您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了react柯里化指的是什么的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇react柯里化指的是什么文章都會有所收獲,下面我們一起來看看吧。
在react中,柯里化是一種關于函數的高階技術,指的是通過函數繼續返回函數的方式,實現多次接收參數最后統一處理的函數編碼形式;柯里化不會調用函數,只是對函數進行轉換,通過柯里化在處理表單時,可以輕松的獲取表單控件數據。
本教程操作環境:Windows10系統、react17.0.1版、Dell G3電腦。
函數的柯里化:
通過函數調用繼續返回函數的方式,實現多次接受參數最后統一處理的函數編碼形式.
擴展:
高階函數: 若一個函數符合下面兩個規范中的一個,該函數就是高階函數
1.若a函數,接受的參數是一個函數,那么a就可以稱為高階函數
2.若a函數,調用的返回值依舊是一個函數,那么a就可以稱之為高階函數
3.常見的高階函數有:promise,setTimeout,arr.map等
示例如下;

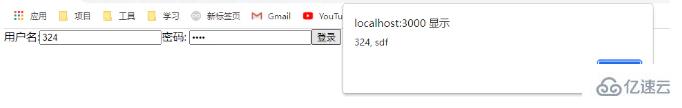
在form表單中,使用受控組件綁定狀態數據,實現點擊顯示表單數據:
import React, {Component} from 'react';
export default class Form extends Component{
state = {
userName: '',
password: ''
}
submitForm = (event) => {
event.preventDefault() //阻止表單提交
const {userName, password } = this.state;
alert(`${userName}, ${password}`)
}
updateUserName = (event) => {
this.setState({
userName: event.target.value,
})
}
updatePassword = (event) => {
this.setState({
password: event.target.value,
})
}
render() {
return (
<form onSubmit={this.submitForm}>
用戶名:<input type="text" name="userName" onChange={this.updateUserName}/>
密碼: <input type="password" name="password" onChange={this.updatePassword}/>
<button>登錄</button>
</form>
)
}
}可以看到,這種方法對于表單項多的情況比較繁瑣,可以利用函數柯里化來優化:
import React, {Component} from 'react';
export default class Form extends Component{
state = {
userName: '',
password: ''
}
submitForm = (event) => {
event.preventDefault() //阻止表單提交
const {userName, password } = this.state;
alert(`${userName}, ${password}`)
}
updateFormData = (key) => {
return (event) => {
this.setState({
[key]: event.target.value,
})
}
}
render() {
return (
<form onSubmit={this.submitForm}>
用戶名:<input type="text" name="userName" onChange={this.updateFormData('userName')}/>
密碼: <input type="password" name="password" onChange={this.updateFormData('password')}/>
<button>登錄</button>
</form>
)
}
}this.updateFormData()的返回值是一個回調函數,綁定為onChange的事件,參數為event。這樣就可以在初次調用時傳類型,觸發改變事件時傳值了。
不使用函數柯里化的實現
直接在onChange事件綁定為回調,可以實現同時傳遞類型和值兩個參數。
import React, {Component} from 'react';
export default class Form extends Component{
state = {
userName: '',
password: ''
}
submitForm = (event) => {
event.preventDefault() //阻止表單提交
const {userName, password } = this.state;
alert(`${userName}, ${password}`)
}
updateFormData = (key, event) => {
this.setState({
[key]: event.target.value,
})
}
render() {
return (
<form onSubmit={this.submitForm}>
用戶名:<input type="text" name="userName" onChange={(event) => this.updateFormData('userName', event)}/>
密碼: <input type="password" name="password" onChange={(event) => this.updateFormData('password', event)}/>
<button>登錄</button>
</form>
)
}
}關于“react柯里化指的是什么”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“react柯里化指的是什么”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。