您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“vue3.0之怎么寫tsx語法”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“vue3.0之怎么寫tsx語法”吧!
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(),vueJsx()]
})02:tsconfig.json 配置文件
"jsx": "preserve", "jsxFactory": "h", "jsxFragmentFactory": "Fragment",
經過上述的配置就可以使用 ts了
再App.vue文件之中引入使用
<template>
<!-- <Layout></Layout> -->
<renderDom />
</template>
<script setup lang="ts">
// import Layout from './layout/Layout.vue'
import renderDom from './App.tsx'
</script>
<style lang="scss">
html,
body,
#app {
height: 100%;
width: 100%;
overflow: hidden;
}
</style>import { ref } from "vue"
let test = ref<string>("")
const renderDom = () => {
// 注意點:在tsx之中 不會自動讀寫 X.value
return (
<div>
<input type="text" v-model={test.value} />
<div>我是{test.value }</div>
</div>
)
}
export default renderDom效果

tsx是支持v-show指令
tsx不支持v-if、v-else指令,這時候需要使用到三目運算符了
import { ref } from "vue"
let flag = ref<Boolean>(true)
const renderDom = () => {
// 注意點:在tsx之中 不會自動讀寫 X.value
return (
<div>
<div v-show={flag}>我是true</div>
<div v-show={!flag}>我是flase</div>
<div>
{
flag ? <div>我是true</div> : <div>我是flase</div>
}
</div>
</div>
)
}
export default renderDom效果

tsx是不支持 v-for指令的
使用map的方式去遍歷數組,然后map函數之中返回一個 div等標簽渲染dom節點
import { reactive, ref } from "vue"
let arr = reactive<Number[]>([1,2,3])
const renderDom = () => {
return (
<div>
<div>
{
arr.map((item,idx)=>{
return(
<div key={idx}>{ item }</div>
)
})
}
</div>
</div>
)
}
export default renderDom效果

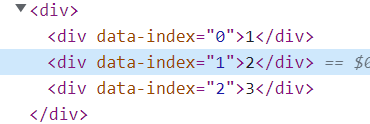
給當前標簽自定義屬性用于數據的傳遞
import { reactive, ref } from "vue"
let arr = reactive<Number[]>([1,2,3])
const renderDom = () => {
return (
<div>
<div>
{
arr.map((item,idx)=>{
return(
<div key={idx} data-index={idx}>{ item }</div>
)
})
}
</div>
</div>
)
}
export default renderDom效果

使用onClick定義事件
不傳遞參數的時候,直接定義這個click事件即可
若是傳遞參數的時候,需要使用bind來改變this的指向,并且不自覺調用函數,而是返回一個新的函數,可以傳遞參數,等待點擊的時候觸發事件
import { reactive, ref } from "vue"
let arr = reactive<Number[]>([1,2,3])
const renderDom = () => {
return (
<div>
<div>
{
arr.map((item,idx)=>{
return(
// <div key={idx} data-index={idx} onClick={TestClick}>{ item }</div> // 沒有傳參
// <div key={idx} data-index={idx} onClick={TestClick()}>{ item }</div> // 直接調用
<div key={idx} data-index={idx} onClick={TestClick.bind(this,item)}>{ item }</div>
)
})
}
</div>
</div>
)
}
const TestClick = (item)=>{
console.log("111",item);
}
export default renderDom再vue之中,使用 v-bind的形式傳遞數據
<template>
<renderDom :title="title" />
</template>
<script setup lang="ts">
import { ref } from 'vue'
import renderDom from './App.tsx'
let title = ref<String>('我是測試的t')
</script>import { reactive, ref } from "vue"
type Props = {
title : string
}
const renderDom = (props:Props) => {
return (
<div>
<div>我是title - { props.title }</div>
</div>
)
}
export default renderDom效果

點擊11 傳遞當前11數據
import { reactive, ref } from "vue"
type Props = {
title : string
}
let arr = reactive<number[]>([11,22,33])
// props是接受父組件傳遞來的值,ctx:為上下文對象
const renderDom = (props:Props,ctx:any) => {
return (
<div>
<div>我是title - { props.title }</div>
<div>
{
arr.map((item,idx)=>{
return (
<div onClick={ itemClick.bind(this,ctx,item) }>{ item }</div>
)
})
}
</div>
</div>
)
}
// 點擊事件
const itemClick = (ctx:any,item:any)=>{
ctx.emit("on-click",item) // 使用ctx之中的emit發射事件,給父組件傳遞數據
}
export default renderDom<template>
<!-- <Layout></Layout> -->
<renderDom :title="title" @on-click="getData" />
</template>
<script setup lang="ts">
// import Layout from './layout/Layout.vue'
import { ref } from 'vue'
import renderDom from './App.tsx'
let title = ref<String>('我是測試的t')
// 接受子組件 自定義事件 傳遞來的數據
const getData = (parmas) => {
console.log('getData', parmas)
}
</script>感謝各位的閱讀,以上就是“vue3.0之怎么寫tsx語法”的內容了,經過本文的學習后,相信大家對vue3.0之怎么寫tsx語法這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。