您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“JSON.stringify實現深拷貝的坑怎么解決”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“JSON.stringify實現深拷貝的坑怎么解決”文章吧。
const obj = {
date:new Date()
}
typeof obj.date === 'object' //true
const objCopy = JSON.parse(JSON.stringify(obj));
typeof objCopy.date === string; //true然后你就會驚訝的發現,getTime()調不了了,getYearFull()也調不了了。就所有時間類型的內置方法都調不動了。
但,string類型的內置方法全能調了。
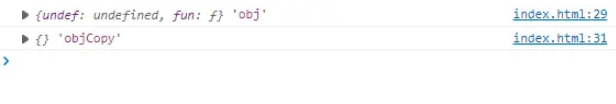
const obj = {
undef: undefined,
fun: () => { console.log('嘰里呱啦,阿巴阿巴') }
}
console.log(obj,"obj");
const objCopy = JSON.parse(JSON.stringify(obj));
console.log(objCopy,"objCopy")
然后你就會發現,這兩種類型的數據都沒了。
1.7976931348623157E+10308 是浮點數的最大上線 顯示為Infinity
-1.7976931348623157E+10308 是浮點數的最小下線 顯示為-Infinity
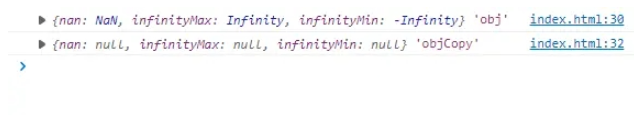
const obj = {
nan:NaN,
infinityMax:1.7976931348623157E+10308,
infinityMin:-1.7976931348623157E+10308,
}
console.log(obj, "obj");
const objCopy = JSON.parse(JSON.stringify(obj));
console.log(objCopy,"objCopy")
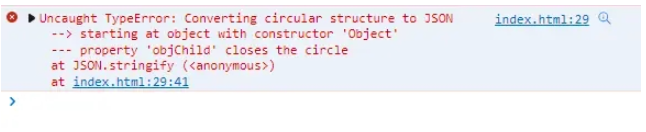
const obj = {
objChild:null
}
obj.objChild = obj;
const objCopy = JSON.parse(JSON.stringify(obj));
console.log(objCopy,"objCopy")
假如你有幸需要拷貝這么一個對象 ↓
const obj = {
nan:NaN,
infinityMax:1.7976931348623157E+10308,
infinityMin:-1.7976931348623157E+10308,
undef: undefined,
fun: () => { console.log('嘰里呱啦,阿巴阿巴') },
date:new Date,
}然后你就會發現,好家伙,沒一個正常的。
你還在使用JSON.stringify()來實現深拷貝嗎?
如果還在使用的話,小心了。推薦以后深拷貝使用遞歸的方式進行深拷貝。
以上就是關于“JSON.stringify實現深拷貝的坑怎么解決”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。