您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“React性能優化之非必要的渲染問題如何解決”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“React性能優化之非必要的渲染問題如何解決”文章吧。
在 React 工程中,在改變 React 狀態時,我們希望對整個頁面的影響越小越好。然而實際情況是更改掉某些屬性之后,除了會導致組件本身的重新渲染,也可能會導致其相關的組件也發生重新渲染。請看下面的例子:
新建一對父子組件
// 父組件:
import React, { Component } from 'react'
import Child from './Child'
class Parent extends Component {
constructor(props) {
super(props)
this.state = {
parentInfo: 'parent',
sonInfo: 'son'
}
this.changeParentInfo = this.changeParentInfo.bind(this)
}
changeParentInfo() {
this.setState({ parentInfo: `改變了父組件state:${Date.now()}` })
}
render() {
console.log('Parent Component render')
return (
<div>
<p>{this.state.parentInfo}</p>
<button onClick={this.changeParentInfo}>改變父組件state</button> <br/>
<Child son={this.state.sonInfo}></Child>
</div>
)
}
}
export default Parent
// 子組件:
import React, {Component} from 'react'
class Child extends Component {
constructor(props) {
super(props)
this.state = {}
}
render() {
console.log('Child Component render')
return (
<div>
這里是child子組件:
<p>{this.props.son}</p>
</div>
)
}
}
export default Child打開控制臺,我們可以觀察到,在點擊按鈕的時候控制臺會輸出 Parent Component render 和 Child Component render。這表明了子組件和父組件同時被重新渲染。
在這個例子中,點擊按鈕,僅僅改變了父組件相關的狀態,而子組件的狀態不變。因此,最理想的情況是只重新渲染父組件,而子組件則不會被重新渲染。
為了提高其性能,我們需要通過某種手段來抑制狀態未發生改變的組件的渲染。
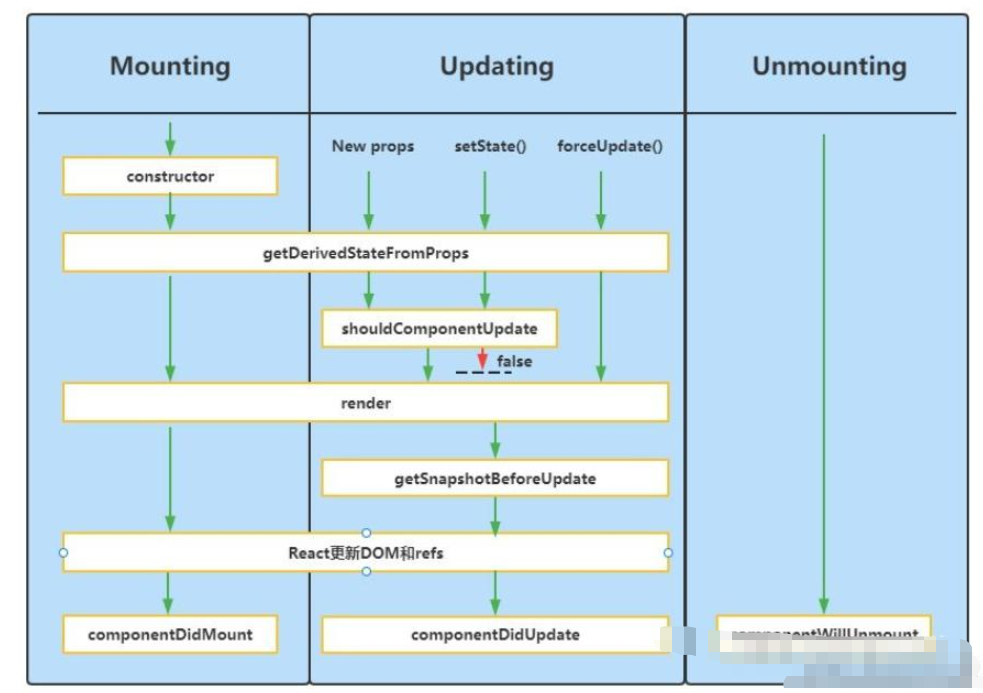
shouldComponentUpdate 是 React 生命周期的一個環節,具體的執行位置是 react 在發生更新之后,render 之前。該生命周期方法接收兩個參數,nextProps 和 nextState,返回一個 Boolean 值來決定該組件是否需要重新渲染。因此,在這個生命周期方法中,我們可以完成將下一個時刻的狀態和當前的狀態進行對比,并且決定是否重新渲染。這樣,就減少了非必要的渲染,達到了我們的目的。

PureComponent 類是一個高階組件,主要是對于類組件的封裝。它實現了將之前的狀態和改變之后的狀態進行淺比較的功能,通過比較的結果決定當前組件是否需要重新渲染。
淺比較:首先比較兩個對象的 key 長度是否一致,然后檢測每一個 key 是否兩者都有,并且是否是一個引用。
使用方法和普通的組件差不多,只是在類組件創建的時候將擴展的 Component 類變成 PureComponent 類即可:
import React, { PureComponent} from 'react'
export default class myComponent extends PureComponent {
//...
render() {
// ...
}
}和 PureComponent 類似,React.memo 也是可以實現部分狀態未改變的組件不會重新渲染功能的高階組件。不同的是,它只適用于函數組件,而不適用于類組件。
在 Hooks 誕生之前,函數組件是沒有狀態的。因此,React.memo 僅僅會檢查 props 是否發生變更。如果函數組件的實現包括 useState 或者 useContext 這些 Hooks,狀態發生變化時,他也會重新渲染。
useMemo 和 useCallbackuseMemo 和 useCallback 是對于函數組件輸出的特性的緩存。其中,useMemo 緩存的是回調函數中 return 回來的值,主要用于緩存結果得知,應用場景如需計算的狀態;useCallback 緩存的結果是函數,主要用于緩存函數,應用場景如需緩存的函數。因為函數式組件每次 state 發生變化會觸發整個組件的更新,一些函數是沒有必要更新的,此時就應該緩存起來,提高性能,減少對資源的浪費。
這兩個 Hooks 通常會配套使用。
以上就是關于“React性能優化之非必要的渲染問題如何解決”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。