溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么使用pyecharts繪制各種數據可視化圖表”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
# 導入模塊
from pyecharts import options as opts
from pyecharts.charts import Pie
#準備數據
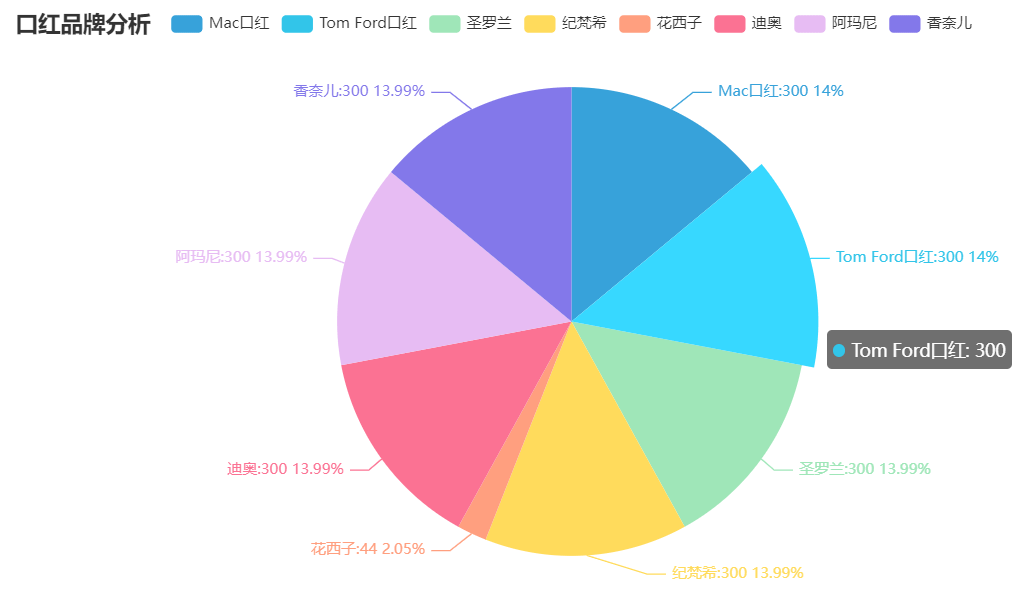
label=['Mac口紅','Tom Ford口紅','圣羅蘭','紀梵希','花西子','迪奧','阿瑪尼','香奈兒']
values = [300,300,300,300,44,300,300,300]
# 自定義函數
def pie_base():
c = (
Pie()
.add("",[list(z) for z in zip(label,values)])
.set_global_opts(title_opts = opts.TitleOpts(title="口紅品牌分析"))
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}:{c} aegqsqibtmh%")) # 值得一提的是,aegqsqibtmh%為百分比
)
return c
# 調用自定義函數生成render.html
pie_base().render()
#導入模塊
from pyecharts.globals import ThemeType
from pyecharts import options as opts
from pyecharts.charts import Bar
#準備數據
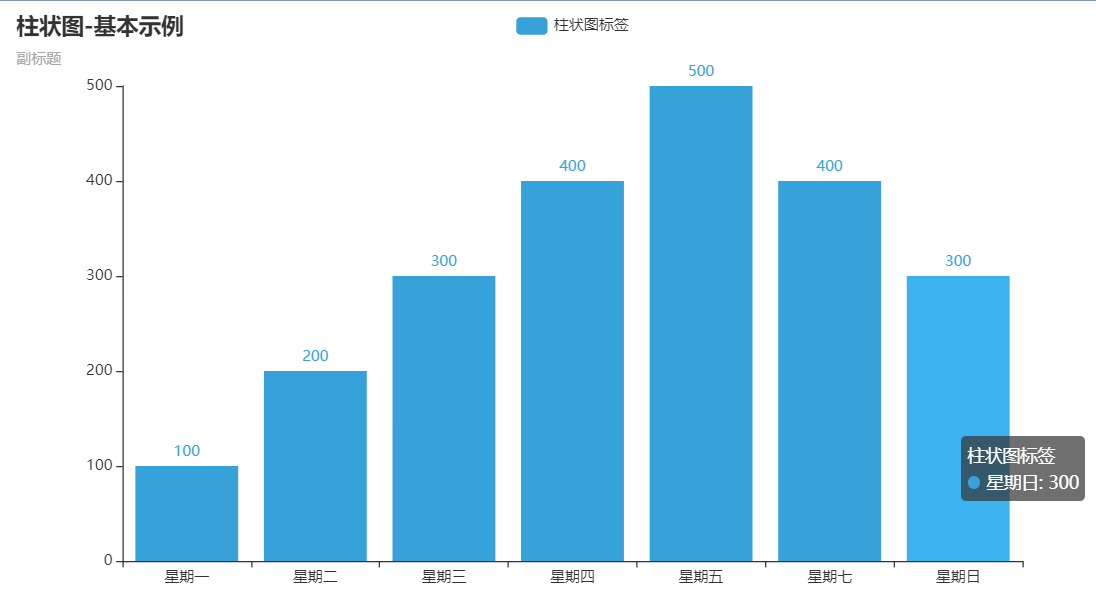
l1=['星期一','星期二','星期三','星期四','星期五','星期七','星期日']
l2=[100,200,300,400,500,400,300]
bar = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.LIGHT))
.add_xaxis(l1)
.add_yaxis("柱狀圖標簽", l2)
.set_global_opts(title_opts=opts.TitleOpts(title="柱狀圖-基本示例", subtitle="副標題"))
)
# 生成render.html
bar.render()
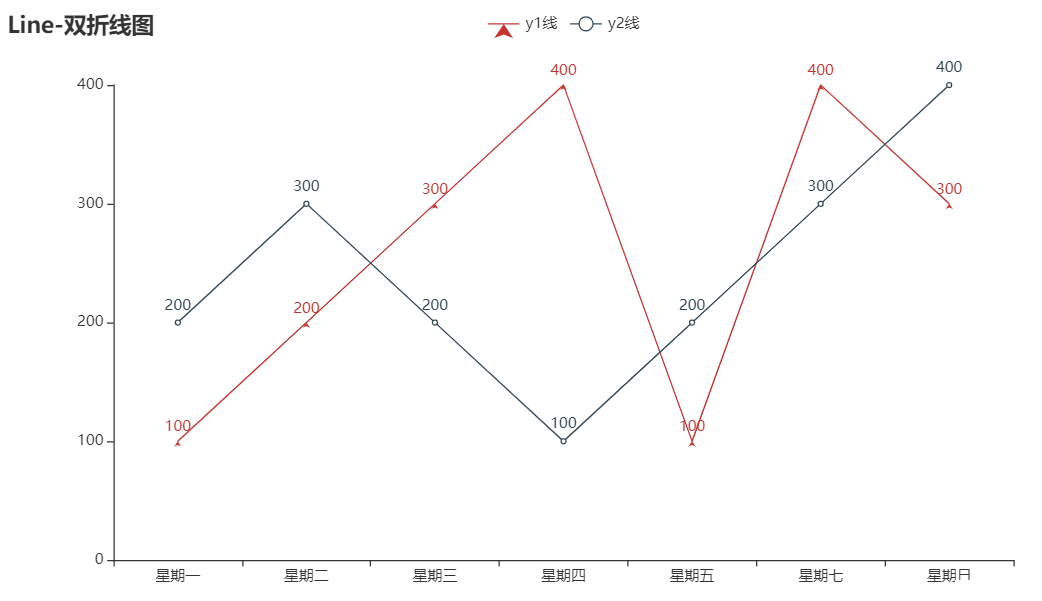
#導入模塊 import pyecharts.options as opts from pyecharts.charts import Line #準備數據 x=['星期一','星期二','星期三','星期四','星期五','星期七','星期日'] y1=[100,200,300,400,100,400,300] y2=[200,300,200,100,200,300,400] line=( Line() .add_xaxis(xaxis_data=x) .add_yaxis(series_name="y1線",y_axis=y1,symbol="arrow",is_symbol_show=True) .add_yaxis(series_name="y2線",y_axis=y2) .set_global_opts(title_opts=opts.TitleOpts(title="Line-雙折線圖")) ) #生成render.html line.render()

from pyecharts import options as opts
from pyecharts.charts import Bar, Grid, Line
#x軸的值為列表,包含每個月份
x_data = ["{}月".format(i) for i in range(1, 13)]
bar = (
Bar()
.add_xaxis(x_data)
#第一個y軸的值、標簽、顏色
.add_yaxis(
"降雨量",
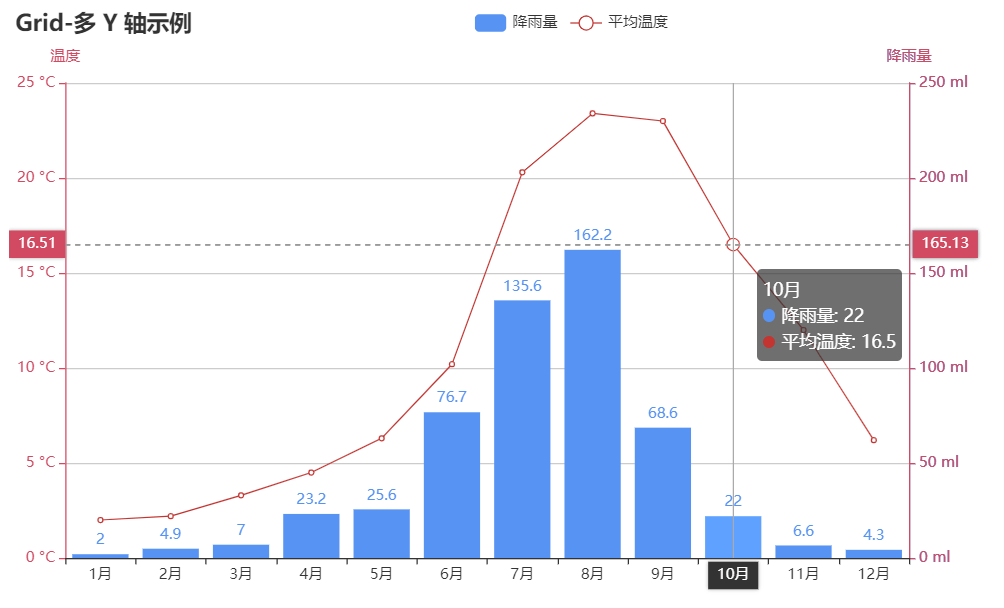
[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 68.6, 22.0, 6.6, 4.3],
yaxis_index=0,
color="#5793f3",
)
# #第二個y軸的值、標簽、顏色
# .add_yaxis(
# "蒸發量",
# [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3],
# yaxis_index=1,
# color="#5793f3",
# )
#右縱坐標
.extend_axis(
yaxis=opts.AxisOpts(
name="降雨量",
type_="value",
min_=0,
max_=250,
position="right",
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color="#d14a61")
),
axislabel_opts=opts.LabelOpts(formatter="{value} ml"),
)
)
#左縱坐標
.extend_axis(
yaxis=opts.AxisOpts(
type_="value",
name="溫度",
min_=0,
max_=25,
position="left",
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color="#d14a61")
),
axislabel_opts=opts.LabelOpts(formatter="{value} °C"),
splitline_opts=opts.SplitLineOpts(
is_show=True, linestyle_opts=opts.LineStyleOpts(opacity=1)
),
)
)
.set_global_opts(
yaxis_opts=opts.AxisOpts(
name="降雨量",
min_=0,
max_=250,
position="right",
offset=0,
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(color="#5793f3")
),
axislabel_opts=opts.LabelOpts(formatter="{value} ml"),
),
title_opts=opts.TitleOpts(title="Grid-多 Y 軸示例"),
tooltip_opts=opts.TooltipOpts(trigger="axis", axis_pointer_type="cross"),
)
)
line = (
Line()
.add_xaxis(x_data)
.add_yaxis(
"平均溫度",
[2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2],
yaxis_index=2,
color="#675bba",
label_opts=opts.LabelOpts(is_show=False),
)
)
bar.overlap(line)
grid = Grid()
grid.add(bar, opts.GridOpts(pos_left="5%", pos_right="20%"), is_control_axis_index=True)
grid.render()
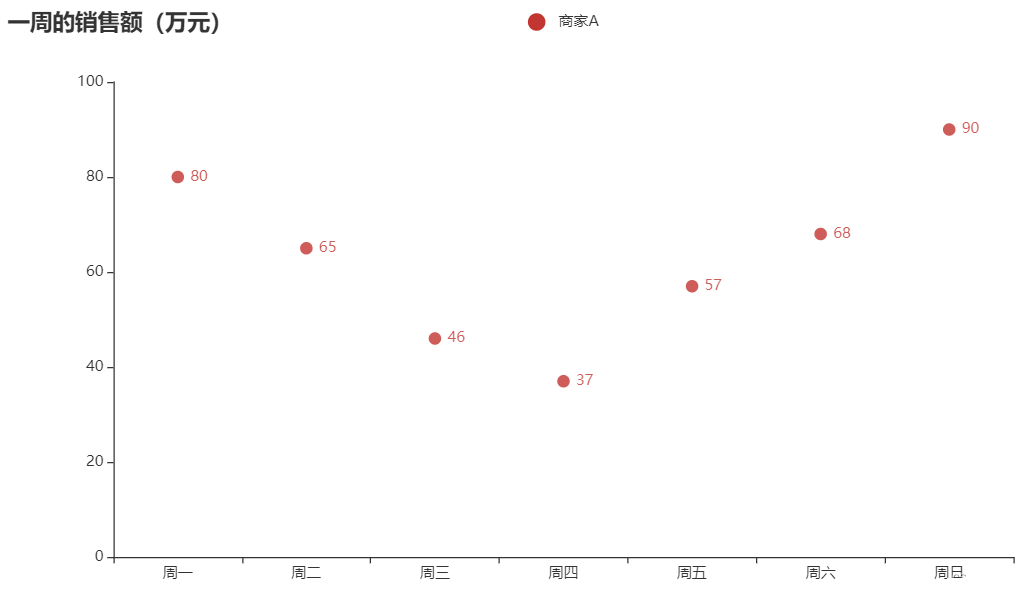
# 導入模塊
from pyecharts import options as opts
from pyecharts.charts import Scatter
# 設置銷售數據
week = ["周一","周二","周三","周四","周五","周六","周日"]
c =Scatter() # 散點圖繪制
c.add_xaxis(week)
c.add_yaxis("商家A",[80,65,46,37,57,68,90])
c.set_global_opts(title_opts=opts.TitleOpts(title="一周的銷售額(萬元)")) # 設置圖表標題
c.render()
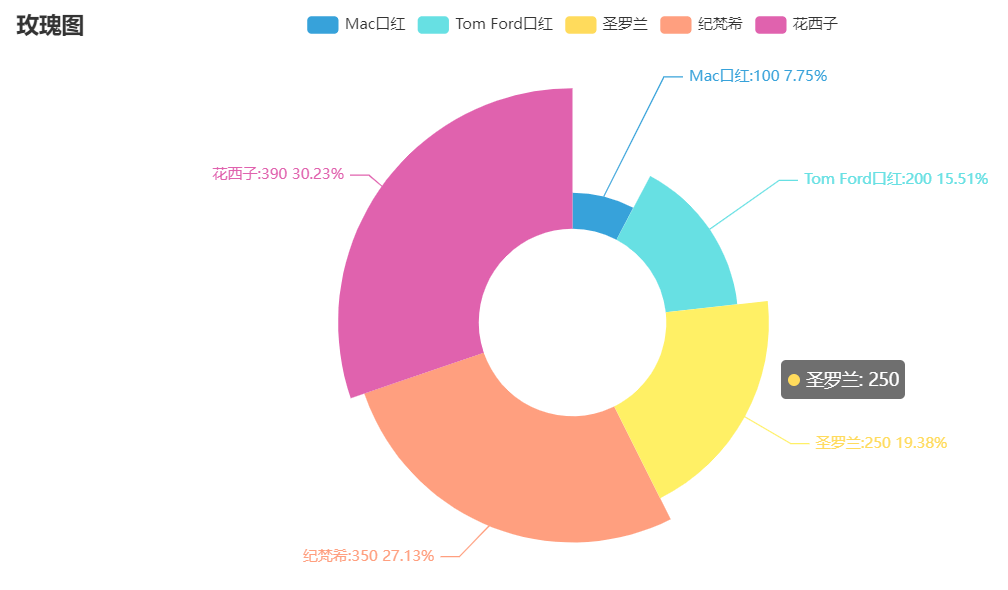
from pyecharts import options as opts
from pyecharts.charts import Pie
label=['Mac口紅','Tom Ford口紅','圣羅蘭','紀梵希','花西子']
values = [100,200,250,350,400]
c = (
Pie()
.add(
"",
[list(z) for z in zip(label,values)],
radius=["30%", "75%"],
center=["50%", "50%"],
rosetype="radius",
label_opts=opts.LabelOpts(is_show=False),
)
.set_global_opts(title_opts=opts.TitleOpts(title="標題"))
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}:{c} aegqsqibtmh%")) # 值得一提的是,aegqsqibtmh%為百分比
.render("玫瑰圖.html")
)
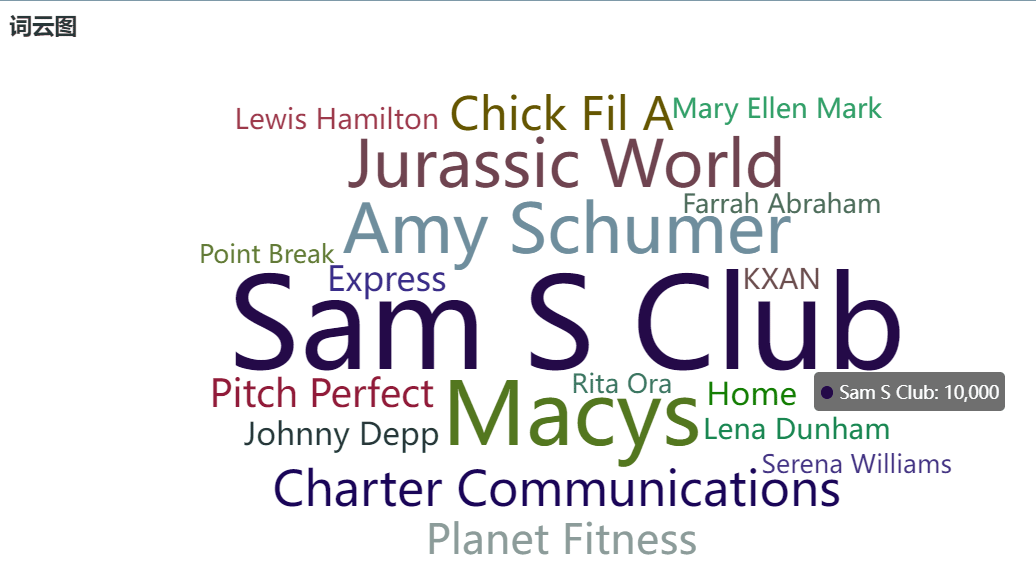
# 導入WordCloud及配置模塊
from pyecharts import options as opts
from pyecharts.charts import WordCloud
from pyecharts.globals import SymbolType
# 添加詞頻數據
words = [
("Sam S Club", 10000),
("Macys", 6181),
("Amy Schumer", 4386),
("Jurassic World", 4055),
("Charter Communications", 2467),
("Chick Fil A", 2244),
("Planet Fitness", 1868),
("Pitch Perfect", 1484),
("Express", 1112),
("Home", 865),
("Johnny Depp", 847),
("Lena Dunham", 582),
("Lewis Hamilton", 555),
("KXAN", 550),
("Mary Ellen Mark", 462),
("Farrah Abraham", 366),
("Rita Ora", 360),
("Serena Williams", 282),
("NCAA baseball tournament", 273),
("Point Break", 265),
]
# WordCloud模塊,鏈式調用配置,最終生成html文件
c = (
WordCloud()
.add("", words, word_size_range=[20, 100], shape=SymbolType.DIAMOND)
.set_global_opts(title_opts=opts.TitleOpts(title="詞云圖"))
.render("wordcloud_diamond.html")
)
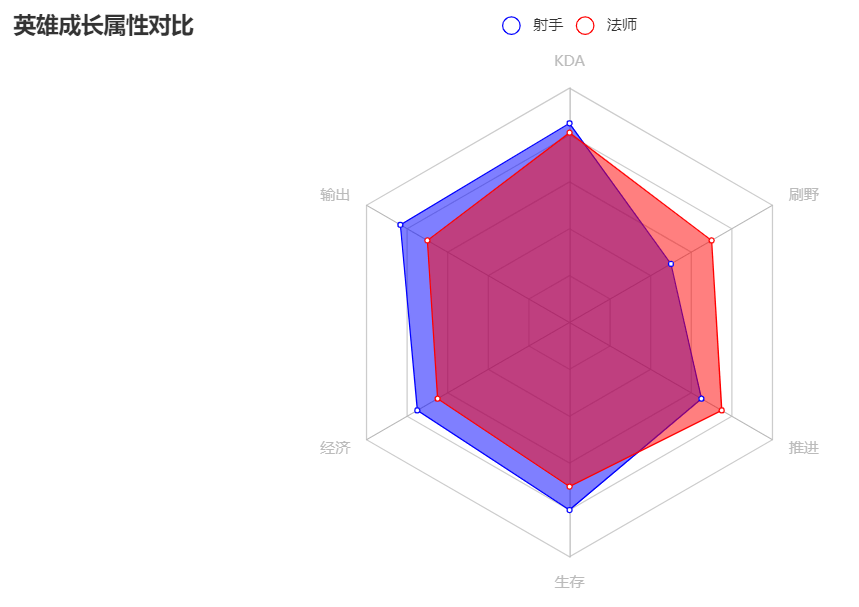
from pyecharts import options as opts
from pyecharts.charts import Radar
v1 = [[8.5,50000,15000,8000,13000,5000]]
v2 = [[8.1,42000,13000,7000,15000,7000]]
def radar_base() ->Radar:
c = (
Radar()
.add_schema(
schema=[
opts.RadarIndicatorItem(name='KDA',max_=10),
opts.RadarIndicatorItem(name='輸出', max_=60000),
opts.RadarIndicatorItem(name='經濟', max_=20000),
opts.RadarIndicatorItem(name='生存', max_=10000),
opts.RadarIndicatorItem(name='推進', max_=20000),
opts.RadarIndicatorItem(name='刷野', max_=10000),
]
)
.add(
'射手',v1,
color='blue',
#通過顏色屬性 將其填充
areastyle_opts=opts.AreaStyleOpts(
opacity=0.5,
color='blue'
),
)
.add(
'法師',v2,
color='red',
areastyle_opts=opts.AreaStyleOpts(
opacity=0.5,
color='red'
),
)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(title_opts=opts.TitleOpts(title='英雄成長屬性對比'))
)
return c
radar_base().render("雷達圖.html")
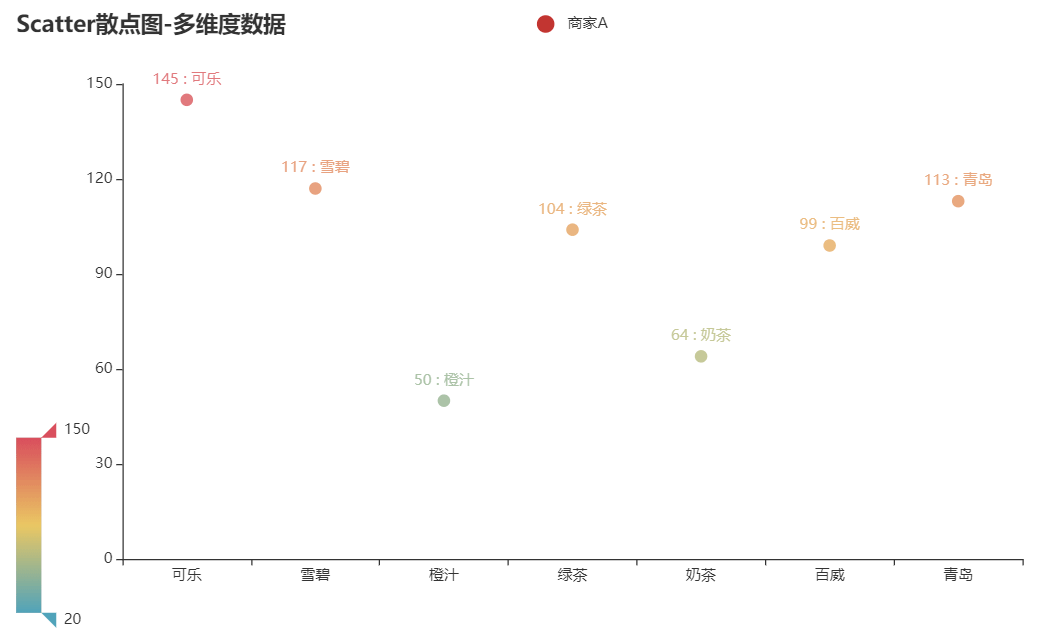
from pyecharts import options as opts
from pyecharts.charts import Scatter
from pyecharts.commons.utils import JsCode
from pyecharts.faker import Faker
c = (
Scatter()
.add_xaxis(Faker.choose())
.add_yaxis(
"商家A",
[list(z) for z in zip(Faker.values(), Faker.choose())],
label_opts=opts.LabelOpts(
formatter=JsCode(
"function(params){return params.value[1] +' : '+ params.value[2];}"
)
),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="Scatter散點圖-多維度數據"),
tooltip_opts=opts.TooltipOpts(
formatter=JsCode(
"function (params) {return params.name + ' : ' + params.value[2];}"
)
),
visualmap_opts=opts.VisualMapOpts(
type_="color", max_=150, min_=20, dimension=1
),
)
.render("散點圖.html")
)
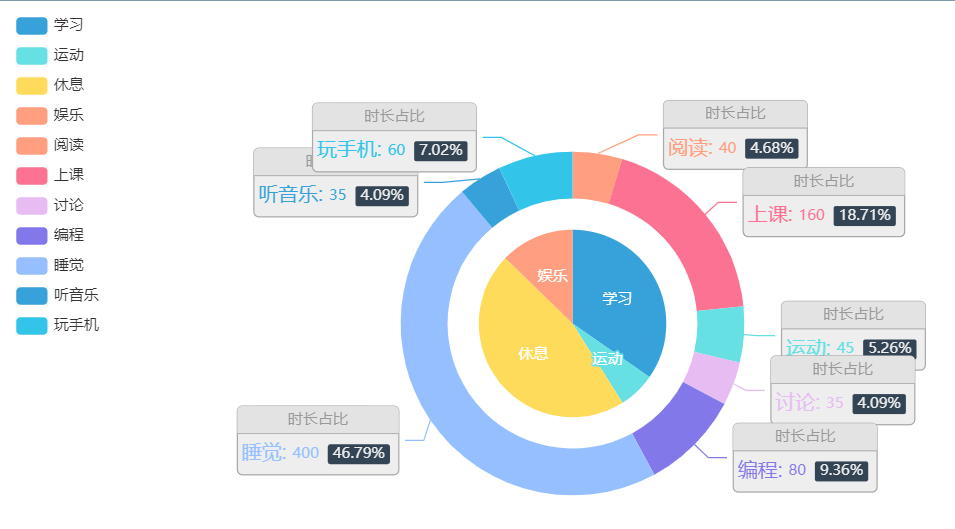
import pyecharts.options as opts
from pyecharts.charts import Pie
from pyecharts.globals import ThemeType
list1 = [300,55,400,110]
attr1 = ["學習", "運動","休息", "娛樂"]
list2 = [40,160,45,35,80,400,35,60]
attr2 = ["閱讀", "上課", "運動", "討論", "編程", "睡覺","聽音樂", "玩手機"]
inner_data_pair = [list(z) for z in zip(attr1, list1)]
outer_data_pair = [list(z) for z in zip(attr2, list2)]
(
Pie(init_opts=opts.InitOpts(theme=ThemeType.LIGHT))
.add(
series_name="時長占比",
data_pair=inner_data_pair,
radius=[0, "30%"],
label_opts=opts.LabelOpts(position="inner"),
)
.add(
series_name="時長占比",
radius=["40%", "55%"],
data_pair=outer_data_pair,
label_opts=opts.LabelOpts(
position="outside",
formatter="{a|{a}}{abg|}\n{hr|}\n {b|{b}: }{c} {per|aegqsqibtmh%} ",
background_color="#eee",
border_color="#aaa",
border_width=1,
border_radius=4,
rich={
"a": {"color": "#999", "lineHeight": 22, "align": "center"},
"abg": {
"backgroundColor": "#e3e3e3",
"width": "100%",
"align": "right",
"height": 22,
"borderRadius": [4, 4, 0, 0],
},
"hr": {
"borderColor": "#aaa",
"width": "100%",
"borderWidth": 0.5,
"height": 0,
},
"b": {"fontSize": 16, "lineHeight": 33},
"per": {
"color": "#eee",
"backgroundColor": "#334455",
"padding": [2, 4],
"borderRadius": 2,
},
},
),
)
.set_global_opts(legend_opts=opts.LegendOpts(pos_left="left", orient="vertical"))
.set_series_opts(
tooltip_opts=opts.TooltipOpts(
trigger="item", formatter="{a} <br/>{b}: {c} (aegqsqibtmh%)"
)
)
.render("嵌套餅圖.html")
)
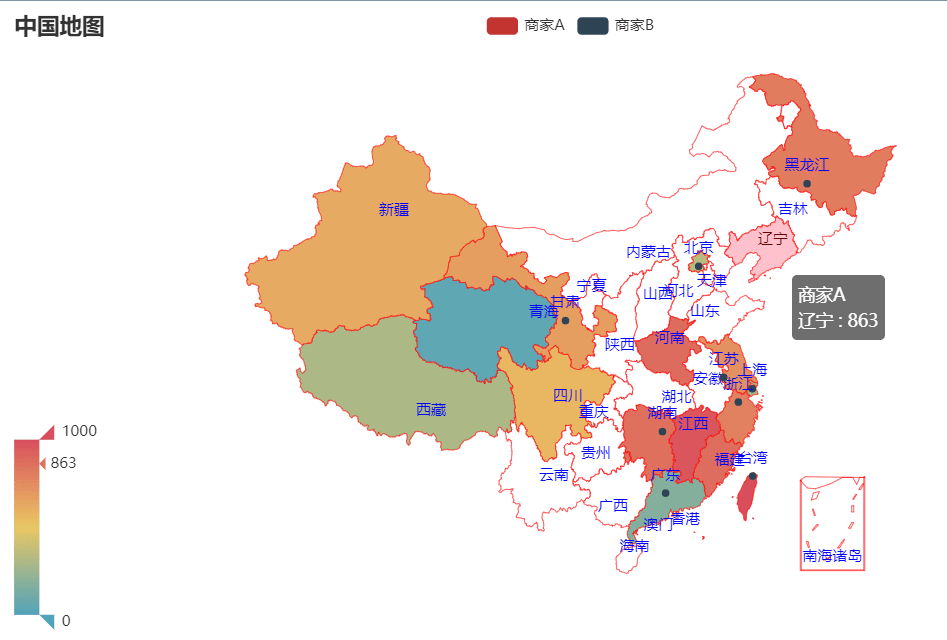
#導入模塊
from pyecharts import options as opts
from pyecharts.charts import Map
import random
# 設置商家A所存在的相關省份,并設置初始數量為0
ultraman = [
['四川', 0],
['臺灣', 0],
['新疆', 0],
['江西', 0],
['河南', 0],
['遼寧', 0],
['青海', 0],
['福建', 0],
['西藏', 0]
]
# 設置商家B存在的相關省份,并設置初始數量為0
monster = [
['廣東', 0],
['北京', 0],
['上海', 0],
['臺灣', 0],
['湖南', 0],
['浙江', 0],
['甘肅', 0],
['黑龍江', 0],
['江蘇', 0]
]
def data_filling(array):
'''
作用:給數組數據填充隨機數
'''
for i in array:
# 隨機生成1到1000的隨機數
i[1] = random.randint(1,1000)
data_filling(ultraman)
data_filling(monster)
def create_china_map():
(
Map()
.add(
series_name="商家A",
data_pair=ultraman,
maptype="china",
# 是否默認選中,默認為True
is_selected=True,
# 是否啟用鼠標滾輪縮放和拖動平移,默認為True
is_roam=True,
# 是否顯示圖形標記,默認為True
is_map_symbol_show=False,
# 圖元樣式配置
itemstyle_opts={
# 常規顯示
"normal": {"areaColor": "white", "borderColor": "red"},
# 強調顏色
"emphasis": {"areaColor": "pink"}
}
)
.add(
series_name="商家B",
data_pair=monster,
maptype="china",
)
# 全局配置項
.set_global_opts(
# 設置標題
title_opts=opts.TitleOpts(title="中國地圖"),
# 設置標準顯示
visualmap_opts=opts.VisualMapOpts(max_=1000, is_piecewise=False)
)
# 系列配置項
.set_series_opts(
# 標簽名稱顯示,默認為True
label_opts=opts.LabelOpts(is_show=True, color="blue")
)
# 生成本地html文件
.render("中國地圖.html")
)
#調用自定義函數
create_china_map()
from pyecharts import options as opts
from pyecharts.charts import Map
import random
# 設置商家A所存在的相關國家,并設置初始數量為0
ultraman = [
['Russia', 0],
['China', 0],
['United States', 0],
['Australia', 0]
]
# 設置商家B存在的相關國家,并設置初始數量為0
monster = [
['India', 0],
['Canada', 0],
['France', 0],
['Brazil', 0]
]
def data_filling(array):
for i in array:
# 隨機生成1到1000的隨機數
i[1] = random.randint(1,1000)
print(i)
data_filling(ultraman)
data_filling(monster)
def create_world_map():
'''
作用:生成世界地圖
'''
( # 大小設置
Map()
.add(
series_name="商家A",
data_pair=ultraman,
maptype="world",
)
.add(
series_name="商家B",
data_pair=monster,
maptype="world",
)
# 全局配置項
.set_global_opts(
# 設置標題
title_opts=opts.TitleOpts(title="世界地圖"),
# 設置標準顯示
visualmap_opts=opts.VisualMapOpts(max_=1000, is_piecewise=False),
)
# 系列配置項
.set_series_opts(
# 標簽名稱顯示,默認為True
label_opts=opts.LabelOpts(is_show=False, color="blue")
)
# 生成本地html文件
.render("世界地圖.html")
)
create_world_map()
“怎么使用pyecharts繪制各種數據可視化圖表”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。