溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下VUE遞歸樹形怎么實現多級列表的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
簡單來說就是在組件中內使用組件本身。
為什么要用遞歸?
如果出現很多下拉菜單,同級,分級數據,層級混雜,可以使用v-for的嵌套循環不就完事了。對,沒毛病這樣的話也可以做,但是如果數據又多加了【很多】級分類呢;使用v-for也能實現,但是代碼可能會比較雜或混亂!也不適合后期的維護,這個時候呢,我們就可以使用我們所說道的【遞歸組件 】了,使用遞歸組件,無論你的數據怎么增加我們都不用改動我們的代碼。
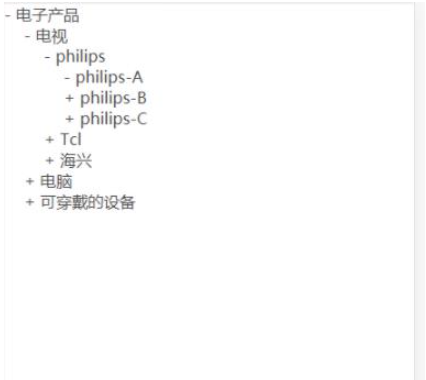
先看效果:

1、創建兩個文件
父組件tree.vue 子組件tree-detail
父組件代碼:
<template>
<div id="tree">
<treedetail
:title="list.name" //把值傳給子組件
:list="list.children" //把值傳給子組件
:num='0'
>
</treedetail>
</div>
</template>
<script>
/**
* 模擬一個樹形結構圖
*/
const list = {
name: "電子產品",
children: [
{
name: "電視",
children: [
{
name: "philips",
children: [
{ name: "philips-A" },
{ name: "philips-B" },
{ name: "philips-C" }
]
},
{
name: "Tcl",
children: [
{ name: "Mac Air" },
{ name: "Mac Pro" },
{
name: "ThinlPad",
children: [
{
name: "ThinlPad-A",
children: [
{ name: "ThinlPad-A-a" },
{ name: "ThinlPad-A-b" },
{ name: "ThinlPad-A-c" }
]
},
{ name: "ThinlPad-B" },
{ name: "ThinlPad-C" },
{ name: "ThinlPad-D" }
]
}
]
},
{ name: "海興" }
]
},
{
name: "電腦",
children: [{ name: "acer" }, { name: "聯想" }, { name: "惠普" }]
},
{
name: "可穿戴的設備",
children: [
{
name: "手環",
children: [
{ name: "華為B5手環" },
{ name: "小米手環" },
{ name: "iphone手環" }
]
}
]
}
]
};
import treedetail from '../tree/treedetail'
export default{
name:'tree',
data(){
return{list}
},
components:{treedetail} //注冊子組件
}
</script>子組件代碼:
<template>
<div id="treedetail" >
<div class="treedetail" @click="btn()" :> //btn是用來切換顯示隱藏
<span>{{flag ? '-' :'+'}}</span>
<span>{{title}}</span> //接收到的標題
</div>
<div v-if="flag"> //這里加顯示隱藏也是必要的
<treedetail //treedetail這里的命名要跟父組件注冊子組件名稱一樣,不然無法顯示。DIV就無法顯示
v-for="(item,index) in list"
:key="index"
:title="item.name"
:list='item.children' //渲染列表下的列表數據
:num='num + 1' //這里的作用應該是分清層級。
></treedetail>
</div>
</div>
</template>
<script>
export default {
name:'treedetail',
props:{
title:{
type:String,
default:'名稱'
},
list:{type:Array},
num:{
type:Number,
default:0
}
},
data(){
return{
flag:false
}
},
methods:{
btn(){
this.flag=!this.flag
}
},
computed:{
indent(){
return `transform: translate(${this.num*20}px)`;
}
}
}
</script>以上就是“VUE遞歸樹形怎么實現多級列表”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。