溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下js前端怎么獲取用戶位置及ip屬地信息的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
嘗試了使用 navigator.geolocation,但未能成功拿到信息。
getGeolocation(){
if ('geolocation' in navigator) {
/* 地理位置服務可用 */
console.log('地理位置服務可用')
navigator.geolocation.getCurrentPosition(function (position) {
console.dir('回調成功')
console.dir(position) // 沒有輸出
console.dir(position.coords.latitude, position.coords.longitude)
}, function (error) {
console.error(error)
})
} else {
/* 地理位置服務不可用 */
console.error('地理位置服務可用')
}
}嘗試使用 pv.sohu.com/cityjson?ie… 獲取用戶位置信息, 成功獲取到信息,信息樣本如下:
{"cip": "14.11.11.11", "cid": "440000", "cname": "廣東省"}// 需要做跨域處理
getIpAndAddressSohu(){
// config 是配置對象,可按需設置,例如 responseType,headers 中設置 token 等
const config = {
headers: {
Accept: 'application/json',
'Content-Type': 'application/json;charset=UTF-8',
},
}
axios.get('/apiSohu/cityjson?ie=utf-8', config).then(res => {
console.log(res.data) // var returnCitySN = {"cip": "14.11.11.11", "cid": "440000", "cname": "廣東省"};
const info = res.data.substring(19, res.data.length - 1)
console.log(info) // {"cip": "14.11.11.11", "cid": "440000", "cname": "廣東省"}
this.ip = JSON.parse(info).cip
this.address = JSON.parse(info).cname
})
}調試的時候,做了跨域處理。
proxy: {
'/apiSohu': {
target: 'http://pv.sohu.com/', // localhost=>target
changeOrigin: true,
pathRewrite: {
'/apiSohu': '/'
}
},
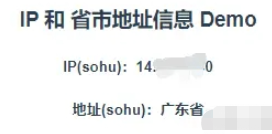
}下面是一張獲取到位置信息的效果圖:

需要先引入百度地圖依賴,有一個參數 ak 需要注意,這需要像管理方申請。例如下方這樣
<script src="https://api.map.baidu.com/api?v=2.0&ak=3ufnnh7aD5CST"></script>
getLocation() { /*獲取當前位置(瀏覽器定位)*/
const $this = this;
var geolocation = new BMap.Geolocation();//返回用戶當前的位置
geolocation.getCurrentPosition(function (r) {
if (this.getStatus() == BMAP_STATUS_SUCCESS) {
$this.city = r.address.city;
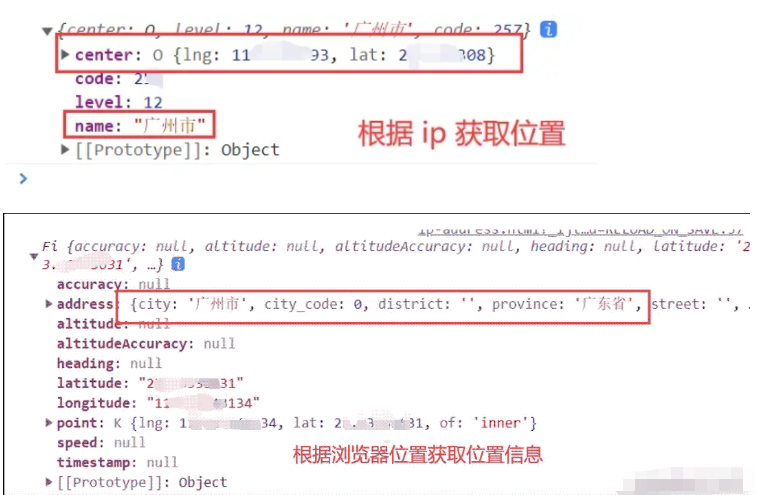
console.log(r.address) // {city: '廣州市', city_code: 0, district: '', province: '廣東省', street: '', …}
}
});
}function getLocationBaiduIp(){/*獲取用戶當前位置(ip定位)*/
function myFun(result){
const cityName = result.name;
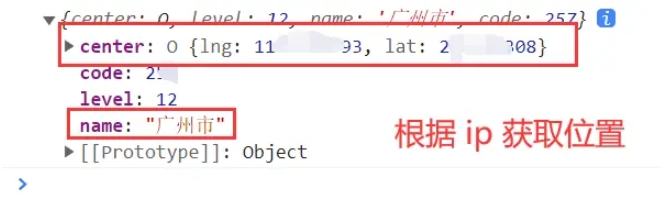
console.log(result) // {center: O, level: 12, name: '廣州市', code: 277}
}
var myCity = new BMap.LocalCity();
myCity.get(myFun);
}成功用戶的省市位置,以及經緯度坐標,但會先彈窗征求用戶意見。


以上就是“js前端怎么獲取用戶位置及ip屬地信息”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。