您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
我是一個新手,剛開始接觸android,我就今天學到的Relativelayout來和大家分享一下。
相對布局基本概念:一個控件的位置它決定于它和其他控件的關系,
好處:比較靈活;缺點:掌握比較復雜。
鑒于以上幾點,所以要多進行練習,才能熟練掌握Relativelayout
Relativelayout常用屬性;
子類控件相對子類控件:值是另外一個控件的id
android:layout_above----------位于給定DI控件之上
android:layout_below ----------位于給定DI控件之下
android:layout_toLeftOf -------位于給定控件左邊
android:layout_toRightOf ------位于給定控件右邊
android:layout_alignLeft -------左邊與給定ID控件的左邊對齊
android:layout_alignRight ------右邊與給定ID控件的右邊對齊
android:layout_alignTop -------上邊與給定ID控件的上邊對齊
android:layout_alignBottom ----底邊與給定ID控件的底邊對齊
android:layout_alignBaseline----對齊到控件基準線
相對父容器,值是true或false
android:layout_alignParentLeft ------相對于父靠左
android:layout_alignParentTop-------相對于父靠上
android:layout_alignParentRight------相對于父靠右
android:layout_alignParentBottom ---相對于父靠下
android:layout_centerInParent="true" -------相對于父即垂直又水平居中
android:layout_centerHorizontal="true" -----相對于父即水平居中
android:layout_centerVertical="true" --------相對于父即處置居中相對于父容器位置:
android:layout_margin="10dp"
android:layout_marginLeft
android:layout_marginRight
android:layout_marginTop
android:layout_marginBottom
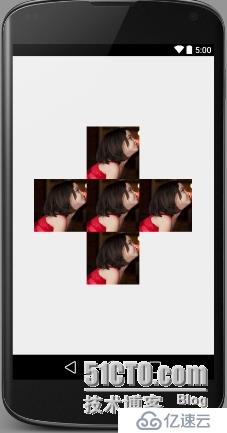
相對布局的例子
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/view1"
android:background="@drawable/user"
android:layout_centerInParent="true"
/>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/view2"
android:background="@drawable/user"
android:layout_above="@+id/view1"
android:layout_alignLeft="@+id/view1"
/>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/view3"
android:background="@drawable/user"
android:layout_below="@+id/view1"
android:layout_alignLeft="@+id/view1"
/>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/View4"
android:background="@drawable/user"
android:layout_toLeftOf="@+id/view1"
android:layout_alignTop="@+id/view1"
/>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/view5"
android:background="@drawable/user"
android:layout_toRightOf="@+id/view1"
android:layout_alignTop="@+id/view1">

</TextView>
</RelativeLayout>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。