您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“小程序中如何實現excel數據批量導入”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
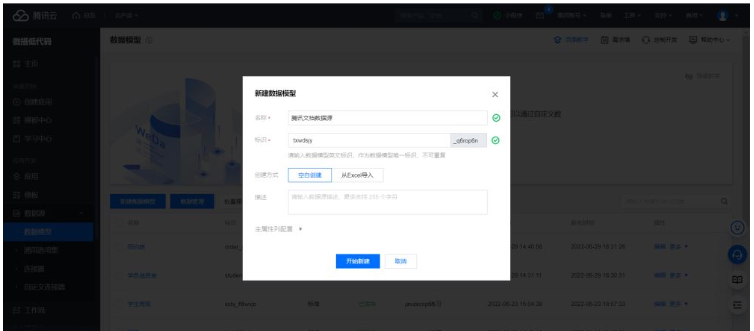
要想將數據入庫,就先需要建立數據源。登錄微搭控制臺,點擊數據源,點擊新建數據模型

輸入名稱和標識

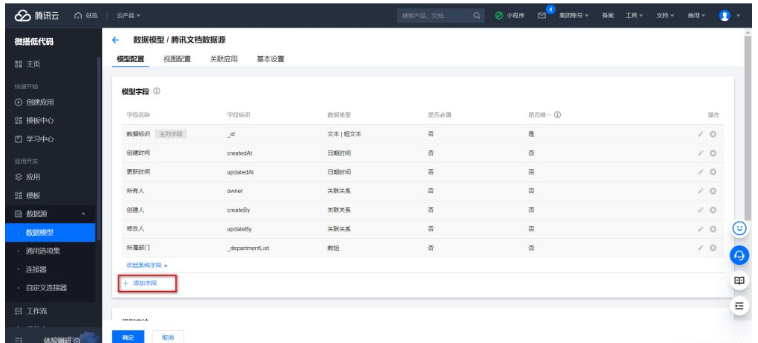
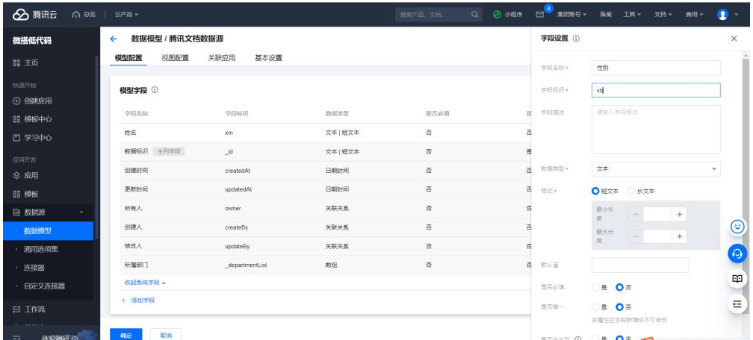
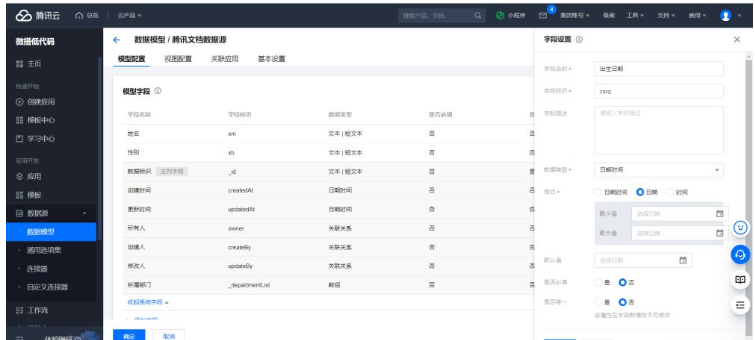
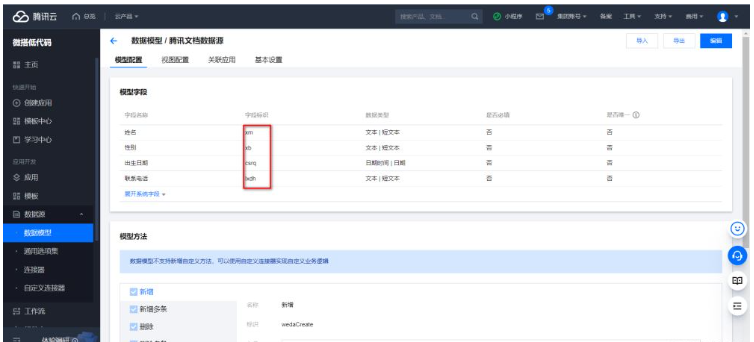
數據源建立之后需要創建字段,點擊添加字段

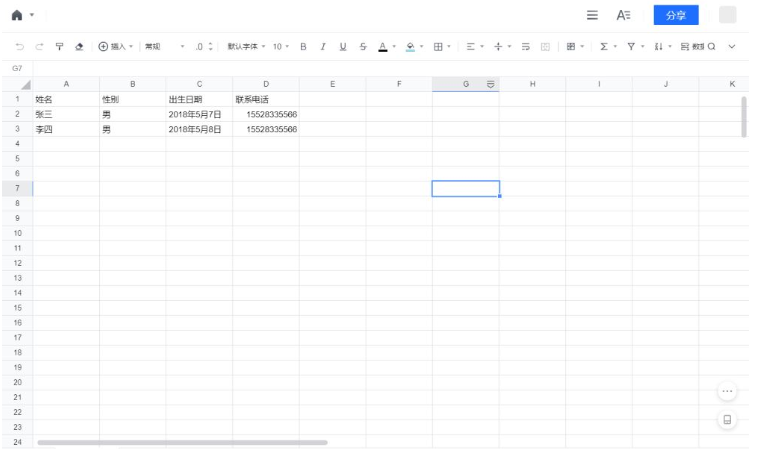
初學者最大的疑問是我需要建哪些字段,字段是個什么概念?我們還是先看一下我們的騰訊文檔的在線表格

會用excel的人都知道,excel里有行和列的概念。那我們的字段其實是列,每一列都對應一個字段。字段的類型其實是和單元格的內容是相關的。比如我的A2單元格是張三,明顯是存的字符,那么我們的類型就是文本。C2是出生日期,應該是日期類型。D2是聯系電話,可以選擇文本也可以選擇電話類型。
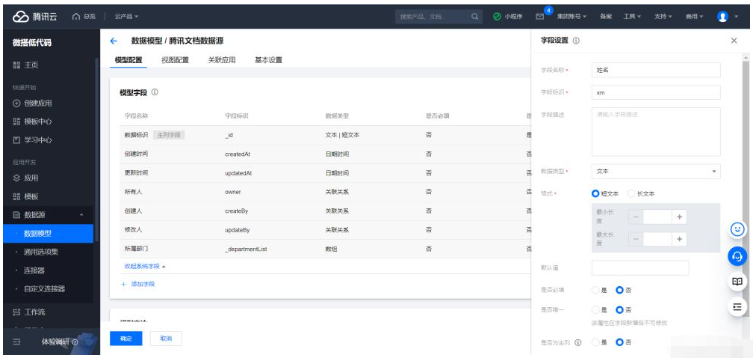
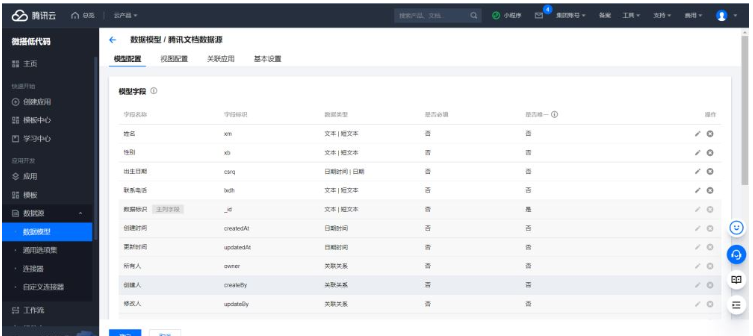
明白了這個基礎概念之后,我們分別添加一下字段,一共是四個字段,姓名、性別、出生日期、聯系電話




我們上一節介紹了如何創建連接器來對接騰訊文檔,不會的同學可以翻看上一篇文章添加騰訊文檔連接器
讀取騰訊文檔的數據分為讀取sheet,根據sheet獲取每一行的數據。因為是入庫,還需要將解析好的數據封裝到對象中,調用批量新增的方法入庫。我們來一步步講解一下。
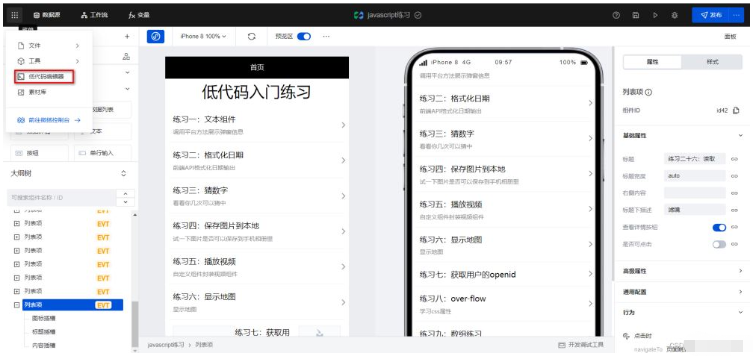
要想入庫,先需要創建一個低碼方法。點擊左上角的低碼編輯器進入到代碼界面

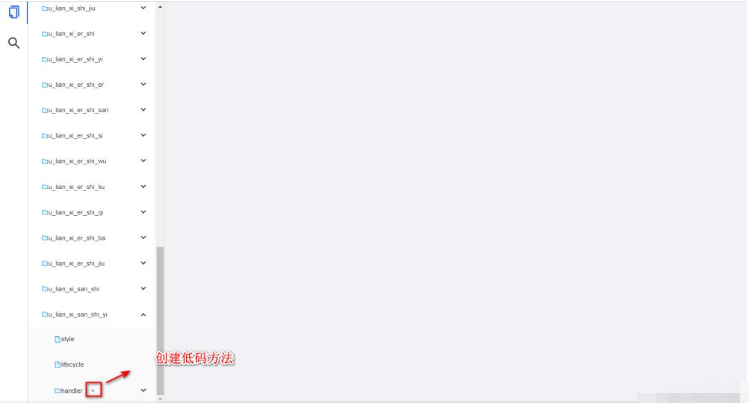
低碼編輯器打開之后會定位到當前頁面,在handler旁邊點擊+號來創建低碼方法

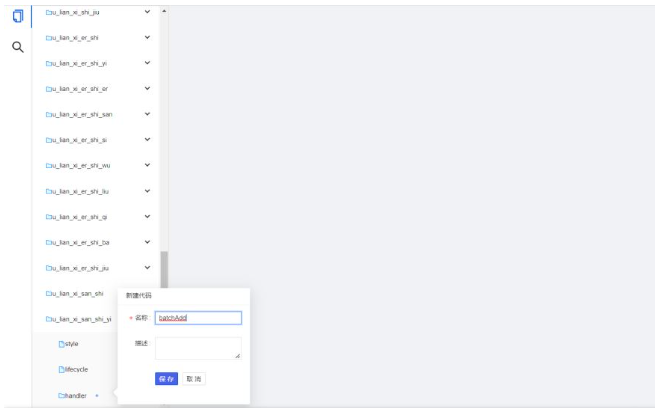
首先需要輸入一個方法名,方法名最好能望文知義,我們可以定義一個batchAdd方法

平臺會自動生成代碼結構

初學者因為沒有系統的學習過編程,往往容易犯的錯誤是自由發揮,隨意編制代碼。我們講解一下這里的知識點。一般我們在handler里定義的方法叫函數,函數由幾部分組成,函數名、入參、出參(或者叫返回值)
export default function 是函數的定義,這里叫匿名函數,就是不給函數起一個名字。如果函數體里寫了await了,這個函數需要改寫成異步函數,變成 export default async function
小括號里邊的叫入參,多個參數以逗號分隔。我們這里其實只有一個入參,是{event,data}。用一對兒大括號包裹的叫對象,對象里是具體的入參。
event是事件對象,一般我們可以獲取到組件里的值,data是如果調用事件傳參了,可以直接從data里獲取值。具體如果希望看到值的我們可以使用打樁的技術,所謂的打樁就是在控制臺輸出具體的值。
比如我們可以這樣寫
export default function({event, data}) {
console.log(event,data)
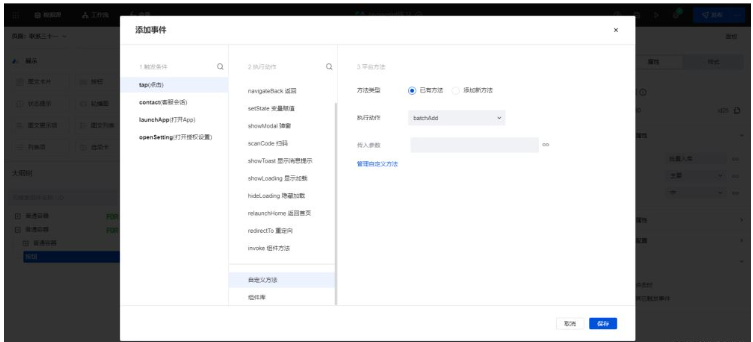
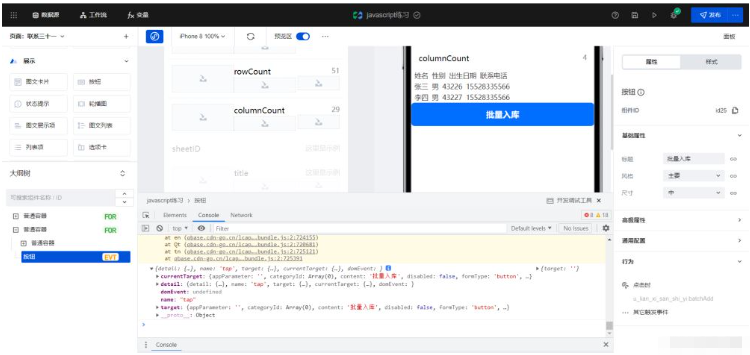
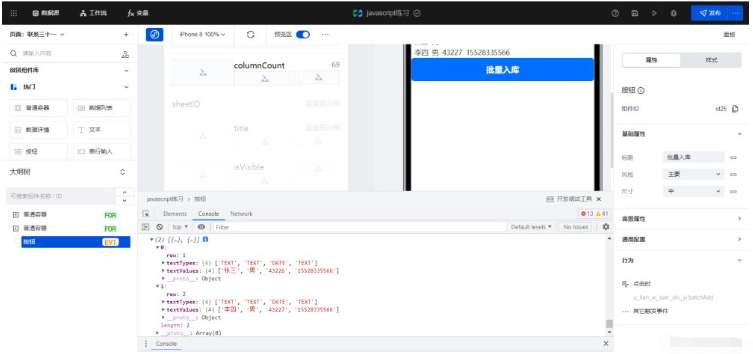
}打好樁之后,如何看結果呢?事件必須綁定到組件上,組件產生的各種的動作可以觸發事件。就像我們這個批量入庫,需要用戶主動觸發,就需要放置一個按鈕,并且綁定點擊事件,來觸發批量新增的方法。


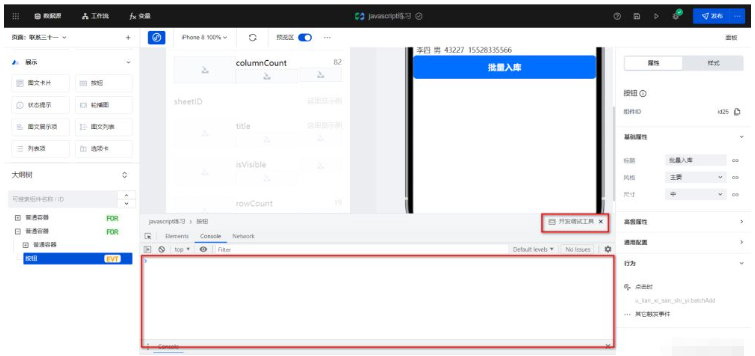
事件綁定好之后在哪看結果呢?點擊開發調試工具來看具體的輸出

這時候點擊一下按鈕就可以看到對應的輸出

輸出的結果還是蠻復雜的,不同的組件產生的事件對象不同,里邊的內容不同,我們會在具體的場景進行深入的講解。為啥本篇會先講一些基礎操作呢?因為不少粉絲是按照教程的步驟一步步操作的,不懂基本的操作有時候會亂粘貼一氣,然后就是各種各樣的報錯,還不知道從哪看錯誤,浪費了不少時間。
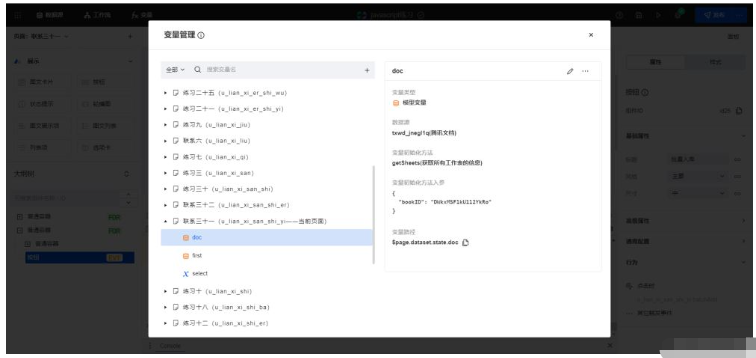
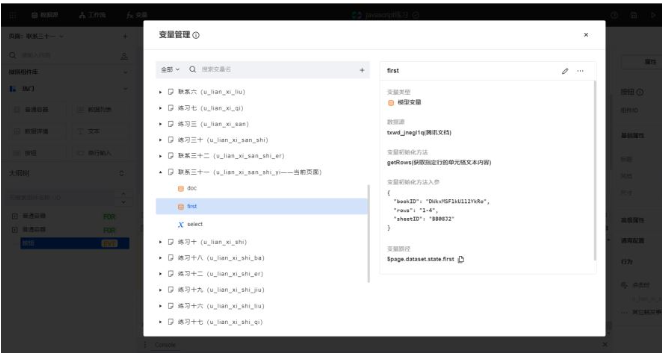
我們上一篇是使用變量的方法調用了連接器,這一篇我們使用低碼方法調用連接器。為了獲取騰訊文檔中的數據,先需要獲取工作表的信息。我們復習一下變量中我們是如何調用的

這里是調用了getSheets方法,并且傳入了bookID,低碼中是通過api的方式來調用的,在方法中輸入如下代碼
const bookID = "DWkxMSFlkU1l2YkRo";
const { sheetData } = await app.cloud.callConnector({
name: 'txwd_jnegl1q',
methodName: 'getSheets',
params: {
bookID,
},
});
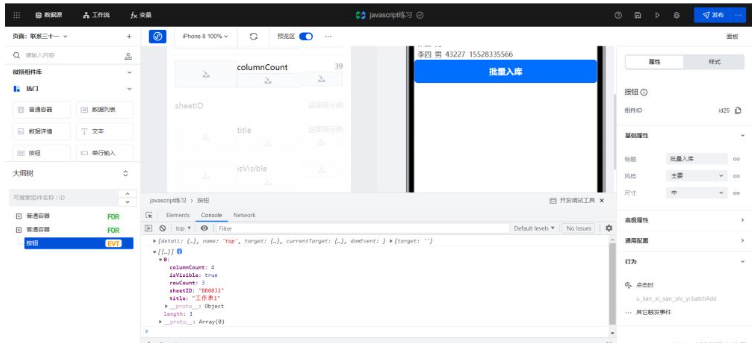
console.log(sheetData)這里的bookID是通過騰訊文檔分享鏈接的時候獲取到的,{sheetData}是解構賦值的意思,可以直接從返回結果里獲取對應的值。可以看一下控制臺打印的結果

要怎么看返回結果呢,一對兒中括號表示數組的意思,展開數組第一個元素的下標是0,數組里的元素是個對象,對象是以一對兒大括號表示的,對象里邊又有具體的屬性和方法。我們這里邊需要的是sheetID,cloumnCount,rowCount。
了解了之后我們就定義變量來接收返回值,輸入如下代碼
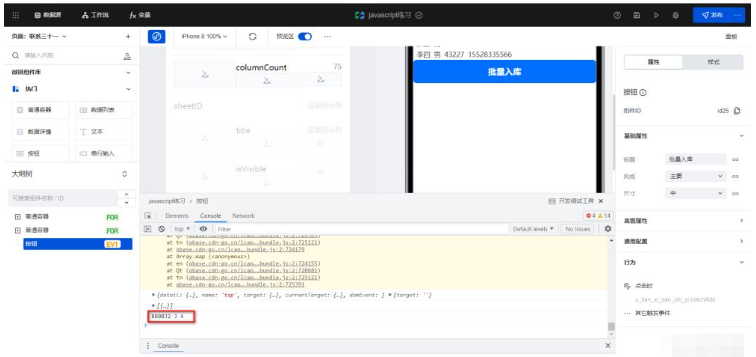
let sheetID = sheetData[0].sheetID let rowCount = sheetData[0].rowCount let columnCount = sheetData[0].columnCount console.log(sheetID, rowCount, columnCount)
看控制臺的打印結果

接著我們就需要根據返回的結果調用獲取單元格的方法,我們使用變量的時候是這么做的

代碼中是這樣獲取
const { rows } = await app.cloud.callConnector({
name: 'txwd_jnegl1q',
methodName: 'getRows',
params: {
bookID,
sheetID,
rows: `2-${rowCount}`
},
});
console.log(rows)這里小伙伴不明白的就是這一句2-${rowCount},用兩個反引號包裹的表示模板字符串,里邊如果使用${}這種語法的表示變量,代碼只要一執行就會翻譯成2-3,讀取第二行、第三行的數據。我們看一下輸出的結果

textTypes表示每一列的字段類型,textValues表示具體的值。字段類型我們不需要,只需要解析出具體的值就可以
這樣每行的數據也解析出來了,就需要按照需要的格式整理入庫了,下邊是入庫的代碼
const newRecords = [];
const columns = "xm|xb|csrq|lxdh";
for(let r = 0; r < rowCount - 1; r++) {
const { textValues } = rows[r];
const inputParams = {};
const cols = columns.split('|');
cols.forEach((c, i) => {
inputParams[c] = textValues[i];
});
newRecords.push(inputParams);
}
await app.cloud.callModel({
name: 'txwdsjy_q6rop6n', // 數據模型標識
methodName: 'wedaBatchCreate', // 新增多條的方法標識
params: {
records: newRecords,
},
});這里columns是內數據源的每一個字段的字段標識,可以去數據源那塊找到

其余的代碼因為涉及到具體的編程知識,你直接復用就可以,感興趣的同學可以學習一下javascript,了解了語法之后就可以讀的懂
寫好之后點擊按鈕,發現有兩條數據已經寫入數據庫了

但是有個問題是出生日期沒有正確的讀出來,入庫的日期都是1970-01-01。如果有解決辦法的小伙伴可以評論區留言,也方便大家學習。
export default async function ({ event, data }) {
console.log(event, data)
const bookID = "DWkxMSFlkU1l2YkRo";
const { sheetData } = await app.cloud.callConnector({
name: 'txwd_jnegl1q',
methodName: 'getSheets',
params: {
bookID,
},
});
console.log(sheetData)
let sheetID = sheetData[0].sheetID
let rowCount = sheetData[0].rowCount
let columnCount = sheetData[0].columnCount
console.log(sheetID, rowCount, columnCount)
const { rows } = await app.cloud.callConnector({
name: 'txwd_jnegl1q',
methodName: 'getRows',
params: {
bookID,
sheetID,
rows: `2-${rowCount}`
},
});
console.log(rows)
const newRecords = [];
const columns = "xm|xb|csrq|lxdh";
for(let r = 0; r < rowCount - 1; r++) {
const { textValues } = rows[r];
const inputParams = {};
const cols = columns.split('|');
cols.forEach((c, i) => {
inputParams[c] = textValues[i];
});
newRecords.push(inputParams);
}
await app.cloud.callModel({
name: 'txwdsjy_q6rop6n',
methodName: 'wedaBatchCreate',
params: {
records: newRecords,
},
});
}“小程序中如何實現excel數據批量導入”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。