您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue怎么將字符串的一部分處理為html文檔并渲染到頁面”,在日常操作中,相信很多人在vue怎么將字符串的一部分處理為html文檔并渲染到頁面問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue怎么將字符串的一部分處理為html文檔并渲染到頁面”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
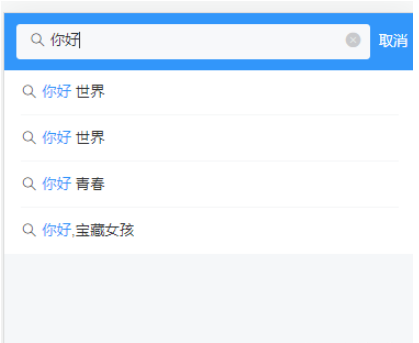
做搜索功能是有搜索建議模塊,該模塊需要對等于輸入搜索框字符串的字符串進行高亮顯示,效果圖如圖所示:

將字符串 str = "Hello world hello girls"中的hello添加樣式為圖所示顏色。
渲染核心組件為
<van-cell
v-for="(item, index) in suggestList"
:key="index"
icon="search"
@click="sendResult(item)"
>
<div slot="title">{{item}}</div>
</van-cell>將str = "Hello world hello girls" 轉換為
<span >Hello</span> world <span >hello</span> girls
在 渲染到vue提供的命令v-html內就行了 , 第一種方法核心api為String.replace(),第二種方法核心api為 String.split() 和 Array.join()
第一種方法核心代碼
highlight(str) {
// 正則表達式//中間的字符只是字符串
// 如果需要動態創建一個正則表達式
// new RegExp(str, rules) str是正則字符串,rules是匹配模式寫在字符串中
const reg = new RegExp(this.suggestText, 'gi')
const highStr = str.replace(reg, `<span >${this.suggestText}</span>`)
return highStr
},我自己一開始想到的是vue提供的filters過濾器,發現對v-html內的內容沒有用,并且設計過濾器使用時this指向了undefined ,后面就直接用函數包裹了代碼如下:
<van-cell v-for="(item, index) in suggestList" :key="index" icon="search" @click="sendResult(item)" > <div slot="title" v-html="highlight(item)"></div> </van-cell>
第二種辦法的核心代碼
highlight(str) {
const arr = str.split(this.suggestText)
const strHtml = arr.join(`<span >${this.suggestText}</span>`)
return strHtml
},重代碼量來講第二種明顯優于第一種方法,但是第二種難以想到用起來也很繞,但效率好代碼少推薦常用

解析data對象中帶有標簽的des字段
<div dangerouslySetInnerHTML = {{__html:返回的html代碼片段}} ></div>
<div dangerouslySetInnerHTML = {{__html:data.des}} ></div>原理:
1.dangerouslySetInnerHTMl 是React標簽的一個屬性,類似于angular的ng-bind;
2.有2個{{}},第一{}代表jsx語法開始,第二個是代表dangerouslySetInnerHTML接收的是一個對象鍵值對;
3.既可以插入DOM,又可以插入字符串;
<div v-html = "返回的html代碼片段" ></div>
<div v-html = "data.des" >{{data.des}}</div>到此,關于“vue怎么將字符串的一部分處理為html文檔并渲染到頁面”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。