溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
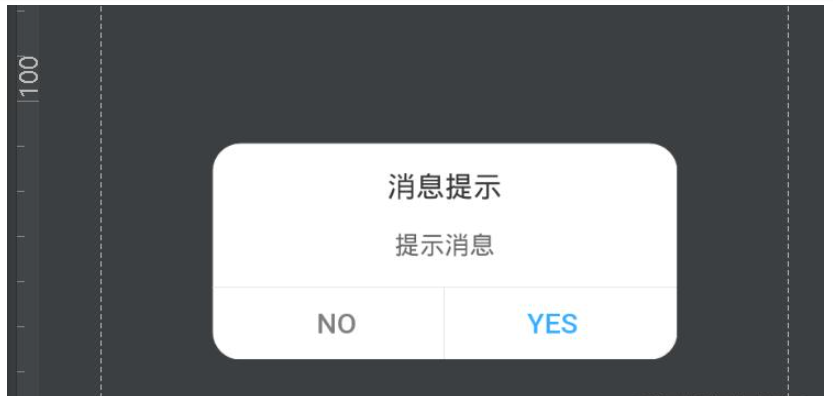
本篇內容主要講解“Android如何自定義Dialog”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Android如何自定義Dialog”吧!


接下來看代碼:
/**
* Created by on 2017/9/16.
* 自定義Dialog
*/
public class MyDialog extends Dialog {
private Button yes;//確定按鈕
private Button no;//取消按鈕
private TextView titleTv;//消息標題文本
private TextView messageTv;//消息提示文本
private String titleStr;//從外界設置的title文本
private String messageStr;//從外界設置的消息文本
private View view;
//確定文本和取消文本的顯示內容
private String yesStr, noStr;
private onNoOnclickListener noOnclickListener;//取消按鈕被點擊了的監聽器
private onYesOnclickListener yesOnclickListener;//確定按鈕被點擊了的監聽器
/**
* 設置取消按鈕的顯示內容和監聽
*
* @param str
* @param onNoOnclickListener
*/
public void setNoOnclickListener(String str, onNoOnclickListener onNoOnclickListener) {
if (str != null) {
noStr = str;
}
this.noOnclickListener = onNoOnclickListener;
}
/**
* 設置確定按鈕的顯示內容和監聽
*
* @param str
* @param onYesOnclickListener
*/
public void setYesOnclickListener(String str, onYesOnclickListener onYesOnclickListener) {
if (str != null) {
yesStr = str;
}
this.yesOnclickListener = onYesOnclickListener;
}
public MyDialog(Context context) {
super(context, R.style.MyDialog);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.mydialog);
//按空白處不能取消動畫
setCanceledOnTouchOutside(false);
//初始化界面控件
initView();
//初始化界面數據
initData();
//初始化界面控件的事件
initEvent();
}
/**
* 初始化界面的確定和取消監聽器
*/
private void initEvent() {
//設置確定按鈕被點擊后,向外界提供監聽
yes.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (yesOnclickListener != null) {
yesOnclickListener.onYesClick();
}
}
});
//設置取消按鈕被點擊后,向外界提供監聽
no.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (noOnclickListener != null) {
noOnclickListener.onNoClick();
}
}
});
}
/**
* 初始化界面控件的顯示數據
*/
private void initData() {
//如果用戶自定了title和message
if (titleStr != null) {
titleTv.setText(titleStr);
}
if (messageStr != null) {
messageTv.setText(messageStr);
}
//如果設置按鈕的文字
if (yesStr != null) {
yes.setText(yesStr);
}
if (noStr != null) {
no.setVisibility(View.VISIBLE);
view.setVisibility(View.VISIBLE);
no.setText(noStr);
} else {
no.setVisibility(View.GONE);
view.setVisibility(View.GONE);
}
}
/**
* 初始化界面控件
*/
private void initView() {
yes = (Button) findViewById(R.id.yes);
no = (Button) findViewById(R.id.no);
titleTv = (TextView) findViewById(R.id.title);
messageTv = (TextView) findViewById(R.id.message);
view = findViewById(R.id.view_dialog);
}
/**
* 從外界Activity為Dialog設置標題
*
* @param title
*/
public void setTitle(String title) {
titleStr = title;
}
/**
* 從外界Activity為Dialog設置dialog的message
*
* @param message
*/
public void setMessage(String message) {
messageStr = message;
}
/**
* 設置確定按鈕和取消被點擊的接口
*/
public interface onYesOnclickListener {
public void onYesClick();
}
public interface onNoOnclickListener {
public void onNoClick();
}
}Xml文件:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <LinearLayout android:layout_width="260dp" android:layout_height="wrap_content" android:background="@drawable/mydialog_shape" android:orientation="vertical" android:layout_centerVertical="true" android:layout_centerHorizontal="true"> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margin="15dp" android:gravity="center" android:text="消息提示" android:textColor="#333333" android:textSize="16sp" /> <TextView android:id="@+id/message" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:layout_gravity="center" android:textColor="#666666" android:text="提示消息" /> <View android:layout_width="match_parent" android:layout_height="1px" android:layout_marginTop="15dp" android:background="#E4E4E4" /> <LinearLayout android:layout_width="match_parent" android:layout_height="40dp" android:orientation="horizontal"> <Button android:id="@+id/no" android:layout_width="0dp" android:layout_height="match_parent" android:layout_marginLeft="10dp" android:layout_weight="1" android:background="@null" android:gravity="center" android:singleLine="true" android:text="No" android:textColor="#7D7D7D" android:visibility="gone" android:textSize="16sp" /> <View android:id="@+id/view_dialog" android:layout_width="1px" android:layout_height="match_parent" android:background="#E4E4E4" /> <Button android:id="@+id/yes" android:layout_width="0dp" android:layout_height="match_parent" android:layout_marginRight="10dp" android:layout_weight="1" android:background="@null" android:gravity="center" android:singleLine="true" android:text="Yes" android:textColor="#38ADFF" android:textSize="16sp" /> </LinearLayout> </LinearLayout> </RelativeLayout>
調用的方法:
myDialog = new MyDialog(activity);
myDialog.setTitle("提示");
myDialog.setMessage("您輸入的關鍵字未查詢到信息,請重新輸入");
myDialog.setYesOnclickListener("確定", new MyDialog.onYesOnclickListener() {
@Override
public void onYesClick() {
myDialog.dismiss();
}
});
myDialog.show();這是一個調用只含有確認鍵的方法,通過mydialog中傳的str來進行判斷,gone或者vs:
if (noStr != null) {
no.setVisibility(View.VISIBLE);
view.setVisibility(View.VISIBLE);
no.setText(noStr);
} else {
no.setVisibility(View.GONE);
view.setVisibility(View.GONE);
}調用倆個按鍵:
myDialog = new MyDialog(activity);
myDialog.setTitle("指紋關閉確認");
myDialog.setMessage("確認關閉指紋登陸?");
myDialog.setYesOnclickListener("確定", new MyDialog.onYesOnclickListener() {
@Override
public void onYesClick() {
SharedPreferenceUtil.setInfoToShared("Z", "N");
myDialog.dismiss();
}
});
myDialog.setNoOnclickListener("取消", new MyDialog.onNoOnclickListener() {
@Override
public void onNoClick() {
cbFingerprint.setChecked(true);
myDialog.dismiss();
}
});
myDialog.show();到此,相信大家對“Android如何自定義Dialog”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。