您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“微信小程序轉換uniapp的遷移步驟及遇到的問題怎么解決”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“微信小程序轉換uniapp的遷移步驟及遇到的問題怎么解決”吧!
把微信小程序轉成uni-app,這里推薦一款【miniprogram-to-uniapp】小程序轉換工具插件
在命令行里,運行【 npm install miniprogram-to-uniapp -g 】進行安裝,因為這個包是工具,要求全局都能使用,所以需要-g進行全局安裝。
如果運行npm報錯,請先安裝Node.js
npm install miniprogram-to-uniapp -g
繼續在命令行里,運行【 wtu -V 】,執行結果如下

顯示版本號,說明已經安裝成功了
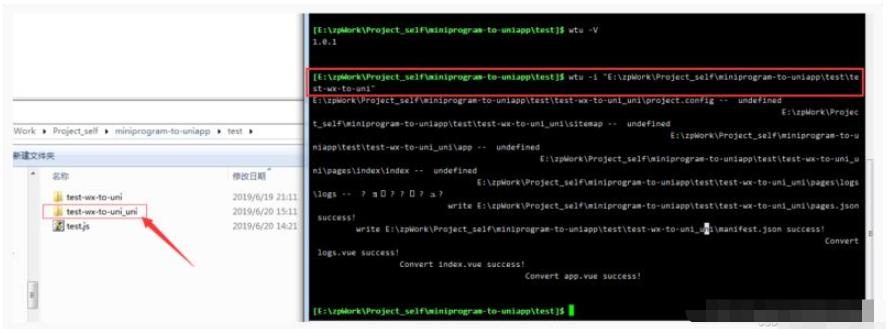
在命令行里,輸入【wtu -i "你的小程序項目路徑"】
注意 -i 前面和后面都有空格!!!
注意 -i 前面和后面都有空格!!!
注意 -i 前面和后面都有空格!!!
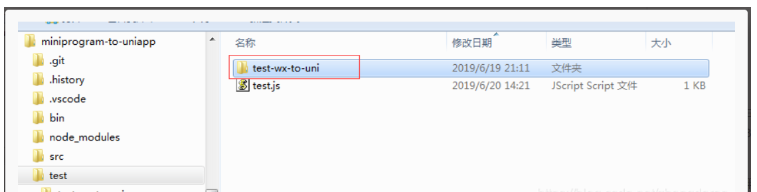
如:【wtu -i "E:\zpWork\Project_self\miniprogram-to-uniapp\test\test-wx-to-uni"】 ,回車后即可以在源項目同及目錄得到一個后綴為_uni的目錄,即轉換成功。
轉換前

轉換后

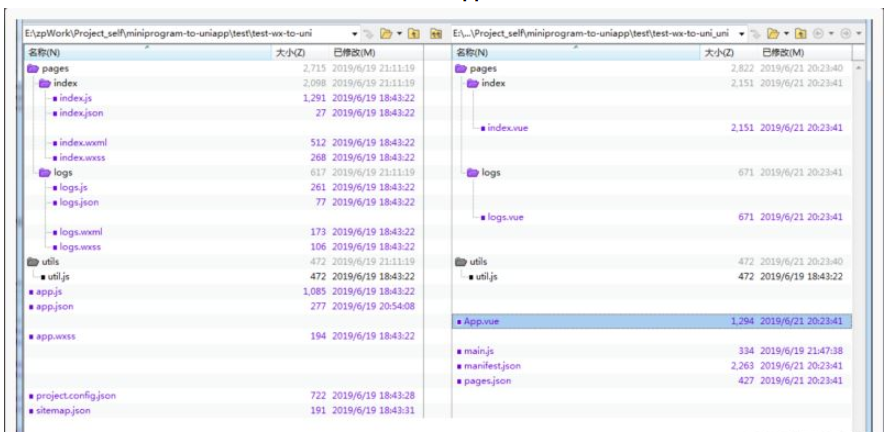
轉換后的項目文件對比(左邊是小程序項目,右邊是Uni-app項目目錄):

將轉換后的xxx_uni項目導入到hbuilder X,
點擊菜單 運行--> 運行到小程序模擬器-->微信開發者工具!(如果是使用了vant的項目,請運行到H5,vant項目轉換后僅支持H5和app)
然后查看轉換后的項目運行到小程序,是否可以正常運行無報錯!
運行項目,在小程序開發者工具調試遷移頁面的報錯信息
根據下方遷移內容,逐一更新頁面方法,修復頁面報錯信息,頁面顯示、功能運行正常即遷移完成。
1,刪除 const app = getApp();
2,以 wx. 開頭的方法更新為 uni. 開頭
3,數據綁定 this.setData({ a : 1 }) 更新為 this.a = 1
4,路由跳轉 wx.navigateTo() 更新為uni.navigateTo()
5,onLoad(options)
通過options或this.$Route.query獲取頁面傳遞參數
6、部分頁面生命周期釋義,詳見頁面生命周期
onPullDownRefresh:監聽用戶下拉動作,一般用于下拉刷新
onReachBottom:頁面滾動到底部的事件(不是scroll-view滾到底),常用于下拉下一頁數據
onShareAppMessage:用戶點擊右上角分享
onPageScroll:監聽頁面滾動
以下幾條不影響使用,改不改都行
<block>標簽可能是小程序<block>標簽或templete模版轉換生成的,有的頁面轉完后可能有多層<block>嵌套的情況,不影響使用,但是不代碼太美觀,修改的話<block> 標簽替換為 <templete> 標簽,樣式估計也需要調整
頁面事件 例如 <view @tap="clickBtn" data-id="id">點擊</view> ,頁面轉換完使用沒問題,但是和平常開發vue不一樣,更新的話可以改為<view @click="clickBtn(id)">, 在修改對應方法即可
引入wxs的頁面 <script module="utils" lang="wxs" src="./utils.wxs"></script> 大部分方法可改為 computed、watch,
css轉換可能失敗,大部分是單位轉換失敗,原px乘2,改為rpx即可
盒子模型的問題(小程序默認content-box,uniapp默認樣式border-box),修改box-sizing即可
習慣vue寫法來處理router路由的同學,還可以集成一個uni-simple-router插件來管理路由。
1、使用vue-cli 創建一個新的項目,使用uni-simple-router管理路由。
vue create -p dcloudio/uni-preset-vue xcxToUniapp
2、 打開該項目,新建頁面,copy轉換后的項目的代碼
3、運行項目即可
感謝各位的閱讀,以上就是“微信小程序轉換uniapp的遷移步驟及遇到的問題怎么解決”的內容了,經過本文的學習后,相信大家對微信小程序轉換uniapp的遷移步驟及遇到的問題怎么解決這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。