溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么使用js+canvas實現可自動吸附閉合的鼠標繪制多邊形”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“怎么使用js+canvas實現可自動吸附閉合的鼠標繪制多邊形”文章能幫助大家解決問題。
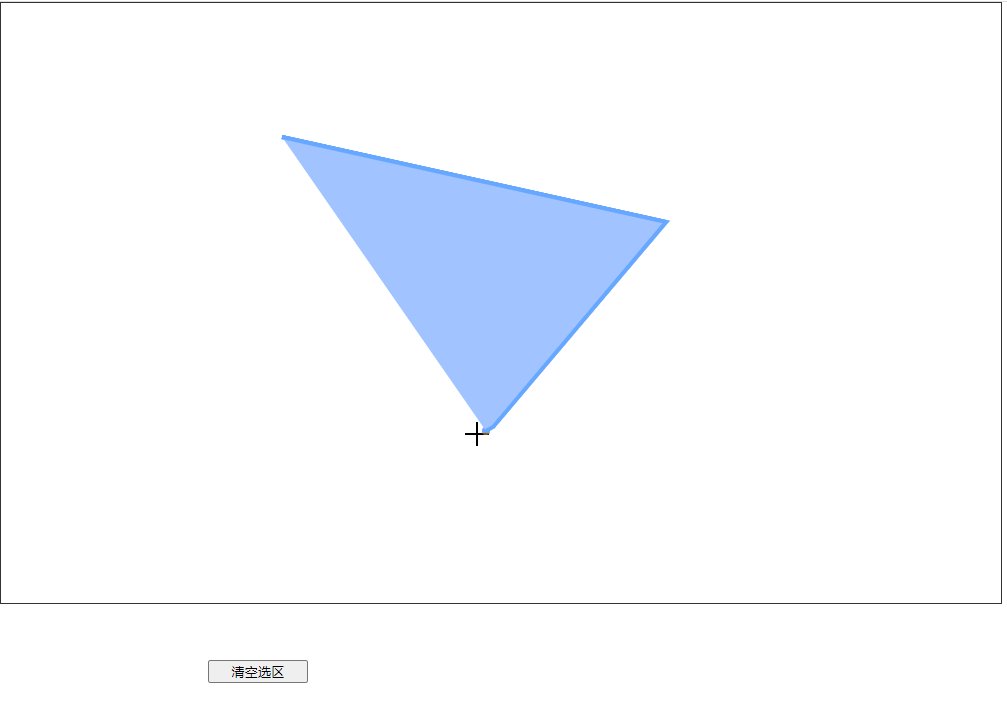
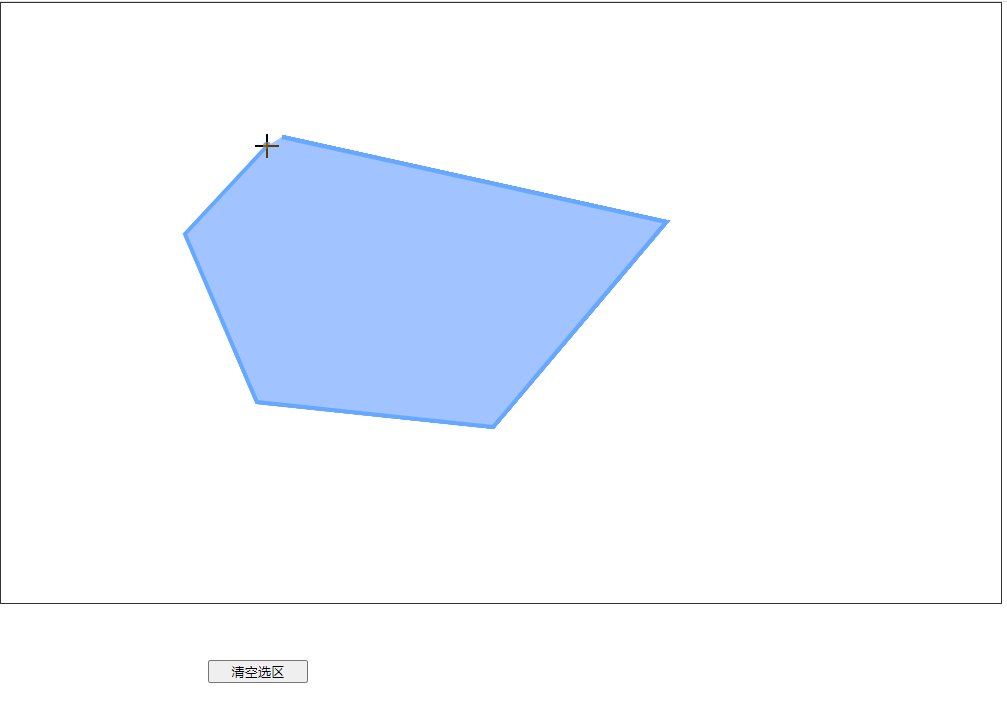
效果圖:

完整代碼:(記得引入jQuery)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas繪制多邊形</title>
<script src="jQuery.js"></script>
</head>
<body>
<style>
canvas {
border: 1px solid #333;
display: block;
}
input {
width: 100px;
margin-left: 200px;
margin-top: 650px;
}
#canvas{
position: absolute;
left: 0;
top: 0;
z-index: 1;
cursor: crosshair;
}
#canvasSave{
position: absolute;
left: 0;
top: 0;
}
</style>
<!--用來和鼠標進行交互操作的canvas-->
<canvas id="canvas" width="1000px" height="600px"></canvas>
<!--存儲已生成的點線,避免被清空-->
<canvas id="canvasSave" width="1000px" height="600px"></canvas>
<input id="deleteCanvas" type="button" value="清空選區">
<script>
var can = document.getElementById("canvas");
var ctx = can.getContext('2d');
var canSave = document.getElementById("canvasSave");
var ctxSave = canSave.getContext('2d');
var pointX, pointY;
var pointArr = [];//存放坐標的數組
ctx.strokeStyle = 'rgba(102,168,255,1)';//線條顏色
ctx.lineWidth = 4;//線條粗細
ctxSave.strokeStyle = 'rgba(102,168,255,1)';//線條顏色
ctxSave.lineWidth = 4;//線條粗細
var oIndex = -1;//判斷鼠標是否移動到起始點處,-1為否,1為是
/*點擊畫點*/
$(can).click(function (e) {
if (e.offsetX || e.layerX) {
pointX = e.offsetX == undefined ? e.layerX : e.offsetX;
pointY = e.offsetY == undefined ? e.layerY : e.offsetY;
var piX,piY;
if(oIndex > 0 && pointArr.length > 0){
piX = pointArr[0].x;
piY = pointArr[0].y;
//畫點
makearc(ctx, piX, piY, GetRandomNum(2, 2), 0, 180, 'rgba(102,168,255,1)');
pointArr.push({x: piX, y: piY});
canvasSave(pointArr);//保存點線同步到另一個canvas
saveCanvas();//生成畫布
}else {
piX = pointX;
piY = pointY;
makearc(ctx, piX, piY, GetRandomNum(2, 2), 0, 180, 'rgba(102,168,255,1)');
pointArr.push({x: piX, y: piY});
canvasSave(pointArr);//保存點線同步到另一個canvas
}
}
});
/* */
$(can).mousemove(function (e) {
if (e.offsetX || e.layerX) {
pointX = e.offsetX == undefined ? e.layerX : e.offsetX;
pointY = e.offsetY == undefined ? e.layerY : e.offsetY;
var piX,piY;
/*清空畫布*/
ctx.clearRect(0, 0, can.width, can.height);
/*鼠標下跟隨的圓點*/
makearc(ctx, pointX, pointY, GetRandomNum(4, 4), 0, 180, 'rgba(102,168,255,1)');
if (pointArr.length > 0) {
if((pointX > pointArr[0].x-15 && pointX < pointArr[0].x+15) && (pointY > pointArr[0].y-15 && pointY < pointArr[0].y+15)){
if(pointArr.length>1){
piX = pointArr[0].x;
piY = pointArr[0].y;
ctx.clearRect(0, 0, can.width, can.height);
makearc(ctx, piX, piY, GetRandomNum(4, 4), 0, 180, 'rgba(102,168,255,1)');
oIndex = 1;
}
}else {
piX = pointX;
piY = pointY;
oIndex = -1;
}
/*開始繪制*/
ctx.beginPath();
ctx.moveTo (pointArr[0].x, pointArr[0].y);
if (pointArr.length > 1){
for (var i = 1; i < pointArr.length; i++){
ctx.lineTo(pointArr[i].x, pointArr[i].y);
}
}
ctx.lineTo(piX, piY);
ctx.fillStyle = 'rgba(161,195,255,1)';//填充顏色
ctx.fill();//填充
ctx.stroke();//繪制
}
}
});
// 存儲已生成的點線
function canvasSave(pointArr){
ctxSave.clearRect(0, 0, ctxSave.width, ctxSave.height);
ctxSave.beginPath();
if (pointArr.length > 1){
ctxSave.moveTo (pointArr[0].x, pointArr[0].y);
for (var i = 1; i < pointArr.length; i++){
ctxSave.lineTo(pointArr[i].x, pointArr[i].y);
ctxSave.fillStyle = 'rgba(161,195,255,1)';//填充顏色
//ctxSave.fill();
ctxSave.stroke();//繪制
}
ctxSave.closePath();
}
}
/*生成畫布 結束繪畫*/
function saveCanvas() {
ctx.clearRect(0, 0, can.width, can.height);
ctxSave.closePath();//結束路徑狀態,結束當前路徑,如果是一個未封閉的圖形,會自動將首尾相連封閉起來
ctxSave.fill();//填充
ctxSave.stroke();//繪制
pointArr = [];
}
/*清空選區*/
$('#deleteCanvas').click(function () {
ctx.clearRect(0, 0, can.width, can.height);
ctxSave.clearRect(0, 0, canSave.width, canSave.height);
pointArr = [];
});
/*驗證canvas畫布是否為空函數*/
function isCanvasBlank(canvas) {
var blank = document.createElement('canvas');//創建一個空canvas對象
blank.width = canvas.width;
blank.height = canvas.height;
return canvas.toDataURL() == blank.toDataURL();//為空 返回true
}
/*canvas生成圓點*/
function GetRandomNum(Min, Max) {
var Range = Max - Min;
var Rand = Math.random();
return (Min + Math.round(Rand * Range));
}
function makearc(ctx, x, y, r, s, e, color) {
ctx.clearRect(0, 0, 199, 202);//清空畫布
ctx.beginPath();
ctx.fillStyle = color;
ctx.arc(x, y, r, s, e);
ctx.fill();
}
</script>
</body>
</html>關于“怎么使用js+canvas實現可自動吸附閉合的鼠標繪制多邊形”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。