的配合以及內外陰影的一起使用。核心就是 2 點:
背景色與內容(文本或者盒子顏色)一致
使用兩個相反的方向,使用兩組對比明顯的顏色值,來實現凹凸效果。
首先,我們來看一個文字版的浮雕效果。
先實現一個凸起的效果,我們需要實現一個背景色和文字色一樣的文字:
<div>浮雕陰影</div>
body {
background: #999;
}
div {
color: #999;
}效果如下,由于背景色和文字色的顏色一樣,所以我們什么都看不到。

不過沒事,我們給文字添加一個 1px x、y 方向的黑色陰影:
div {
color: #999;
text-shadow: 1px 1px 1px #000;
}效果如下:

有點感覺了,再反向,也就是 -1px x、y 方向添加一個黑色相對,也就白色的陰影:
div {
color: #999;
text-shadow:
1px 1px 1px #000,
-1px -1px 1px #fff;
}效果如下,這樣我們就得到了一個凸起質感的浮雕陰影:

如果我們把顏色對調一下呢?
div {
color: #999;
text-shadow:
1px 1px 1px #fff,
-1px -1px 1px #000;
}就能很輕松的得到凹下質感的浮雕陰影:

我們將運用在文字上的技巧,擴展延伸到容器上,就能得到最近比較火的擬態風格陰影,其原理也是大同小異。
兩個陰影,使用兩個相反的方向,使用兩組對比明顯的顏色值,來實現凹凸效果。與文字不同的是,這里的凹效果,我們需要使用盒子的內陰影實現。
<div>浮雕陰影</div> <div>浮雕陰影</div>
div {
width: 120px;
height: 120px;
background: #e9ecef;
color: #333;
box-shadow:
7px 7px 12px rgba(0, 0, 0, .4),
-7px -7px 12px rgba(255, 255, 255, .9);
}
div:nth-child(2) {
box-shadow:
inset -7px -7px 12px rgba(255, 255, 255, .9),
inset 7px 7px 12px rgba(0, 0, 0, .4);
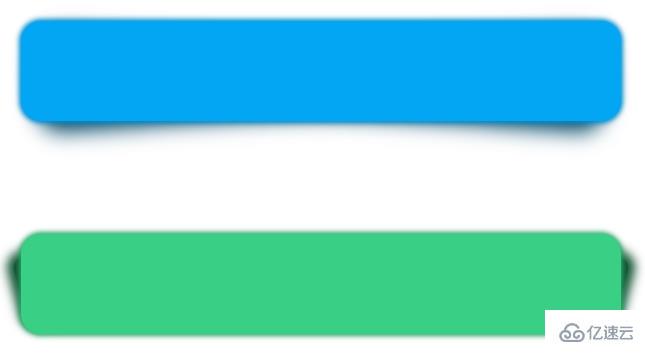
}這樣,就可以得到擬態風格的按鈕,如下圖所示,左凸右凹:

再通過一個簡單的過渡,就可以實現整個點擊的交互:
div {
transition: .2s all;
box-shadow:
7px 7px 12px rgba(0, 0, 0, .4),
-7px -7px 12px rgba(255, 255, 255, .9),
inset 0 0 0x rgba(255, 255, 255, .9),
inset 0 0 0 rgba(0, 0, 0, .4);
&:active {
box-shadow:
0 0 0 rgba(0, 0, 0, .4),
0 0 0 rgba(255, 255, 255, .9),
inset -7px -7px 12px rgba(255, 255, 255, .9),
inset 7px 7px 12px rgba(0, 0, 0, .4);
}
}看看效果:

上面的立體效果在文字上就完全不適用了,所以對待文字的立體陰影效果,還需要另辟蹊徑。
正常而言,我們使用 text-shadow 來生成文字陰影,像這樣:
<div> Txt Shadow</div>
-----
div {
text-shadow: 6px 6px 3px hsla(14, 100%, 30%, 1);
}
嗯,挺好的,就是不夠立體。那么要做到立體文字陰影,最常見的方法就是使用多層文字陰影疊加。
Tips:和box-shadow一樣,text-shadow是可以疊加多層的!但是對于單個元素而言,drop-shadow的話就只能是一層。
好,上面的文字,我們試著疊加個 50 層文字陰影試一下。額,50 層手寫,其實很快的~
好吧,手寫真的太慢了,還容易出錯,所以這里我們需要借助一下 SASS/LESS 幫忙,寫一個生成 50 層陰影的 function 就好,我們每向右和向下偏移 1px,生成一層 text-shadow:
@function makeLongShadow($color) {
$val: 0px 0px $color;
@for $i from 1 through 50 {
$val: #{$val}, #{$i}px #{$i}px #{$color};
}
@return $val;
}
div {
text-shadow: makeLongShadow(hsl(14, 100%, 30%));
}上面的 SCSS 代碼。經過編譯后,就會生成如下 CSS:
div {
text-shadow: 0px 0px #992400, 1px 1px #992400, 2px 2px #992400, 3px 3px #992400, 4px 4px #992400, 5px 5px #992400, 6px 6px #992400, 7px 7px #992400, 8px 8px #992400, 9px 9px #992400, 10px 10px #992400, 11px 11px #992400, 12px 12px #992400, 13px 13px #992400, 14px 14px #992400, 15px 15px #992400, 16px 16px #992400, 17px 17px #992400, 18px 18px #992400, 19px 19px #992400, 20px 20px #992400, 21px 21px #992400, 22px 22px #992400, 23px 23px #992400, 24px 24px #992400, 25px 25px #992400, 26px 26px #992400, 27px 27px #992400, 28px 28px #992400, 29px 29px #992400, 30px 30px #992400, 31px 31px #992400, 32px 32px #992400, 33px 33px #992400, 34px 34px #992400, 35px 35px #992400, 36px 36px #992400, 37px 37px #992400, 38px 38px #992400, 39px 39px #992400, 40px 40px #992400, 41px 41px #992400, 42px 42px #992400, 43px 43px #992400, 44px 44px #992400, 45px 45px #992400, 46px 46px #992400, 47px 47px #992400, 48px 48px #992400, 49px 49px #992400, 50px 50px #992400;
}看看效果:

額,很不錯,很立體。但是,就是丑,而且說不上來的奇怪。
問題出在哪里呢,陰影其實是存在明暗度和透明度的變化的,所以,對于漸進的每一層文字陰影,明暗度和透明度應該都是不斷變化的。這個需求,SASS 可以很好的實現,下面是兩個 SASS 顏色函數:
fade-out 改變顏色的透明度,讓顏色更加透明
desaturate 改變顏色的飽和度值,讓顏色更少的飽和
關于 SASS 顏色函數,可以看看這里:Sass基礎—顏色函數
我們使用上面兩個 SASS 顏色函數修改一下我們的 CSS 代碼,主要是修改上面的 makeLongShadow function 函數:
@function makelongrightshadow($color) {
$val: 0px 0px $color;
@for $i from 1 through 50 {
$color: fade-out(desaturate($color, 1%), .02);
$val: #{$val}, #{$i}px #{$i}px #{$color};
}
@return $val;
}好,看看最終效果:

嗯,大功告成,這次順眼了很多~
當然,使用 CSS 生成立體文字陰影的方法還有很多,下面再貼出一例,使用了透明色疊加底色的多重線性漸變實現的文字立體陰影,感興趣的同學可以去看看具體實現:

關于“怎么使用CSS實現比普通陰影更加立體的陰影效果”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。