溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下微信小程序如何實現側邊欄二級聯動的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
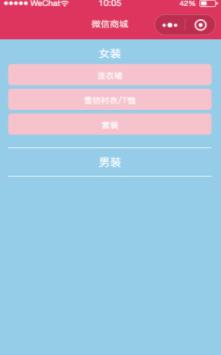
實現效果如下

實現步驟
樣式布局(.wxml文件)
<scroll-view scroll-y="{{true}}"
class="nav-right-menu">
<!-- 一級菜單 -->
<view class="nav-left-menu-list"
wx:for="{{Menu}}"
wx:for-index="idMenu"
wx:key="id">
<view data-index="{{idMenu}}"
class="nav-left-menu-text"
bindtap="showmenu2"
data-len="{{item.childLen}}">
<text>{{item.txt}}</text>
</view>
<!-- 二級菜單 -->
<view class="nav-left-secondmenu"
>
<view class='nav-left-secondmenu-list'
wx:for="{{item.twoMenu}}"
wx:for-item="twoMenu"
wx:key="id"
bindtap="dosub"
data-url="{{twoMenu.menupath}}">
<text class='nav-left-Secondmenu-text'>{{twoMenu.name}}</text>
</view>
</view>
</view>
</scroll-view>js文件
// pages/home/index.js
var app = getApp();
var systeminfo = null;
var currentMenuIndex = -1;
Page({
/**
* 頁面的初始數據
*/
data: {
height: 0,
Menu:[]
},
showmenu2: function (event) {//顯示2級菜單
var currentindex = event.currentTarget.dataset.index;
var len = event.currentTarget.dataset.len;
if (currentindex == currentMenuIndex) {
currentMenuIndex = -1;
len = 0;
}
else {
currentMenuIndex = currentindex;
len = len * 40;
}
this.setData({
menuindex: currentMenuIndex,
menustyle: "height:" + len + "px;transition:height 0.24s"
})
},
showmenu: function (event) {//顯示一級菜單
this.setData({
showmask: true,
toolclass: "showmenu",
isscroll: false
})
},
hidemenu: function () {
this.setData({
showmask: false,
toolclass: "hidemenu",
isscroll: true
})
},
dosub: function (e) {
var path = e.currentTarget.dataset.url;
var obj = this;
wx.navigateTo({
url: path,
success: function (e) {
obj.setData({
isscroll: true,
showmask: false,
toolclass: "hidemenu"
})
}
})
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
var that = this;
var menujson = require("../../utils/side.js");
let side = menujson.getside();
console.log(side)
that.setData({
Menu: side
})
}
})數據文件(side.js)
var side = [
{
"txt": "女裝",
"id": "1",
"childLen": 3,
"twoMenu": [
{
"id": "3",
"name": "連衣裙",
"menupath": ""
},
{
"id": "4",
"name": "雪紡襯衣/T恤",
"menupath": ""
},
{
"id": "5",
"name": "套裝",
"menupath": ""
}
]
},
{
"txt": "男裝",
"id": "2",
"childLen": 4,
"twoMenu": [
{
"id": "6",
"name": "襯衣",
"menupath": ""
},
{
"id": "7",
"name": "T恤",
"menupath": ""
}
]
}
]
const getside = () => {
return side;
}
module.exports = {
getside: getside
}最后頁面顯示出來了,也可以將side文件寫入data里面,此處只是將文件寫入外部,進行模塊的導入,兩種方法都可以。
以上就是“微信小程序如何實現側邊欄二級聯動”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。