您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“Angular中的依賴注入模式案例分析”,內容詳細,步驟清晰,細節處理妥當,希望這篇“Angular中的依賴注入模式案例分析”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。

在Angular工程開發中,通常我們使用Input屬性綁定和Output事件綁定進行組件通信,然而Input和Output卻只能在父子組件中傳遞信息。組件根據調用關系形成一棵組件樹,如果只有屬性綁定和事件綁定,那么兩個非直接關系組件要通信,需要通過各個連接點本身,中間人需要不斷處理和傳遞一些它本身不需要知道的信息(如圖1左)。而Angular中提供的Injectable的Service,可以在模塊、組件或者指令等提供,搭配在構造函數的注入,正好能解決這個問題(圖1右)。

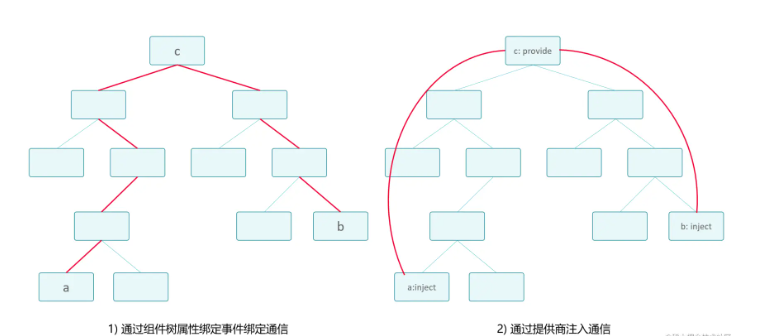
圖1 組件通信模式
左圖只通過父子組件傳遞信息,節點a和節點b進行通信就需要經過諸多節點;如果節點c想要通過一些配置控制節點b,他們中間的節點也必須設置額外的屬性或者事件來透傳對應的信息。右圖的依賴注入模式節點c可以提供一個供節點a、b通信的服務,節點a直接和節點c提供 服務通信,節點b也直接和節點c提供的服務通信,最后通信就被簡化了,中間節點也沒有耦合該部分內容,對上下層組件發生的通信無明顯的感知。
依賴注入(DI)并不是Angular特有的,它是實現控制反轉(IOC)設計模式的手段,依賴注入的出現解決手動實例化過分耦合的問題,所有資源不由使用資源的雙方管理,而由不使用資源資源中心或者第三方提供,這樣能帶來很多好處。第一,資源集中管理,實現資源的可配置和易管理。第二,降低了使用資源雙方的依賴程度,也就是我們說的耦合度。
類比現實世界就是,我們去購買商品比如一支鉛筆,我們只需要找個商店購買一支類型為鉛筆的商品,我們不關心這支鉛筆產地是哪里,木頭和鉛筆芯都是怎么粘合的,我們只需要它能完成鉛筆的書寫功能即可,我們不會和具體的鉛筆制造商或者工廠有聯系。而對于商店,它就可以自己去合適的渠道采購鉛筆,實現資源的可配置。
結合編碼場景,更具體的說,使用者不需要顯式創建實例(new操作),就能注入并使用實例,實例的創建由提供商(providers)決定。資源的管理是通過令牌(token),由于不關心提供商,不關心實例的創建,使用方就可以通過一些局部注入的手段(對token進行二次配置),最終實現替換實例,依賴注入模式的應用和切面編程(AOP)相輔相成。
依賴注入是Angular框架最重要幾個的核心模塊之一,Angular不僅提供Service類型的注入,本身組件樹就是一顆注入依賴樹, 函數和值也可以被注入。也就是說在Angular框架中,子組件是可以通過父組件的token(通常為類名),注入父組件實例的。在組件庫開發中有大量案例是通過注入父組件,實現交互和通信的,包括參數掛載,狀態共享,甚至獲取父組件所在節點的DOM等等。
要使用Angular的注入,首先就要明白它的注入解析的過程。類似于node_modules的解析過程,當找不到依賴都有找不到依賴會一直冒泡到父層去找依賴。舊版(v6前)的Angular會將注入解析的過程分為多級模塊注入器,多級組件注入器和元素注入器。新版(v9后)簡化為兩級模型,第一個查詢鏈是靜態DOM層級的元素注入器、組件注入器等統稱為元素注入器,另一個查詢鏈是模塊注入器。解析的順序和解析失敗后的默認值官方的這個代碼注釋文檔(provider_flag)里講的比較清楚了。

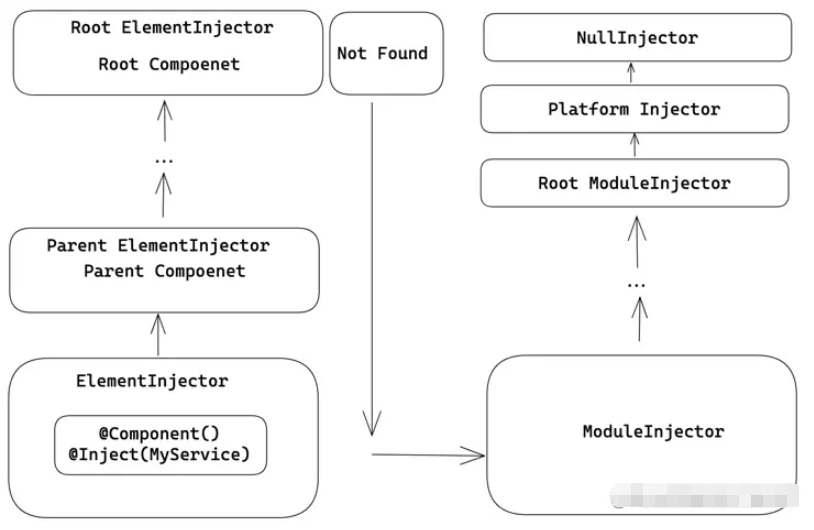
圖2 兩級注入器查找依賴過程 ( 圖片來源)
也就是說組件/指令以及在組件/指令層級提供注入內容會優先在組件視圖中元素里尋找依賴一直到根元素,如果沒有找到則接著在元素當前所在模塊,引用(包含模塊引用和路由懶加載引用)該模塊的父級模塊一次往上找直到根模塊和平臺模塊。
注意這里注入器是有繼承的,元素注入器可以創建并繼承父元素的注入器的查找函數,模塊注入器也類似。當不斷繼承之后,就有點像js對象的prototype鏈了。
明白了依賴解析的順序優先級,我們就可以在合適的層級對內容進行提供。我們已經知道它有兩種類型:模塊注入和元素注入。
模塊注入器:在@NgModule的元數據屬性里可以配置providers,還可以使用v6以后提供的@Injectable聲明provideIn聲明為模塊名、'root'等。(實際上在root根模塊之上還有兩個注入器,Platform和Null,這里不討論它們。)
元素注入器:在組件@Component的元數據屬性里可以配置providers,viewProviders, 或者在指令的@Directive元數據里的providers.
另外,實際上@Injectable裝飾器除了用了聲明模塊注入器外,也可以聲明為元素注入器。更經常會將其聲明為在root提供,以實現單例。它通過類自己集成元數據來避免模塊或者組件直接顯式聲明provider,這樣如果該類沒有任何組件指令服務等類注入它,就沒有代碼鏈接到該類型聲明,就可以被編譯器忽略,從而實現了搖樹。
還有一種提供方法是聲明InjectionToken的時候直接給出值。
這里給出這幾種方式的速寫模板:
@NgModule({ providers: [
// 模塊注入器
]
})
export class MyModule {}@Component({ providers: [
// 元素注入器 - 組件
],
viewProviders: [
// 元素注入器- 組件視圖
]
})
export class MyComponent {}@Directive({ providers: [
// 元素注入器 - 指令
]
})
export class MyDirective {}@Injectable({
providedIn: 'root'
})
export class MyService {}export const MY_INJECT_TOKEN = new InjectionToken<MyClass>('my-inject-token', {
providedIn: 'root',
factory: () => {
return new MyClass();
}
});提供依賴的位置不同的選擇會帶來一些差異,最終影響著包的大小,依賴的能被注入的范圍和依賴的生命周期。對于不同的場景,如單例(root),服務隔離(module),多重編輯窗(component)等都有不同的適用方案,應當選擇合理的位置,避免共享的信息不當,或者代碼打包的冗余。
如果只是提供實例的注入,那還顯示不出Angular框架依賴注入的靈活性。Angular提供了很多靈活的注入工具,useClass 自動創建新實例,useValue 使用靜態值, useExisting 可以復用已有的實例,useFactory 通過函數來構造,搭配指定 deps 指定構造函數參數,這些組合起來玩法可以非常花樣。可以半路截胡一個類的token令牌替換成另一個自己準備好的實例,可以造一個token先保存起來值或者實例,然后再在后面需要用到的時候重新替換回去,甚至可以用工廠函數返回實例的局部信息實現映射成另一個對象或者屬性值。這里的玩法會通過后面的案例進行闡述,這里就先不展開。官網也有很多例子可以參考。
Angular中的注入可以在構造函數constructor內注入,也可以拿到注入器injector通過get方法獲取已有的注入元素。
Angular支持在注入的時候增加裝飾器進行標記,
@Host() 來限制冒泡
@Self() 限制為元素自身
@SkipSelf() 限制為元素自身以上
@Optional() 標記為可選
@Inject() 限制為自定義Token令牌
這里有一篇文章《@Self or @Optional @Host? The visual guide to Angular DI decorators.》非常生動形象地展示父子組件間如果使用了不同的裝飾器,最后會命中的實例有什么不同。

圖3 不同注入裝飾器的篩選結果
這幾個裝飾器里面,最不好理解的可能就是@Host了,這里補充一些@Host的具體說明。 官方對@Host裝飾器的解釋是
...retrieve a dependency from any injector until reaching the host element
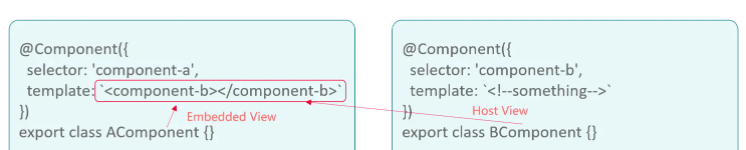
Host在這里是宿主的意思,@Host這個裝飾器將會限定查詢的范圍在宿主元素(host element)以內。什么是宿主元素呢?假如B組件是A組件模板使用的組件,那么A組件實例就是B組件實例的宿主元素。組件模板產生的內容稱為View(視圖),同一個View對于不同組件來說可能是不同視圖。如果A組件在自己的template范圍內使用B組件(見圖4),A的模板內容形成的視圖(紅框部分)對A組件來說就是A的內嵌視圖,B組件在這個視圖內,所以對B來說這個視圖就是B的宿主視圖。裝飾器@Host就是限定搜索范圍為宿主視圖之內,找不到不會再進行冒泡了。

圖4 內嵌視圖和宿主視圖
下面我們通過真實的案例,來看看依賴注入到底是怎么運轉起來的,怎么排查錯誤,以及還能怎么玩。
DevUI組件庫的模態窗組件提供了一個服務ModalService,該服務可以彈出一個模態框,而且可以配置為自定義的組件。業務的同學經常在使用這個組件的時候報錯,包找不到自定義的組件。
比如以下的報錯:

圖5 使用ModalService的時候創建引用EditorX的組件的報錯找不到對應服務提供商
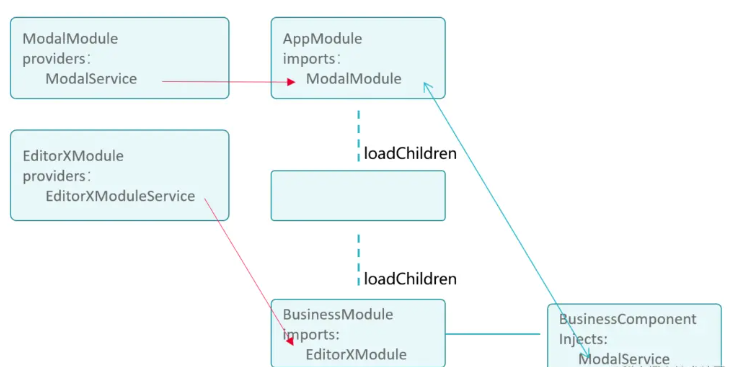
分析ModalService是如何創建自定義組件的,ModalService源碼Open函數 第52行和第95行。能看到,componentFactoryResolver如果沒有傳入就使用ModalService注入的componentFactoryResolver。而大多數情況下,業務會在根模塊引入一次DevUIModule,但是不會在當前模塊里引入ModalModule。也就是現狀圖6是這樣的。根據圖6,ModalService的injector內是沒有EditorXModuleService的。

圖6 模塊服務提供關系圖
根據注入器的繼承,解決辦法有四個:
把 EditorXModule 放到 ModalModule 聲明的地方,這樣注入器就能找到EditorXModule提供的EditorModuleService —— 這是最糟糕的一種解法,本身loadChildren實現的懶加載就是為了減少首頁模塊的加載,結果是子頁內需要用到的內容卻放在AppModule,首次加載就把富文本的大模塊給加載了,加重了FMP(First Meaningful Paint),不可采取。
在引入 EditorXModule 且使用 ModalService 的模塊里引入 ModalService —— 可取。僅有一種情況不太可取,就是調用 ModalService 的是另一個靠頂層的公共 Service,這樣還是把不必要的模塊放在了上層去加載。
在觸發使用ModalService的組件,注入當前模塊的componentFactoryResolver,并傳給ModalService的open函數參數 —— 可取, 可以在真正使用的地方再引入EditorXModule。
在使用的模塊里,手動提供一個ModalService —— 可取,解決了注入搜索的問題。
四種方法其實都是在解決 ModalService 所用的componentFactoryResolver的injector內部鏈式上有EditorXModuleService問題。保證在兩層搜索鏈上,這個問題就可以解決了。
知識點小結:模塊注入器繼承和查找范圍。
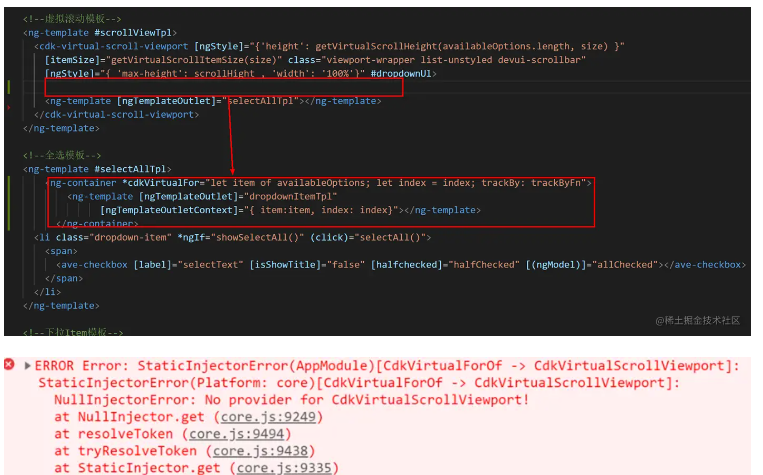
通常我們多個地方使用同一個模板的時候,會通過 template 提取公共部分,之前 DevUI Select組件開發的時候開發者想將共用的部分抽取出來報錯了。

圖7 代碼移動和找不到注入報錯
這里是由于 CdkVirtualScrollFor指令需要注入一個CdkVirtualScrollViewport,然而元素注入injector繼承體系是繼承靜態AST關系的DOM,動態的不行,所以發生以下查詢行為,查找后報失敗。

圖8 元素注入器查詢鏈查找范圍
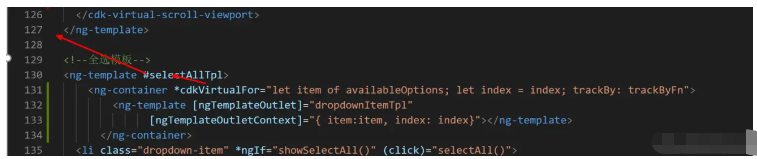
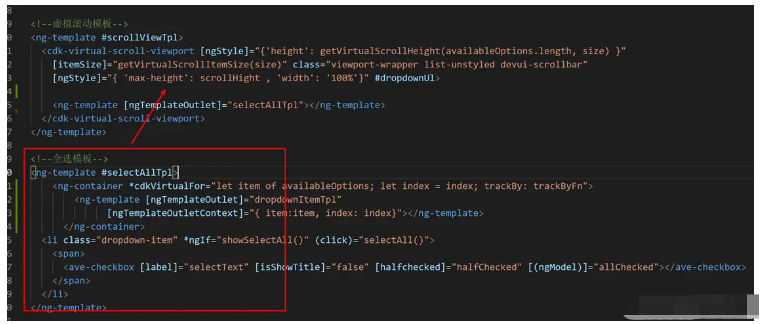
最后解法::要么1)保持原代碼位置不變,要么2)需要把整個模板內嵌就能找到了。

圖9 內嵌整塊模塊使得能CdkVitualScrollFo能找到CdkVirtualScrollViewport(解法二)
知識點小結:元素注入器的查詢鏈條是靜態模板的DOM元素祖先。
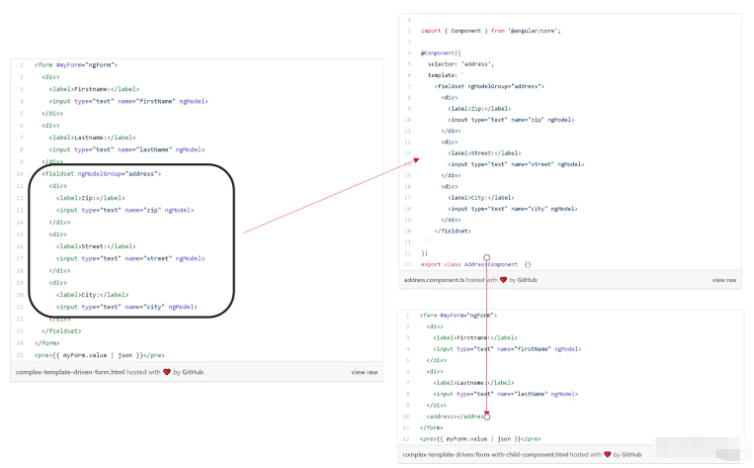
在使用表單校驗的時候我們也遇到了一樣的問題。如圖10所示,由于某些原因我們把三個字段的地址封裝成一個組件以供復用。

圖10 把表單的地址三個字段封裝成一個子組件
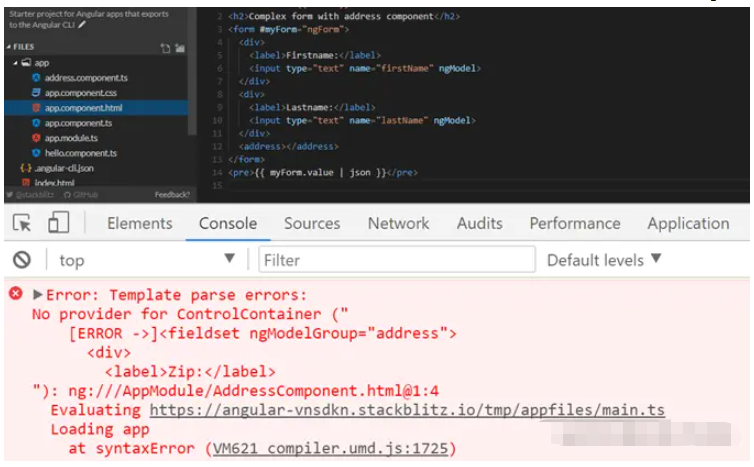
這時候我們會發現報錯了,ngModelGroup需要一個host內部的ControlContainer,也就是ngForm指令提供的內容。

圖11 ngModelGroup 找不到ControlContainer
查看ngModelGroup代碼可以看到它只添加了host裝飾器的限制。

圖12 ng_model_group.ts限定了注入ControlContainer的范圍
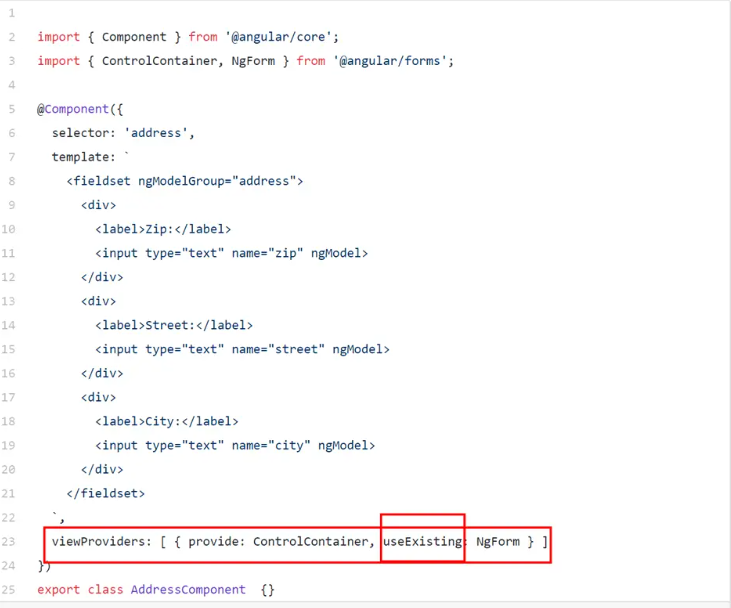
這里可以使用viewProvider搭配usingExisting給AddressComponent的宿主視圖增加ControlContainer的Provider

圖13 使用viewProviders給嵌套組件提供外部的Provider
知識點小結:viewProvider 和 usingExisting 搭配的妙用。
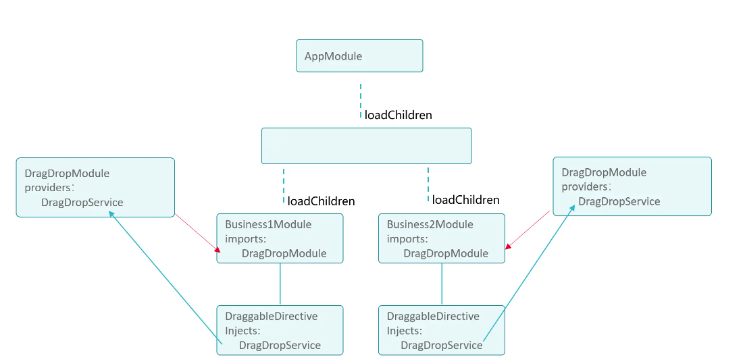
內部的業務平臺有涉及跨多個模塊的拖拽,由于涉及了loadChildren懶加載,每個模塊會單獨打包DevUI組件庫的DragDropModule,該Module提供了一個DragDropService。拖拽指令分為可拖起指令Draggable和可放置指令Droppable,兩個指令通過DragDropService進行通信。 本來引入同一個模塊使用模塊提供的Service是可以通信的,但是懶加載后DragDropModule模塊被打包了兩次,也對應產生兩份隔離的實例。這時候處于一個懶加載模塊里的Draggable指令就無法與另一個懶加載模塊里的Droppable指令進行通信了,因為此時DragDropService并不是同個實例了。

圖14 懶加載模塊導致服務不是同一實例/單例
這里明顯我們的述求是需要單例,而單例的做法通常就是providerIn: 'root'就好了,那么是不是就讓組件庫的DragDropService不要提供在模塊級別,直接提供root界別的可好。但是細細想下來,這里面又會有其他的問題。組件庫本身是提供給多種多樣的業務使用的,萬一有的業務在頁面的兩個地方分別有兩組對應的拖拽并不想要聯動起來。這時候單例反而就破壞了這種基于模塊的天然隔離。
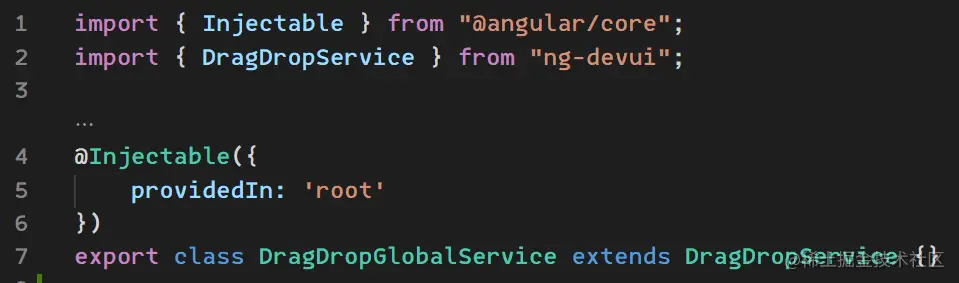
那么要實現單例由業務側來做替換會更合理。記得我們前面提到的依賴查詢鏈,元素的注入器是優先被查找的,找不到才開始找模塊注入器。所以替換思路就是我們提供元素級別的provider即可。

圖15 用擴展方法獲得一個新的DragDropService并把它標記為在root級別提供

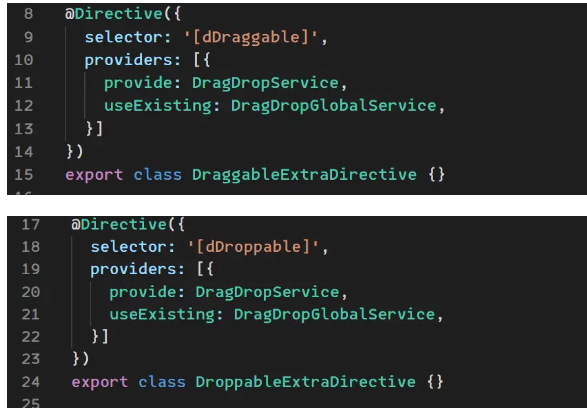
圖16 利用同個selector可以疊加重復指令,給組件庫的Draggable指令和Droppable指令疊加一個額外的指令并把DragDropService的token替換成已經在root提供單例的DragDropGlobalService
如圖15和16, 我們通過元素注入器,疊加了指令,把DragDropService這個令牌替換成我們自己的全局單例的實例。這時候需要使用這個全局單例的DragDropService的地方,我們只需要引入聲明并導出了這兩個extra指令的模塊就是使得組件庫的Draggable指令Droppable指令能夠跨懶加載模塊進行通信了。
知識點小結:元素注入器優先級高于模塊注入器。
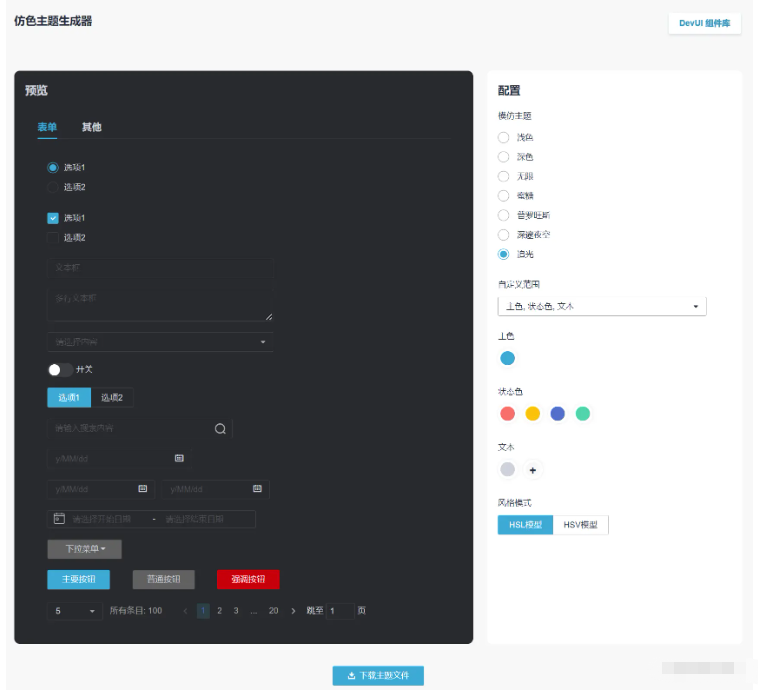
DevUI組件庫的主題化是使用了CSS自定義屬性(css變量)聲明:root的css變量值從而實現了主題切換。如果我們要在一個界面內同時展示不同主題的預覽,我們可以在DOM元素局部重新聲明css變量從而達到局部主題的功能。之前在做主題仿色生成器的時候就用了這樣一個辦法來是局部應用一個主題。

圖17 局部主題功能
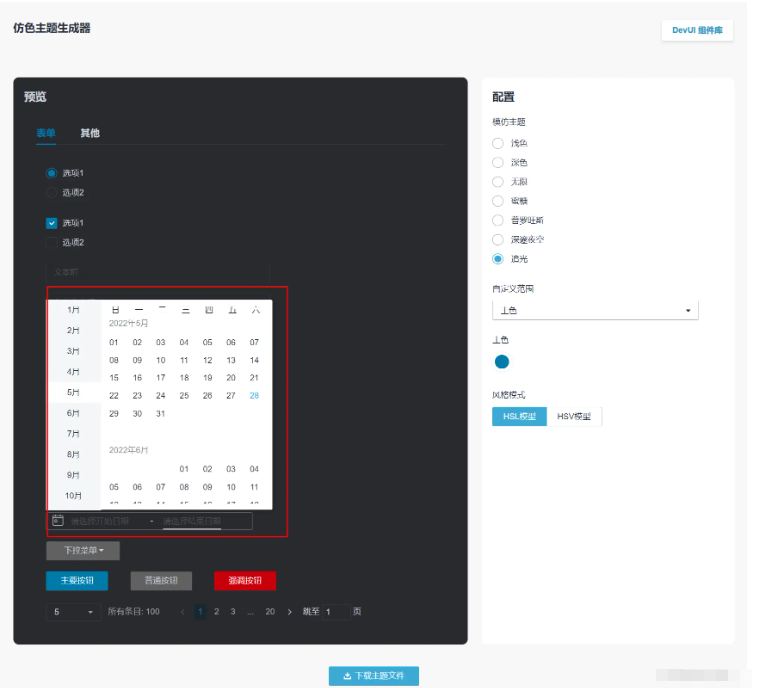
但是僅僅局部應用css變量值還不夠,有一些下拉彈出層它是默認附著在body最后面的,也就是說它的附著層在局部變量的外部,這將會導致一個非常尷尬的問題。局部主題的組件的下拉框下拉出來是外部的主題的樣式。

圖18 局部主題內組件附著外部的疊加層下拉框主題不正確
這時候怎么辦?我們應該把附著點移動回局部主題dom內部。
已知DevUI組件庫的DatePickerPro組件的Overlay使用的是Angular CDK的Overlay,經過一輪分析我們用注入替換如下:
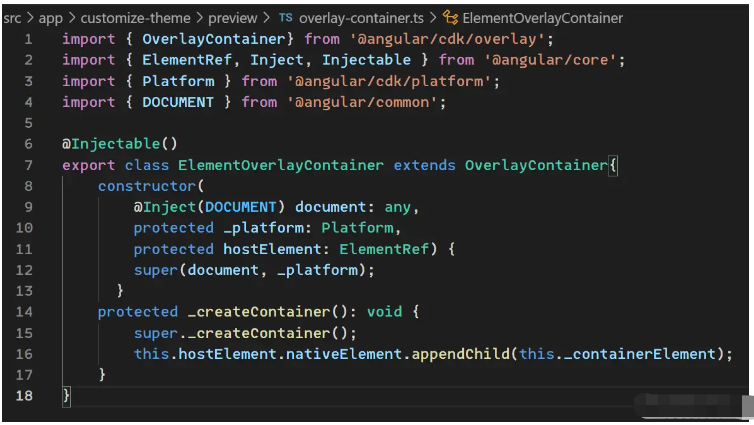
1)首先我們繼承OverlayContainer并實現自己的ElementOverlayContainer如下圖。

圖19 自定義ElementOverlayContainer并替換掉_createContainer邏輯
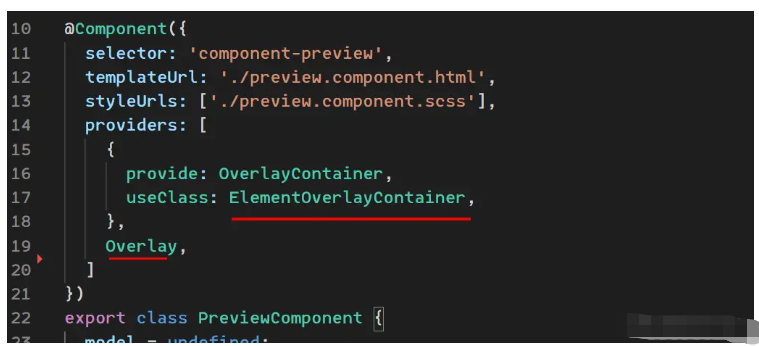
2)然后在預覽的組件側,直接提供我們新ElementOverlayContainer,并提供新的Overlay,以便新的Overlay能使用我們的OverlayContainer。原本Overlay和OverlayContainer都提供在root上,這里我們需要覆蓋這兩個。

圖20 替換OverlayContainer為自定義的ElementOverlayContainer,提供一個新的Overlay
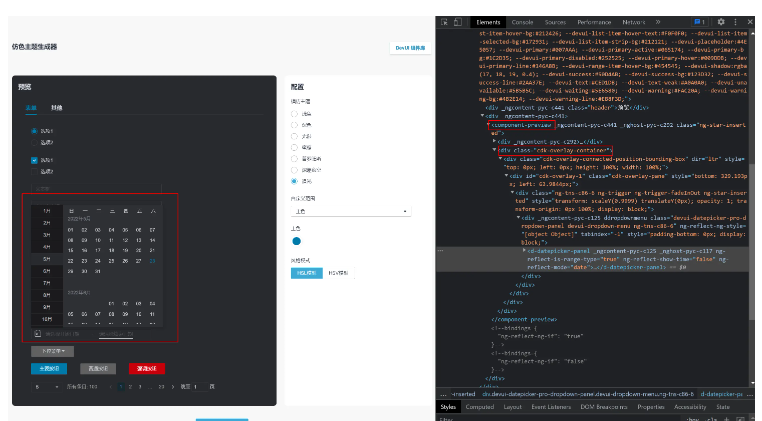
這時候再去預覽網站,彈出層的DOM就順利被附著到component-preview這個元素里面了。

圖21 cdk的Overlay容器被附著到指定的dom內部, 局部主題預覽成功
DevUI組件庫內部還有自定義的OverlayContainerRef用于部分組件和模態框抽屜板凳,也需要進行相應的替換。最終能實現彈窗彈出層等完美支持局部主題。
知識點小結:好的抽象模式可以使得模塊可替換,實現優雅的切面編程。
到了最后一個案例,想講一點不太正規的做法,以方便大家理解provider的本質,配置provider本質上就是讓它幫你做實例化或者映射到某個存在的實例。
我們知道如果使用了cdkOverlay,如果我們想要彈出框跟隨滾動條滾動也能懸浮在正確的位置的話,我們就需要給滾動條加上cdkScrollable的指令。
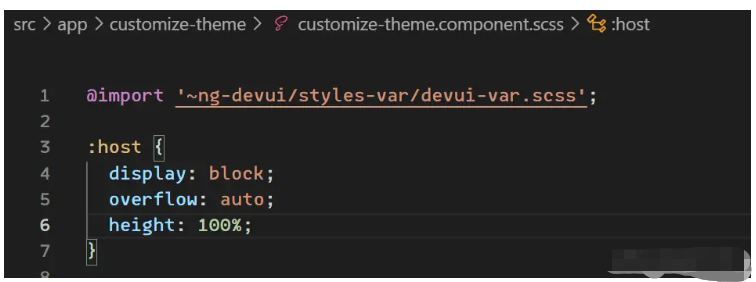
還是上一個例子的場景。我們整個頁面是通過路由加載進來的,貪圖簡便我把滾動條寫在了組件的host了。

圖22 內容溢出滾動條把overflow:auto 寫在了組件:host里
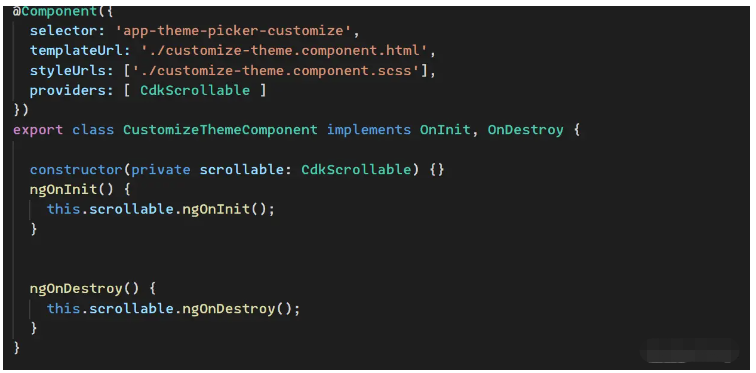
這樣我們就遇到了一個比較難搞的問題,模塊是router定義指定過來的,也就是沒有任何地方顯式地調用<app-theme-picker-customize></app-theme-picker-customize>,那cdkScrollable指令該怎么加進去呢?解法如下,這里隱藏掉了部分代碼只留下核心代碼。

圖23 通過注入創建實例并手動調用生命周期
這里通過注入生成了一個cdkScrollable的實例,并在組件的生命周期階段同步地調用生命周期。
這種解法不是正規手段,但確實解決了問題,這里就作為一種思路和探索留給讀者品味。
知識點小結: 依賴注入配置提供商可以實現創建實例,但要注意實例將當做普通Service類對待,無法擁有用完整生命周期。
讀到這里,這篇“Angular中的依賴注入模式案例分析”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。