您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Android View (1) View的樹形結構和坐標計算 - 簡書
(5條消息)Android-findViewById()方法分析 - Abe的學習之路 - CSDN博客
自定義View必看:?
????? 坐標系繪制流程相關:
??????????https://www.jianshu.com/p/a99d1574bc8e
??????????https://www.jianshu.com/p/47786eb9c093
??????????https://blog.csdn.net/suyimin2010/article/details/84418775
? ? ? ? ? ? ? ? ?
Android canvas.save()與canvas.restore()的使用總結 - Nothing - CSDN博客
【android】對canvas的translate(),save(),restore()方法的理解 - 簡書
關于Canvas的save和restore的那些事 - 朱玉強的博客 - CSDN博客
???? 測量相關:
??????????https://blog.csdn.net/fan7983377/article/details/88355085
????????? ? ?????
??????????
????? 滑動相關:
???????????https://www.cnblogs.com/krislight1105/p/3748281.html
? ?????????https://www.jianshu.com/p/f27b0f2c41b5? (滑動沖突)
? ? ? ? ? ?https://blog.csdn.net/gu_solo/article/details/51094413?(scrollTo方法是改變View的內容的位置,并非View本身的位置。)
????????? ?android 布局之滑動探究 scrollTo 和 scrollBy 方法使用說明 - Leo的銀彈 - 博客園
????????????(8條消息)ScrollTo,ScrollBy是如何改變子View位置的 - gu_solo的博客 - CSDN博客
? ? ? 繪制圖形:
????????? ?在onDraw方法里寫繪制邏輯,通過invalidate可以重新執行onDraw方法,不過之前所畫圖形會先擦除。當然可以通過canvas.restore和canvas.save保存之前所畫的圖像
?????
? ? ? ? ??
自定義控件之繪圖篇(一):概述及基本幾何圖形繪制 - 啟艦 - CSDN博客
Android canvas.drawArc() 畫圓弧 - 檸萌味的博客 - CSDN博客
Android 的Canvas的drawArc方法參數介紹 - Big_Sweet - CSDN博客
???????????https://blog.csdn.net/yanbober/article/details/21000579
? ? ? ??
Android自定義View三(坐標系與View的繪制流程) - 簡書
(8條消息)利用重寫onTouchEvent方法實現view隨手指移動效果 - h65l55的專欄 - CSDN博客
(8條消息)【Android】超簡單!打造一個任意View縮放平移工具 - Jarvis的博客 - CSDN博客
????????
?????????
自定義控件一般分為2種:
????1.組合控件
????????第1種形式:自定義一個類繼承任意一個布局(XXLayout),然后復寫它的構造方法,填充view,得到XML屬性并設置屬性。這
???????????????????? 種形式我在上一篇文章已經詳細講到 ?http://4259297.blog.51cto.com/4249297/1683192
???????? ? 第2種形式:由Android原生的控件組合起來,配合動畫實現的效果。
????2.自定義控件:
????????控件之所以能由代碼轉換成視圖展現在屏幕上,在底層主要會做3件事:測量(measure)、布局(layout)、繪制(draw),對應的
???????? ?控件類的3個方法onMeasure、onLayout、onDraw
????????? 自定義控件也有3種形式
???????? ?第1種:View控件繼承View,需要復寫測量(onMeasure)、繪制(onDraw)方法。因為View的擺放位置,是由它的父控件
?????????????????ViewGroup來決定。測量是指測量自身的大小。
???????? ?第2種:ViewGroup控件組,繼承ViewGroup,需要復寫測量(onMeasure)、布局(onLayout)兩個方法。測量是指測量控件組里的
? ? ? ? ? ? ? ? ?**控件的大小,布局是指怎么擺它里面的控件。繪制就不需要復寫了,因為這是由控件組里的控件來完成的。
? ? ? ? ? ? ? ? ?**一般addView之前要先測量View的大小,然后addView,最后通過View的layout方法擺放View的位置。
?????????????????**如果調用了子View的layout方法,會引起當前類onDraw方法的執行。
?????????
????????????????
????????? 第3種:升級控件,繼承已有的Android控件,在它的基礎之上再作一些修改。 ?
?????????
下面就總結一下老師上課所講的案例,作為對自定義控件拋磚引玉作用吧...
組合控件案例
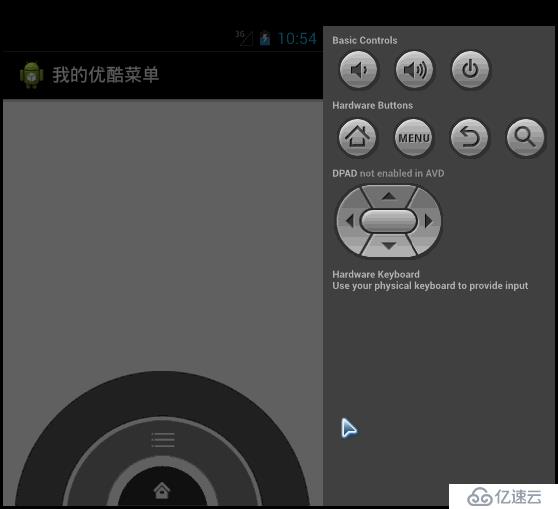
????案例1:優酷菜單
????????
????????
????????上面的這個動畫錄制得比較的粗糙,真實速度是沒有這么快的。
????????????1)素材和布局
? ? ? ? ? ? ? ? ? ? ??
??
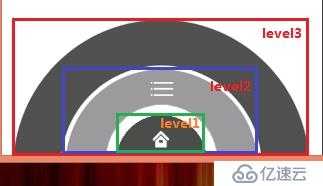
????????????? ?優酷菜單分為三級,每一級采用的都是相對布局(因為菜單里的控件是沿著弧形擺放的),而且三個布局的三個上下的中
????????????心在一條直線且在activity里水平居中。三個相對布局是相互疊加在一起的,所以最頂層的布局只能是相對布局或幀布局。
????????????給3個布局由里到外取名為level1、level2、level3。
????????????? ?想要實現這樣的效果,圖片的尺寸是需要計算和設計的,且要為透明。 ?
????????????2)動畫類的制作
???????????? 分析可知,顯示或隱藏動畫是通過旋轉動畫來完成的,動畫有重載形式(有延時與無延時),且動畫之間是有關系的(動
????????????畫的個數統計,動畫監聽機制),所以動畫應該寫在一個類當中。
????????????? ?
????/**
?????*?自定義動畫工具類
?????*?工具類不一定非要是靜態的方法,靜態雖然不用new,但是會有太多的限制。
?????*?@author?LENOVO
?????*?
?????*/
????
????
????public?class?MyAnimUtils?{
??public?int?runningAnimations?=?0;
??MyAnimationListener?listener?=?new?MyAnimationListener();
??
//暴露方法-有沒有動畫正在運行
??public?boolean?isRunningAnimation()
??{
??return?runningAnimations?!=?0;
??}
??
??
??
//?隱藏菜單動畫
public??boolean?startHideAnimation(Context?context,?View?view)?{
return?startHideAnimation(context,?view,?0);
}
//?隱藏菜單動畫-延時
public??boolean?startHideAnimation(Context?context,?View?view,
int?startOffset)?{
//因為補間動畫不會改變控件原有的坐標位置,雖然不可見了,但是還是可以點擊。
//?找到View里所有的控件,使它們不可用。
RelativeLayout?rl?=?(RelativeLayout)?view;
int?childCount?=?rl.getChildCount();
for?(int?i?=?0;?i?<?childCount;?i++)?{
rl.getChildAt(i).setEnabled(false);
}
Animation?hideAnimation?=?AnimationUtils.loadAnimation(context,
R.anim.zero_to_fu180);
hideAnimation.setStartOffset(startOffset);
view.startAnimation(hideAnimation);
//?動畫監聽
hideAnimation.setAnimationListener(listener);
return?false;?//?表示隱藏菜單
}
//?顯示菜單動畫
public??boolean?startShowAnimation(Context?context,?View?view)?{
return?startShowAnimation(context,?view,?0);
}
//?顯示菜單動畫-延時
public??boolean?startShowAnimation(Context?context,?View?view,
int?startOffset)?{
//?找到View里所有的控件,使它們可用。
RelativeLayout?rl?=?(RelativeLayout)?view;
int?childCount?=?rl.getChildCount();
for?(int?i?=?0;?i?<?childCount;?i++)?{
rl.getChildAt(i).setEnabled(true);
}
Animation?showAnimation?=?AnimationUtils.loadAnimation(context,
R.anim.fu180_to_zero);
showAnimation.setStartOffset(startOffset);
view.startAnimation(showAnimation);
//?動畫監聽
showAnimation.setAnimationListener(listener);
return?true;?//?表示顯示菜單
}
//自定義動畫監聽類(自己監聽自己)
private?class?MyAnimationListener?implements?AnimationListener
{
@Override
public?void?onAnimationStart(Animation?animation)?{
runningAnimations++;
}
@Override
public?void?onAnimationRepeat(Animation?animation)?{
}
@Override
public?void?onAnimationEnd(Animation?animation)?{
runningAnimations--;
}
}
????}? ? ? ? ? ??3)顯示或隱藏動畫的布局和邏輯
????????????第1步:初始化操作
????????????????實例動畫類,findview,注冊點擊事件。
????????????第2步:點擊事件
??????????????■menu(菜單)鍵的點擊事件邏輯
?????????????????如果第三級菜單level3隱藏/關閉,關閉/隱藏第三級菜單level3,且在關閉/隱藏動畫未執行完之前,不會執行隱藏
????????????????/關閉動畫。
????????????????
升級控件,繼承已有的Android控件?
? 實際場景1:
拓展:
1。關于onDraw()方法不被執行的解決方法(setWillNotDraw),經常見到別人自定義控件的時候使用。
??http://blog.csdn.net/look85/article/details/8442675
2.最簡單也最難——如何獲取到Android控件的高度
?http://www.2cto.com/kf/201410/341592.html??
3.Android 獲得view的寬和高
????http://blog.csdn.net/yangdeli888/article/details/25405263
4.Android?getWidth和getMeasuredWidth?區別
? ??http://blog.sina.com.cn/s/blog_4b93170a0102e2ns.html
豎直的seekBar
https://github.com/lexluthors/VerticalSeekbar
?
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。