您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了前端怎么使用svg圖片改色的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇前端怎么使用svg圖片改色文章都會有所收獲,下面我們一起來看看吧。
當ui給你了svg圖片,且是單色的,又只有你用
svg填充色用的fill,修改里面的顏色即可。
下面是例子:
首先,ui一般會直接給你svg圖片,比如這樣的:

,用idea或者筆記本打開里面是這樣的:
<?xml version="1.0" encoding="UTF-8"?> <svg width="16px" height="16px" viewBox="0 0 16 16" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <title>元件/組件圖標/提示/面</title> <g id="元件/組件圖標/提示/面" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"> <path d="M8,16 C3.581722,16 0,12.418278 0,8 C0,3.581722 3.581722,0 8,0 C12.418278,0 16,3.581722 16,8 C16,12.418278 12.418278,16 8,16 Z M7.5,11.5 C7.5,11.7762581 7.72387097,12 8,12 C8.27612903,12 8.5,11.7762581 8.5,11.5 C8.5,11.2237419 8.27612903,11 8,11 C7.72387097,11 7.5,11.2237419 7.5,11.5 Z M8,4 C7.72385763,4 7.5,4.22385763 7.5,4.5 L7.5,9.5 C7.5,9.77614237 7.72385763,10 8,10 C8.27614237,10 8.5,9.77614237 8.5,9.5 L8.5,4.5 C8.5,4.22385763 8.27614237,4 8,4 Z" id="icon換色層" fill="#f2b044"></path> </g> </svg>
搜索關鍵詞,找到id="icon換色層" fill="#f2b044",替換fill的值為#df2222,那么就變成紅色了。

你可以試試。
當你用的公司統一的svg格式的icon,但是顏色和這次的需求不一致,直接改svg文件可能影響其他顯示,可以考慮css
看到這個,有人就要說了,還不如按方法1,改個顏色,然后復制下文件改名,粘貼,簡單粗暴。
確實,可惜我們是前端,一點點優化也是優化,一點點體積也是體積(一點點味道一般,還是蜜雪冰城好喝)。css改色利用的是過濾器filter的drop-shadow屬性,它的功能是可定點定位生成一個可調整模糊度以及顏色的投影,臥槽,真牛,感覺能做好多炫酷的東西,屬實是彩色影分身術了。
具體代碼:
<div > <img src="./svg/img/demo1.svg" /> </div>
效果如下:

然后我們調整下原本icon的位置,將它往左挪出去:left:-20px,代碼如下:
<div > <img src="./svg/img/demo1.svg" /> </div>

最后我們去掉方便識別的邊框,并給div加上overflow:hidden,一個簡單的icon改色就完成了!!好棒!!。

filter: drop-shadow(x, y, blurry, color),第一個參數距離源x軸的像素大小,第二個參數是距離源y軸的像素大小,第三個是模糊度,第四個是投影的顏色。
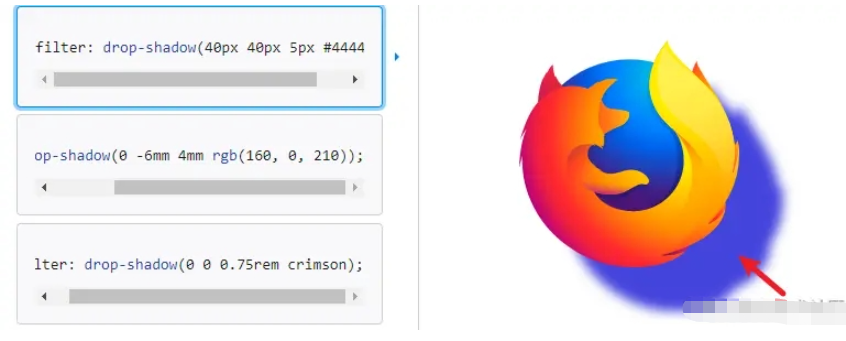
這是mdn的資料,有個很好看的實現:developer.mozilla.org/zh-CN/docs/…

這個藍色底就是drop-shadow實現的。
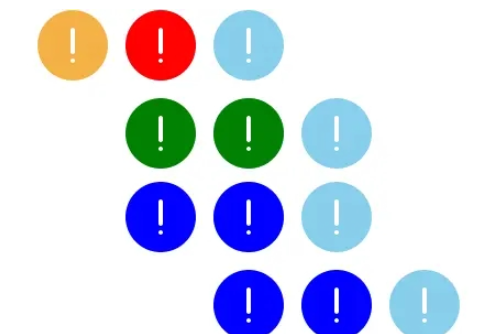
最后看我多重影分身之術:
drop-shadow(20px 0 red) drop-shadow(20px 20px green) drop-shadow(20px 39px blue) drop-shadow(20px 0 skyblue)

原圖是橙色,第一次是紅色,第二次是綠色,第三次是藍色,第四次是天藍,每多一次drop-shadow,都會把上一次的圖像復制一次,把上一次的作為原圖進行投影,是裂變了沒錯!!
關于“前端怎么使用svg圖片改色”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“前端怎么使用svg圖片改色”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。