您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue中this.$createElement方法如何使用”,在日常操作中,相信很多人在vue中this.$createElement方法如何使用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue中this.$createElement方法如何使用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
element ui中的slider的marks屬性中使用到this.$createElement方法設置標記樣式:

上面雖然只用到兩個參數,實際上,此方法有三個參數:
①第一個參數為標簽,即創建的節點元素的標簽是什么
②第二個參數是屬性配置,如class、style等
③第三個參數是節點元素的內容
this.$createElement方法的寫法
const h = this.$createElement;
this.$info({
title: 'This is a notification message',
content: h('div', {}, [
h('p', 'some messages...some messages...'),
h('p', 'some messages...some messages...'),
]),
onOk() {},
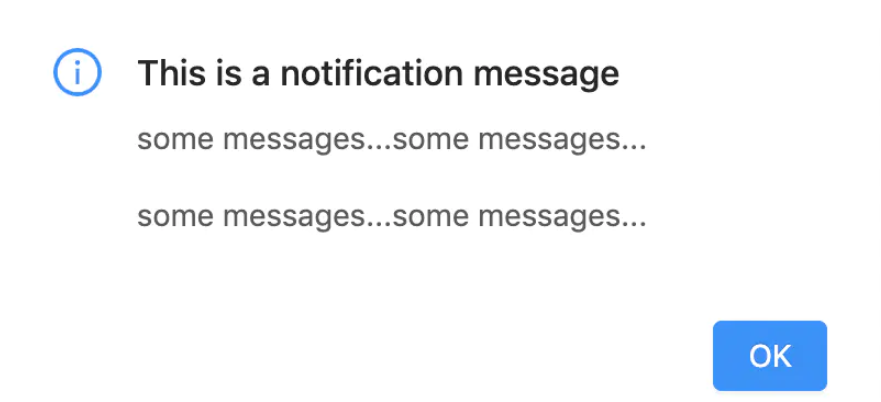
});生成的對話框如下:

使用第二個參數進行屬性配置,例如以下代碼:
h('div', { class: 'test' }, [
h('p', 'some messages...some messages...'),
h('p', 'some messages...some messages...')
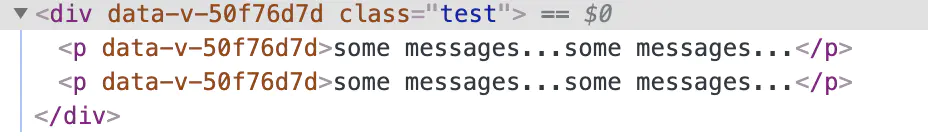
])生成的是:

可以看出,dom元素上多了class屬性
再試試以下代碼:
h('div',
{
style: {
color: 'green'
}
}, [
h('p', 'some messages...some messages...'),
h('p', 'some messages...some messages...')
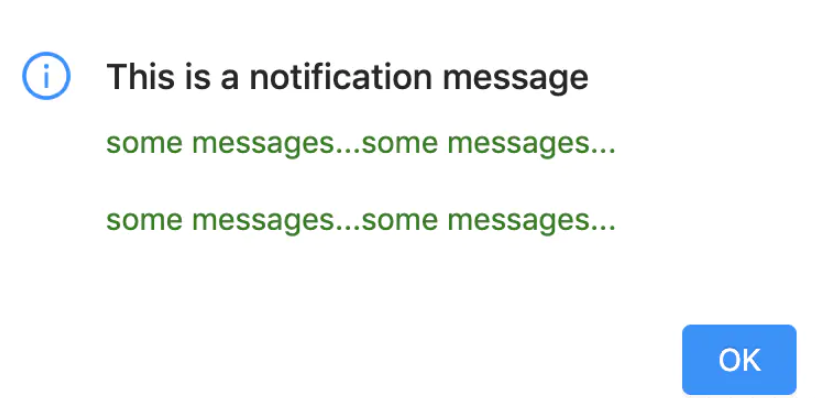
])生成的對話框的字體就會變成綠色:

Vue 提供了createElement 來創建虛擬dom,方便我們來函數化的方式來定義復雜的組件結構。在組件定義的時候,通常render函數的參數里都會帶上該函數的引用。方便用戶調用。
createElement 默認暴露給用戶傳遞3個參數,參考文檔代碼介紹:
// @returns {VNode}
createElement(
// {String | Object | Function}
// 一個 HTML 標簽名、組件選項對象,或者
// resolve 了上述任何一種的一個 async 函數。必填項。
'div',
// {Object}
// 一個與模板中屬性對應的數據對象。可選。
{
// (詳情見下一節)
},
// {String | Array}
// 子級虛擬節點 (VNodes),由 `createElement()` 構建而成,
// 也可以使用字符串來生成“文本虛擬節點”。可選。
[
'先寫一些文字',
createElement('h2', '一則頭條'),
createElement(MyComponent, {
props: {
someProp: 'foobar'
}
})
]
)//創建一個div節點
createElement("div", {
return createElement("div", {
domProps: {
innerHTML: "hello !"
}
})
})
// 按照組件名來返回一個虛擬dom
createElement("component-name", {
props: {
name: "hello"
}
})
// 設置子對象
return createElement("div", {
class: "box"
}, [
createElement("span", {
domProps: {
innerHTML: 'bob !'
}
})
])createElement 最終是通過調用new VNode 來創建虛擬dom,函數在調用new VNode之前處理了很多限制的情況,比如:data不能是響應式數據,tag是否為空等等,詳見下面代碼中的中文注釋
function _createElement (
context,
tag,
data,
children,
normalizationType
) {
if (isDef(data) && isDef((data).__ob__)) { //檢測是否是響應式數據
warn(
"Avoid using observed data object as vnode data: " + (JSON.stringify(data)) + "\n" +
'Always create fresh vnode data objects in each render!',
context
);
return createEmptyVNode()
}
// object syntax in v-bind
if (isDef(data) && isDef(data.is)) { //檢測data中是否有is屬性,是的話tag替換為is指向的內容,處理動態組件
tag = data.is;
}
if (!tag) { // tag如果為空,創建空虛擬節點
// in case of component :is set to falsy value
return createEmptyVNode()
}
// warn against non-primitive key
if (isDef(data) && isDef(data.key) && !isPrimitive(data.key) // data 中的key如果定義了必須是數字或者字符串
) {
{
warn(
'Avoid using non-primitive value as key, ' +
'use string/number value instead.',
context
);
}
}
// support single function children as default scoped slot
if (Array.isArray(children) &&
typeof children[0] === 'function'
) {
data = data || {};
data.scopedSlots = { default: children[0] };
children.length = 0;
}
// 標準化處理children的兩種模式
if (normalizationType === ALWAYS_NORMALIZE) {
children = normalizeChildren(children);
} else if (normalizationType === SIMPLE_NORMALIZE) {
children = simpleNormalizeChildren(children);
}
var vnode, ns;
if (typeof tag === 'string') {
var Ctor;
ns = (context.$vnode && context.$vnode.ns) || config.getTagNamespace(tag);
if (config.isReservedTag(tag)) { // 判讀是否是標準的html 標簽
// platform built-in elements
vnode = new VNode(
config.parsePlatformTagName(tag), data, children,
undefined, undefined, context
);
} else if ((!data || !data.pre) && isDef(Ctor = resolveAsset(context.$options, 'components', tag))) {// 如果tag對應的是組件名,創建組件
// component
vnode = createComponent(Ctor, data, context, children, tag);
} else {
// unknown or unlisted namespaced elements
// check at runtime because it may get assigned a namespace when its
// parent normalizes children
vnode = new VNode(
tag, data, children,
undefined, undefined, context
);
}
} else {
// direct component options / constructor
vnode = createComponent(tag, data, context, children);
}
if (Array.isArray(vnode)) {
return vnode
} else if (isDef(vnode)) {
if (isDef(ns)) { applyNS(vnode, ns); }
if (isDef(data)) { registerDeepBindings(data); }
return vnode
} else {
return createEmptyVNode()
}
}到此,關于“vue中this.$createElement方法如何使用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。