您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue怎么通過$router.push傳參數的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
下面通過A頁面向B頁面傳值來舉個例子:
//A頁面:
this.$router.push({
name: '頁面B',
params: { data: '我是要傳遞的參數' }
})
//B頁面拿到傳來的值:
this.data = this.$route.params.data // 拿到上個頁面傳來的數據代碼很簡單, 一下是需要注意的幾點:
1.this.$router.push()方法里的params 可以傳多個參數, 如:
//A頁面
this.$router.push({
name: '頁面B',
params: { data1: '參數1', data2: '參數2'}
})
//B頁面, 拿到傳來的參數
this.data1 = this.$route.params.data1
this.data2 = this.$route.params.data22.this.$router.push()方法除了可以傳遞一般參數以外, 還能傳遞查詢參數,代碼如下:
this.$router.push({path: '/pagePath', query: {queryData: "2"}});最終的效果是: /pagePath?queryData=2
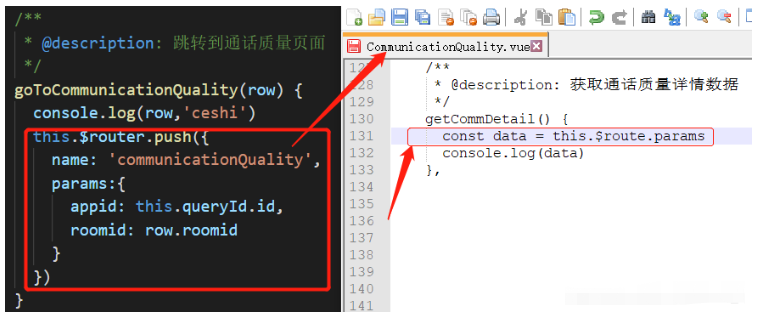
方法一:name跳轉頁面
this.$router.push({name:'anotherPage',params:{id:1}});另一頁面接收參數方式:
this.$route.params.id
示例:

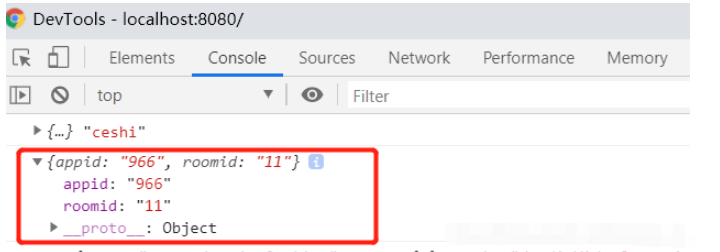
控制臺展示:

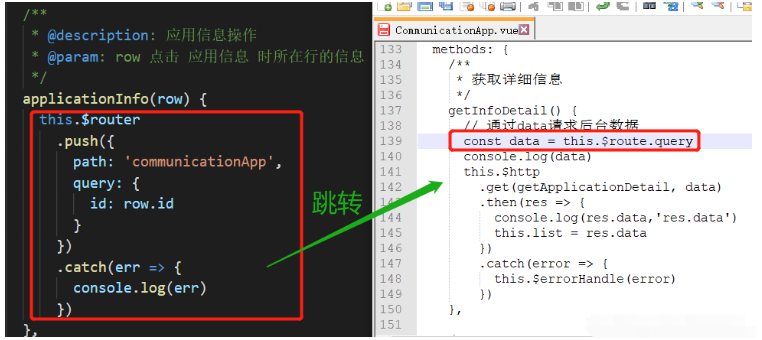
方法二:path跳轉頁面
this.$router.push({path:'/anotherPage',query:{id:1}});另一頁面接收參數方式:
this.$route.query.id

1、path的query傳參的參數會帶在url后邊展示在地址欄(/anotherPage?id=1),name的params傳參的參數不會展示到地址欄。
2、由于動態路由也是傳遞params的,所以在 this.$router.push() 方法中path不能和params一起使用,否則params將無效,需要用name來指定頁面。
以上就是“vue怎么通過$router.push傳參數”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。