您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“WPF中的導航框架實例分析”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“WPF中的導航框架實例分析”吧!
有的時候,我們需要一個支持頁面跳轉的UI,例如文件瀏覽器,開始向導等。對于這樣的界面,簡單的可以使用ContentControl + ContentTemplateSelector的方式來實現,但是有的時候我們會需要一些更加高級的跳轉功能,如前進,回退等。這個時候,用這個方式就稍微有點力不從心了,此時,我們可以使用WPF的導航框架幫助我們快速實現這一功能。

WPF 的Page框架主要包括兩個部分,容器和頁面,
下面就以一個簡單的例子來介紹WPF的Page框架,首先我們創建第一個頁面:
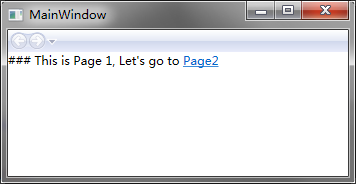
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" Title="Page1"> <TextBlock> <Run>### This is Page 1, Let's go to</Run> <Hyperlink NavigateUri="Page2.xaml" >Page2</Hyperlink> </TextBlock> </Page>
然后再創建第二個頁面,
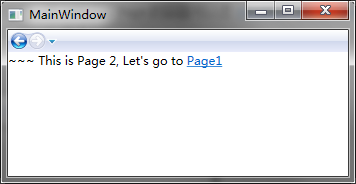
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" Title="Page2"> <TextBlock> <Run>~~~ This is Page 2, Let's go to</Run> <Hyperlink Command="BrowseBack" >Page1</Hyperlink> </TextBlock> </Page>
最后我們在容器中承載它們,在WPF中,Page的容器可以是 Window、NavigationWindow、Frame或瀏覽器等,大多數的時候用的是Frame和NavigationWindow,因為它提供了一系列導航相關的函數,其中Frame更為靈活,這里就以Frame為例來介紹它的用法:
<Grid> <Frame x:Name="frame" Source="Page1.xaml" NavigationUIVisibility="Visible" /> </Grid>
運行上述代碼后,會得到在如下兩個頁面間跳轉的導航窗口。點擊Page1的鏈接可以跳轉到Page2, 點擊Page2的鏈接可以回退到Page1


在WPF的導航框架中,頁面地址都是用URI來表示的,并不需要手動創建Page對象(也是可以手動創建的),例如Frame中設置的Source="Page1.xaml",它將起始頁面的URI設置為Page.xaml,系統會自動創建Page1對象。
頁面跳轉是通過NavigationService來控制的,在Frame和Page中都有該名為NavigationService的對象,可以通過它的Navigate函數來實現頁面跳轉。例如前面在Frame中設置Source="Page1.xaml"實際上就是通過如下函數實現的跳轉:
frame.NavigationService.Navigate(new Uri("Page1.xaml", UriKind.Relative));這個函數并不僅僅局限于URI,跳轉對象也不僅僅局限于URI,如下方式也都是可以的。
frame.NavigationService.Navigate(new Page1());
frame.NavigationService.Navigate(new Button());
frame.NavigationService.Navigate("Hello world");另外,我們也可以像Page1.xaml種那樣通過Hyperlink的NavigateUri屬性來在Page的Xaml中實現頁面跳轉,當然,其本質也是調用NavigationService.Navigate來實現的。
除了頁面跳轉外,NavigationService還提供了一些基本的導航命令,如前進,回退,刷新。可以通過
frame.NavigationService.GoForward(); frame.NavigationService.GoBack(); frame.NavigationService.Refresh();
另外,WPF本身提供了一個標準的導航命令的集合NavigationCommands(比NavigationService),Page和Frame也支持這幾個命令的綁定(NavigationCommands的命令是比NavigationService能支持的要多的),因此我們可以使用命令行綁定非常方便的調用這些功能。如Page2種所使用的回退命令:
<Hyperlink Command="BrowseBack" >Page1</Hyperlink>
最后,簡單的介紹一個沒有什么技術含量,但很常用的功能,那就是Frame對象的導航工具條的重繪。 Frame對象本身是帶著一個導航工具條的,提供了一個類似IE的前進后退功能。將NavigationUIVisibility設置為Visible或Auto的時候可見。

但這個工具條過于簡陋,調試一下還可以,在最終交付的時候要么隱藏它,要么重寫它,重寫的方式一般就是改寫其Template,如下就是一個簡單的例子:
<ControlTemplate TargetType="Frame">
<DockPanel Margin="8">
<StackPanel Margin="4" DockPanel.Dock="Top" Orientation="Horizontal">
<Button Content="Go back" Margin="4" Command="{x:Static NavigationCommands.BrowseBack}" />
<Button Content="Go Forward" Margin="4" Command="{x:Static NavigationCommands.BrowseForward}" />
</StackPanel>
<Border BorderBrush="Orange" Margin="7" BorderThickness="4" Padding="7"
CornerRadius="7" Background="White">
<ContentPresenter />
</Border>
</DockPanel>
</ControlTemplate>到此,相信大家對“WPF中的導航框架實例分析”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。