您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下如何使用webpack打包ts代碼的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
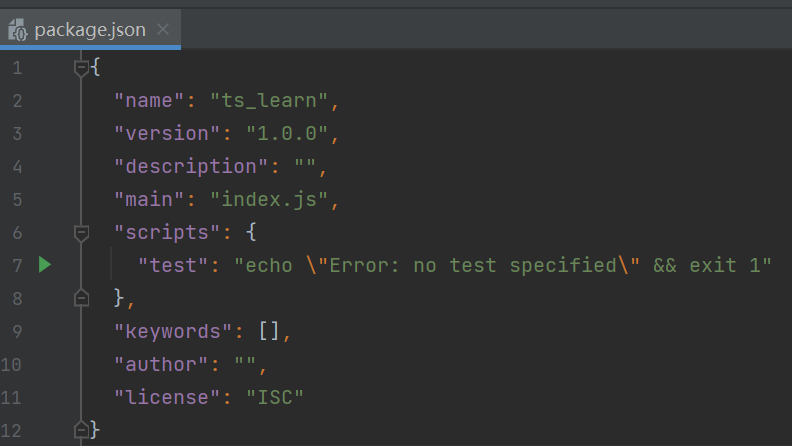
本質上,webpack 是一個用于現代 JavaScript 應用程序的 靜態模塊打包工具。在我們的項目中要使用 webpack 首先應該初始化,生成的默認的 package.json,執行 npm init -y 后會在項目根目錄下生成 package.json(其中 -y 是直接略過所有問答,直接都 yes)

接下來需要安裝 webpack 所需依賴,我們可以使用 npm 或 cnpm 安裝。這里說點題外話。npm 作為包管理器,由于服務器不在國內所以有的時候速度會慢一點,所以我們來安裝淘寶團隊的 cnpm,這個就是 npm 在國內的鏡像,執行以下命令來安裝 cnpm
npm install cnpm -g --registry=https://registry.npm.taobao.org
使用 cnpm -v來檢查是否安裝成功

cnpm i -D webpack webpack-cli typescript ts-loader
i 是 install 的簡寫
-D 表示安裝到開發環境,也就是安裝并將依賴信息寫在 package.json 中的 devDependencies中,等同于 --save-dev
webpack 安裝打包工具的核心代碼
webpack-cli webpack 命令行工具
typescript ts的核心包
ts-loader 必須安裝這個才能讓 ts 在 webpack 中使用
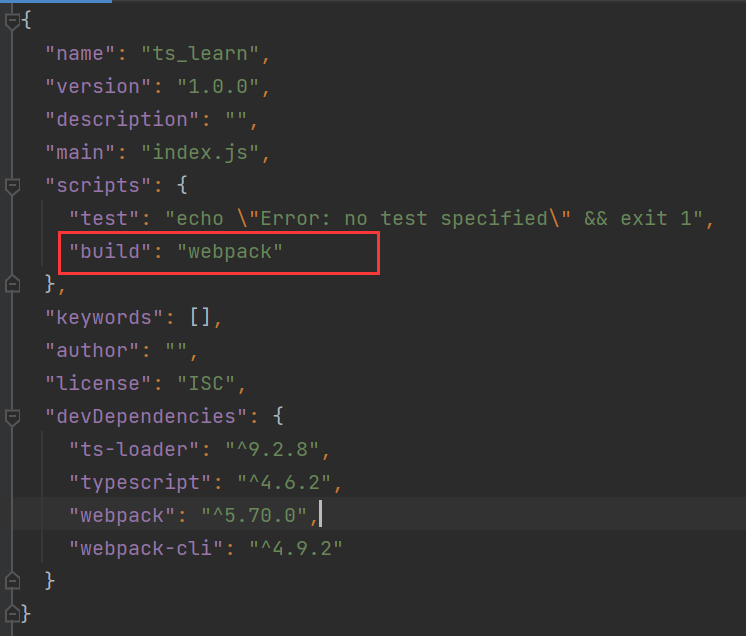
執行命令后,查看 package.json,多了 devDependencies 節點,說明安裝成功啦

新建一個 webpack.config.js 文件到根目錄
//引入一個包
const path = require('path')
//webpack 中的所有配置都應該寫在 module.exports 中
module.exports = {
//指定入口文件
entry: "./src/index.ts",
//指定打包文件所在目錄
output: {
//指定打包文件的目錄
path: path.resolve(__dirname, 'dist'),
//打包后文件的名字
filename: "bundle.js"
},
//指定webpack打包時使用的模塊
module: {
//指定要加載的規則
rules: [
{
//test 指定規則生效的文件,以下匹配以 ts 結尾的文件
test:/\.ts$/,
//要使用的loader,用 ts-loader 處理以 ts 結尾的文件
use: 'ts-loader',
//要排除的文件
exclude: /node_modules/
}
]
}
};上節我們已經講了,先寫這些:
{
"compilerOptions": {
"module": "ES2015",
"target": "ES2015",
"strict": true
}
}"build": "webpack"
增加位置如下:

命令:npm run build
在 webpack.config.js 中我們指定了入口文件為 index.ts,我們在里邊隨便編寫一些內容
index.ts
function sum(a:number,b:number):number{
return a+b;
}
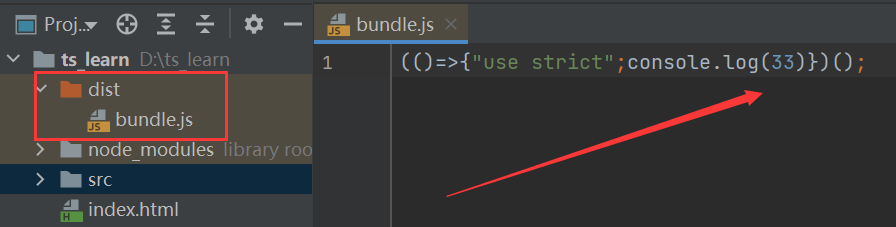
console.log(sum(11,22));在 webpack.config.js 中我們指定了打包文件的目錄為 dist,打包后的文件名是 bundle.js,所以執行命令npm run build后就使用 webpack 進行了打包,結果如下:

到此為止,我們就實現了最簡單的使用 webpack 打包的功能
① 安裝插件
執行 cnpm i -D html-webpack-plugin
html-webpack-plugin 幫助我們自動生成 html 文件
② 引入插件
webpack.config.js 中引入插件
//引入一個包
......
//引入插件
const HTMLWebpackPlugin = require("html-webpack-plugin")
//webpack 中的所有配置都應該寫在 module.exports 中
module.exports = {
......
//配置webpack插件
plugins: [
new HTMLWebpackPlugin(),
]
};③打包
先執行 npm run build
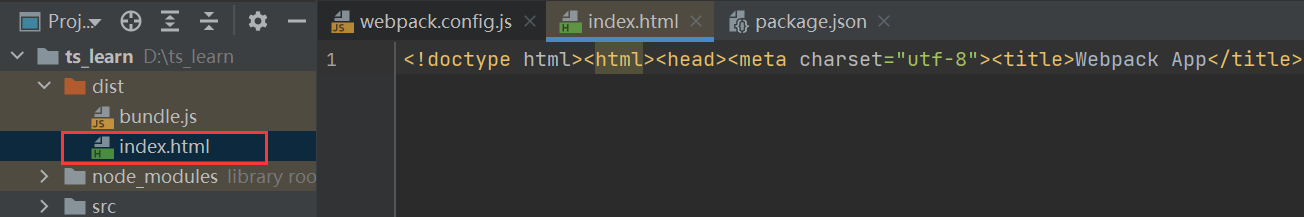
這樣目錄下就生成了 html 文件

我們可以自定義標題或其他一些內容
//配置webpack插件
plugins: [
new HTMLWebpackPlugin({
title: "自定義標題"
}),
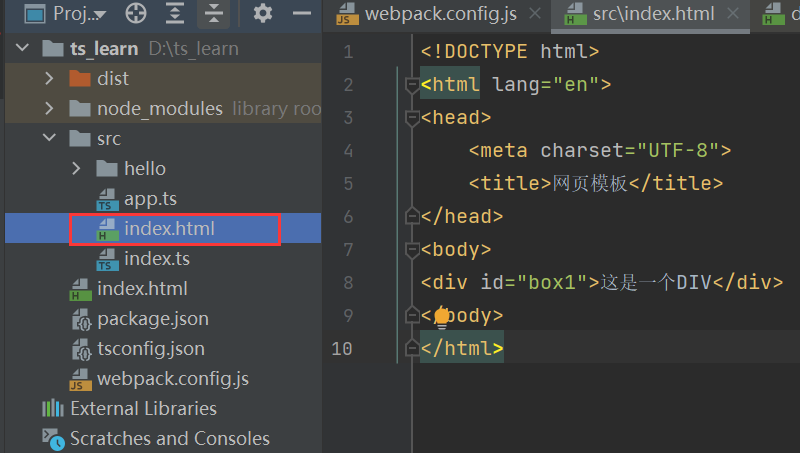
]還可以設置一個網頁模板,我們可以在 src 下新建一個 index.html 做為模板

然后在 webpack.config.js 中將其設置為模板
plugins: [
new HTMLWebpackPlugin({
template: "./src/index.html"
}),
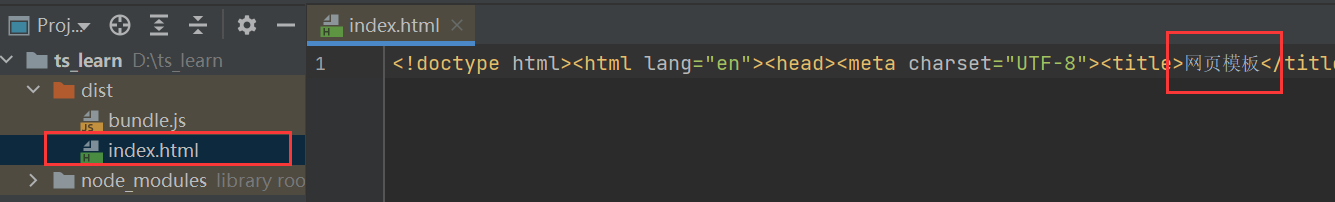
]再次運行 npm run build 生成的網頁就是根據剛才寫好的模板生成的

①、執行cnpm i -D webpack-dev-server
②、在 pages.json 中 scripts 節點下增加 "start": "webpack serve --open"

意思是啟動 webpack 服務器,這樣我們剛才生成的 html 會用默認瀏覽器打開
③、運行
直接點擊上邊截圖的運行三角形,或者執行 npm start
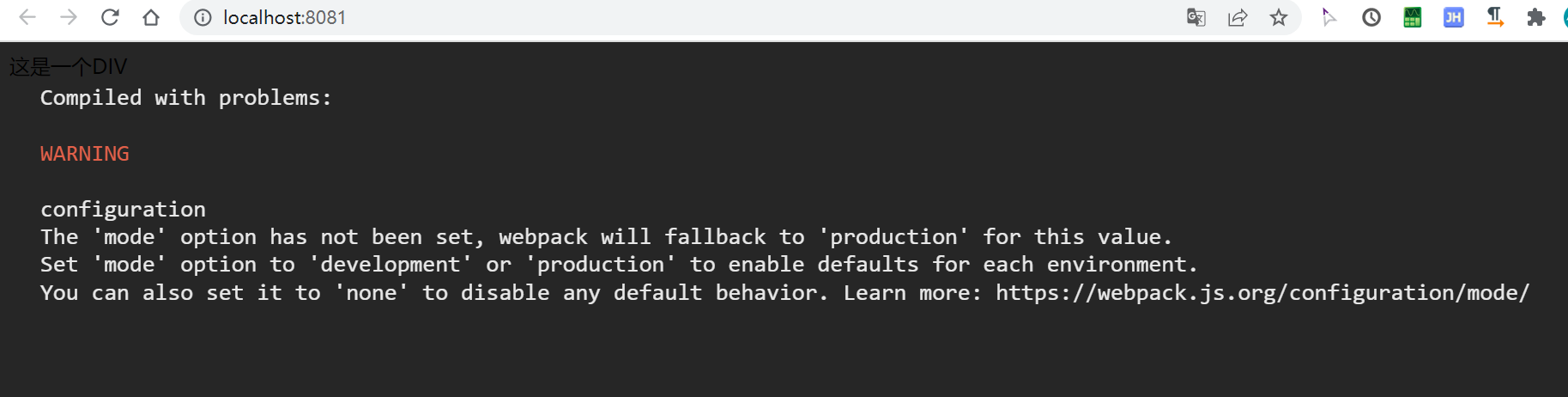
如果報錯 The mode option has not been set......

解決辦法:
在 webpack.config.js 中根節點下增加 mode: 'development'
(如果還處在上次命令,可以按 ctrl+c 終止命令)再次執行 npm start 即可打開默認瀏覽器

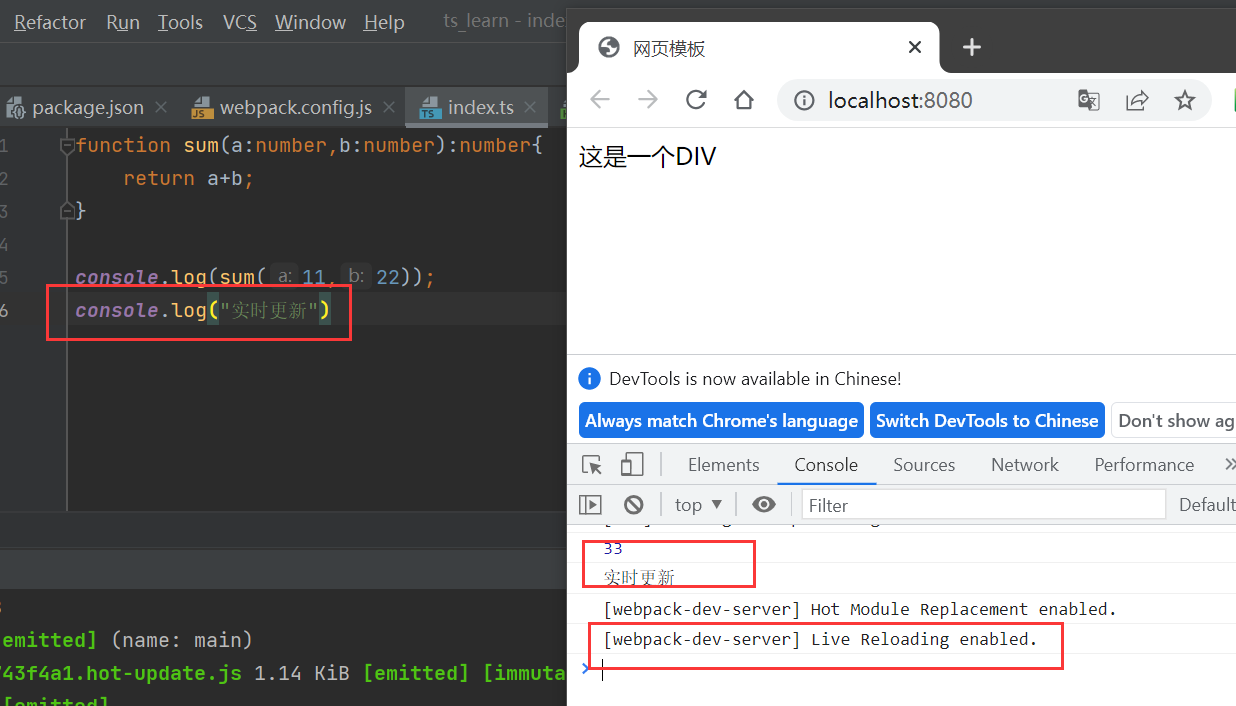
這個網頁是實時更新的,我們修改 index.ts ,多輸出一行文字,右側瀏覽器也會自動輸出

這個插件的作用是每次編譯會先清空編譯文件夾下的文件,再生成,這樣就保證了都是最新文件
①、安裝
cnpm i -D clean-webpack-plugin
②、引入、配置
//引入clean插件
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
//配置webpack插件
plugins: [
new CleanWebpackPlugin(),
......
],babel 用來解決兼容性問題
①、安裝
cnpm i -D @babel/core @babel/preset-env babel-loader core-js
②、配置
修改 webpack.config.js
......
//webpack 中的所有配置都應該寫在 module.exports 中
module.exports = {
//指定入口文件
entry: "./src/index.ts",
//指定打包文件所在目錄
output: {
......
//告訴webpack不使用箭頭函數
environment: {
arrowFunction: false
}
},
//指定webpack打包時使用的模塊
module: {
//指定要加載的規則
rules: [
{
//test 指定規則生效的文件,以下匹配以 ts 結尾的文件
test:/\.ts$/,
//要使用的loader,用 ts-loader 處理以 ts 結尾的文件
use: [
//配置babel
{
//指定加載器
loader:'babel-loader',
//設置 babel
options: {
//設置預定義的環境
presets:[
//指定環境插件
'@babel/preset-env',
//配置信息
{
//要兼容的目標瀏覽器
targets:{
"chrome":88
},
//指定corejs版本
"corejs":"3",
//使用corejs的方式 usage表示按需加載
"useBuiltIns":"usage",
}
]
}
},
'ts-loader'
],
//要排除的文件
exclude: /node_modules/
}
]
},
......
};加載器的順序是從后往前執行,所以先用 ts-loader 將 ts 轉為 js,然后使用 babel-loader 將新版本的 js 轉換為 舊版本的 js
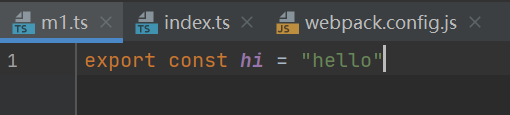
新建 m1.ts 暴露一個 hi

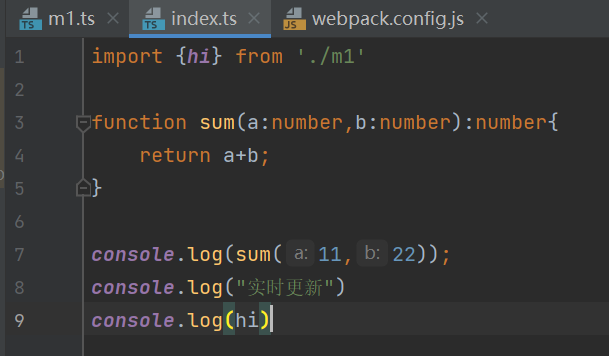
index.ts 中引入 m1 并打印 hi

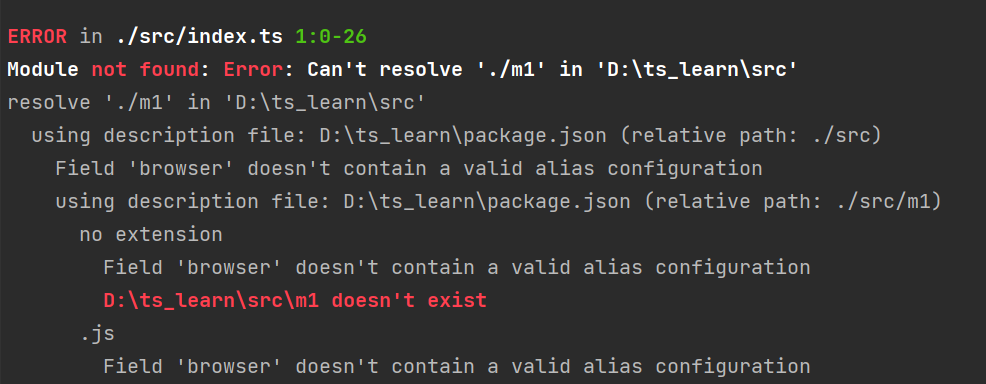
執行 npm run build 會報錯:

這時我們需要修改 webpack.config.js 中配置,增加
resolve: {
extensions: ['.ts','.js']
}Resolve 配置 webpack 如何尋找模塊對應的文件,在導入語句沒帶文件后綴時,webpack 會自動帶上后綴去嘗試訪問文件是否存在。resolve.extensions 用于配置在嘗試過程中用到的后綴列表
以上就是“如何使用webpack打包ts代碼”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。