溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Qt如何實現簡易QQ聊天界面的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Qt如何實現簡易QQ聊天界面文章都會有所收獲,下面我們一起來看看吧。
myDialog.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QWidget>
#include <QToolButton>
#include <QVBoxLayout>
#include <QHBoxLayout>
#include <QList>
class MyDialog : public QWidget
{
Q_OBJECT
public:
MyDialog(QWidget *parent = nullptr);
~MyDialog();
private:
QToolButton *textButton;
QVBoxLayout *vLayout;
QHBoxLayout *hLayout;
QToolButton *userButton[9];
QList<QString> nameList;
QList<QString> picList;
};
#endif // MAINWINDOW_HmyDialog.cpp
#include "myDialog.h"
#include <QPixmap>
#include <QIcon>
#include <QVector>
MyDialog::MyDialog(QWidget *parent)
: QWidget(parent)
{
this->setGeometry(200, 400, 250, 700);
this->setWindowTitle("MyQQ 2020");
textButton = new QToolButton();
textButton->setText("群成員");
textButton->setSizePolicy(QSizePolicy::Preferred,QSizePolicy::Preferred);
vLayout = new QVBoxLayout(this);
vLayout->addWidget(textButton);
vLayout->setContentsMargins(0, 0, 0, 680);
nameList << "nil" << "yingge" << "舊日暮里"
<< "戲班保潔" << "環球要飯集團"<< "財務"
<< "﹏沐.唐ゞ" << "萌新2號" << "森の妖精";
picList << ":/img/1.jpg" << ":/img/2.jpg" << ":/img/3.jpg"
<< ":/img/4.jpg" << ":/img/5.jpg" << ":/img/6.jpg"
<< ":/img/7.jpg" << ":/img/8.jpg" << ":/img/9.jpg";
QVector<QToolButton *> vToolButton;
for(int i=0; i<9; i++)
{
userButton[i] = new QToolButton();
userButton[i]->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
userButton[i]->setText(nameList[i]);
userButton[i]->setAutoRaise(true);
userButton[i]->setIcon(QPixmap(picList[i]));
userButton[i]->setIconSize(QSize(50, 50));
vToolButton.push_back(userButton[i]);
vLayout->addWidget(userButton[i]);
}
}
MyDialog::~MyDialog()
{
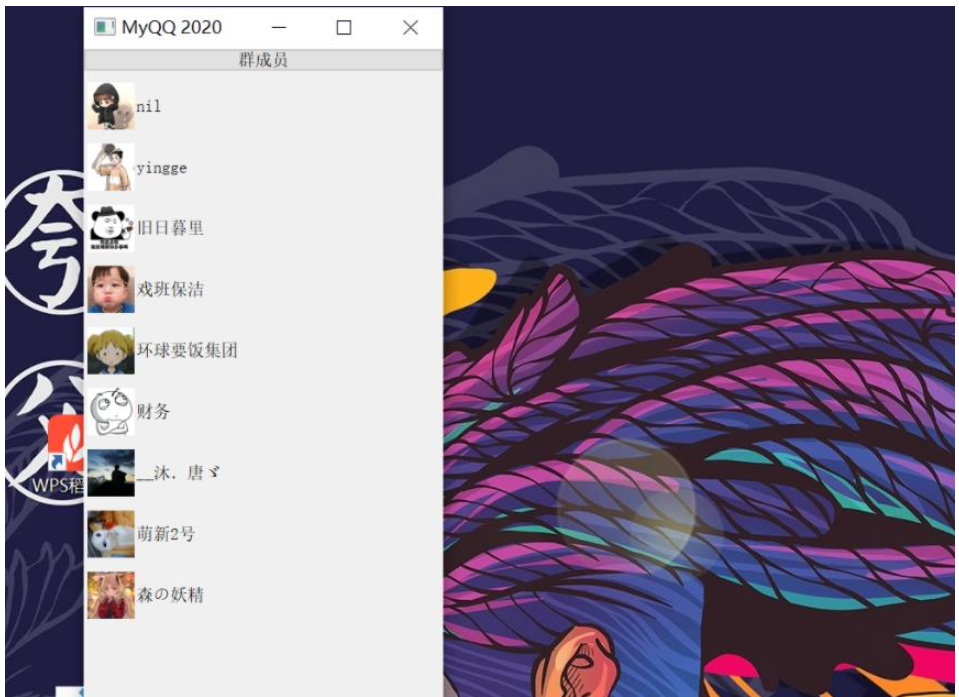
}效果圖

關于“Qt如何實現簡易QQ聊天界面”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Qt如何實現簡易QQ聊天界面”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。