您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“JavaScript類數組和可迭代對象如何實現”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

數組是一個特殊的對象,它和普通對象的區別不僅僅在于元素的順序訪問、存儲。另外一個重要的區別是:數組是可迭代的,也就是可以使用for ... of語句訪問(迭代)所有的元素。
我們可以簡單的做一個小實驗:
let arr = [1,2,3,4,5]for(let val of arr){
console.log(val)}代碼執行結果:

以上代碼就簡單的使用了數組的迭代特性,我們在訪問數組元素的時候,不必使用元素的下標。
如果我們對一個普通對象使用for ... of語句會發生什么呢?
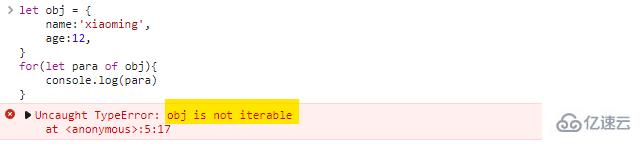
let obj = {
name:'xiaoming',
age:12,}for(let para of obj){ //代碼會報錯
console.log(para)}執行效果如下:

這就證明普通的對象和數組之間還有一個可迭代的差距,我們稱具備迭代功能的對象為可迭代對象。
如果我們希望一個對象可以迭代,必須為對象添加一個名為Symbol.iterator的方法(一個專門使對象可迭代的內建Symbol)。
方法作用包括:
當使用for ... of循環迭代對象時,就會調用Symbol.iterator方法,這個方法必須返回一個迭代器(一個有next()方法的對象)。
得到迭代器后,for ... of會不斷的調用迭代器的next()方法獲得下一個元素。
next()方法返回的內容必須符合格式:{done:Boolean,value:any},當done:true時,循環結束,否則value就是下一個值。
迭代器:
迭代器是借鑒
C++等語言的概念,迭代器的原理就像指針一樣,它指向數據集合中的某個元素,你可以獲取它指向的元素,也可以移動它以獲取其它元素。迭代器類似于數組中下標的拓展,各種數據結構,如鏈表(List)、集合(Set)、映射(Map)都有與之對應的迭代器。
JS中的迭代器是專門為了遍歷這一操作設計的。每次獲取到的迭代器總是初始指向第一個元素,并且迭代器只有next()一種行為,直到獲取到數據集的最后一個元素。我們無法靈活移動迭代器的位置,所以,迭代器的任務,是按某種次序遍歷數據集中的元素。
實現一個可迭代對象:
let obj = {
from:1,
to:5,}obj[Symbol.iterator] = function(){
//返回一個迭代器
return {
current:this.from,
last:this.to,
next(){
if(this.current<this.last){
return {done:false,value:this.current++}
}else{
return {done:true}//迭代結束
}
}
}}for(let para of obj){
console.log(para)}代碼執行效果:

注意,以上對象雖然可以進行迭代了,但是,迭代使用使用的材料并非對象,而是Symbol.iterator返回的迭代器(也是一個對象)。
以上代碼構造了一個內建函數Symbol.iterator(),這個函數返回了一個迭代器對象。我們還可以采用另外一種實現迭代器的方式:把對象本身做成迭代器:
let obj = {
from:1,
to:5,
[Symbol.iterator](){
this.current = this.from;
return this;//返回對象本身
},
next(){//給對象添加一個next方法
if(this.current<this.to){
return {done:false,value:this.current++}
}else{
return {done:true}
}
}}for(let para of obj){
console.log(para)}代碼執行效果和上面的圖片展示相同。
這么做雖然代碼更加簡潔了,但是由于并沒有新的可迭代對象產生,我們就沒有辦法同時執行兩個
for ... of循環迭代同一個對象了,但是兩個并行的迭代在同一個對象上是非常罕見的。
我們可以總結可迭代對象的概念:
所謂可迭代對象,就是比普通對象多了一個名為Symbol.iterator方法的普通對象,這個方法返回一個迭代器。
或者,一個具備Symbol.iterator同時具備next方法的對象也是一個可迭代的對象。
數組和字符串都是可以迭代的,我們可以很方便的使用for...of語句迭代數組中的字符元素:
let str = '123'for(let c of str){
console.log(c)}這對于代理對(UTF-16擴展字符)同樣是有效的:
let str = '...'for(let c of str){
console.log(c)}執行效果如下:

并非只有for...of語句能夠使用迭代器,我們還可以顯式的調用迭代器:
let str = '12345'let itr = str[Symbol.iterator]()while(true){
let result = itr.next()
if(result.done)break;
console.log(result.value)}代碼執行效果:

以上代碼執行了遍歷字符串字符的操作,是不是覺得可迭代對象就沒有這么神秘了!
類數組和可迭代在遍歷功能上非常相似,都可以方便的方式內部元素,但是二者仍然有明顯的區別:
iterable可迭代對象:實現了Symbol.iterator的對象;
array-like類數組對象:具有數字索引,并且有length屬性;
字符串就是一個即使類數組又是可迭代的對象。
可迭代和類數組對象通常都不是數組,如果我們想把一個可迭代或者類數組對象轉為數組,需要使用Array.from方法。
使用Array.from將字符串轉為數組:
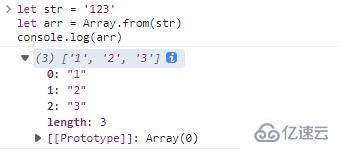
let str = '123'let arr = Array.from(str)console.log(arr)
代碼執行效果如下:

把自定義的類數組對象轉為數組:
let obj = {
0:'0',
1:'1',
2:'2',
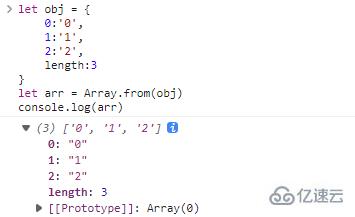
length:3}let arr = Array.from(obj)console.log(arr)代碼執行結果:

Array.from的完整語法:
Array.from(obj[, mapFunc, thisArg])
mapFunc方法會在生成數組之前對每個可迭代或類數組元素調用,如果mapFunc是一個成員方法,可以使用thisArg提供this指針。
舉個例子:
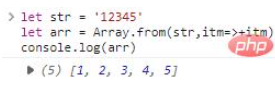
let str = '12345'let arr = Array.from(str,itm=>+itm)console.log(arr)
代碼執行結果:

這里通過映射函數,將本應該生成字符數組轉為數字數組。
“JavaScript類數組和可迭代對象如何實現”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。